Úvod
Čo majú spoločné stránky spoločností Google, Walmart, Amazon a AliExpress? Všetky štyri spoločnosti videli po optimalizácií načítania svojich stránok zlepšenie konverzii, zvýšenie návštevnosti a zníženie miery odchodov. Okrem zvýšenia samotných nákupov na webe, pomáha rýchlosť webu taktiež aj pri umiestnení vo vyhľadávaní. Dôležitejší je ešte stále obsah, ale z dvoch obsahovo podobných stránok sa vyššie umiestni stránka s lepšími Web Vitals.
Web Vitals
Web Vitals sú 3 metriky, ktorými Google meria rýchlosť a použiteľnosť stránok.
- LCP (Largest Contentful Paint) – Ako rýchlo sa načíta najväčší obsah na stránke (napr. obrázok, text).
- FID (First Input Delay) – S akým oneskorením sa začne vykonávať akcia po interakcii používateľa (napr. kliknutie na link alebo tlačidlo).
- CLS (Cumulative Layout Shift) – Stalo sa vám niekedy, že ste klikli na iný link ako ste chceli, pretože sa na vrchu stránky zobrazila reklama a celý obsah sa posunul nadol? Práve tento posun meria metrika CLS. Hodnota metriky je počítaná relatívne zložito, nástroje však vedia poukázať na problematické emelenty.

Nástroje na meranie rýchlosti
Dnes už existuje pomerne veľké množstvo nástrojov na meranie rýchlosti. V tejto sekcii si predstavíme tie najpoužívanejšie. Niektoré z nástrojov merajú okrem rýchlosti aj iné metriky ako použiteľnosť stránky alebo SEO.
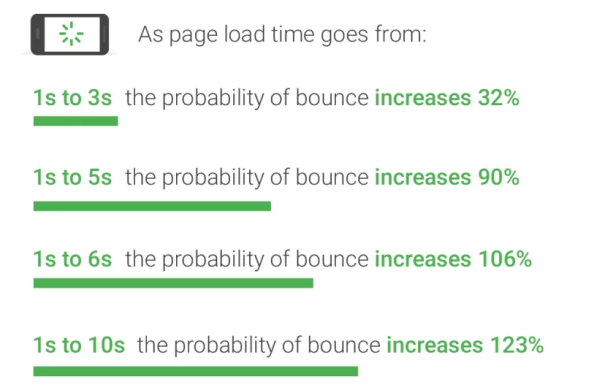
Think with Google
(https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/)
Nástroj, ktorý okrem rýchlostných optimalizácií navrhuje aj odporúčania na zlepšenie UI, UX a celkové zjednodušenie nákupného procesu. Nástroj ponúka primárne odporúčania pre e-shopy, pre klasické stránky stačí použiť iný nástroj.
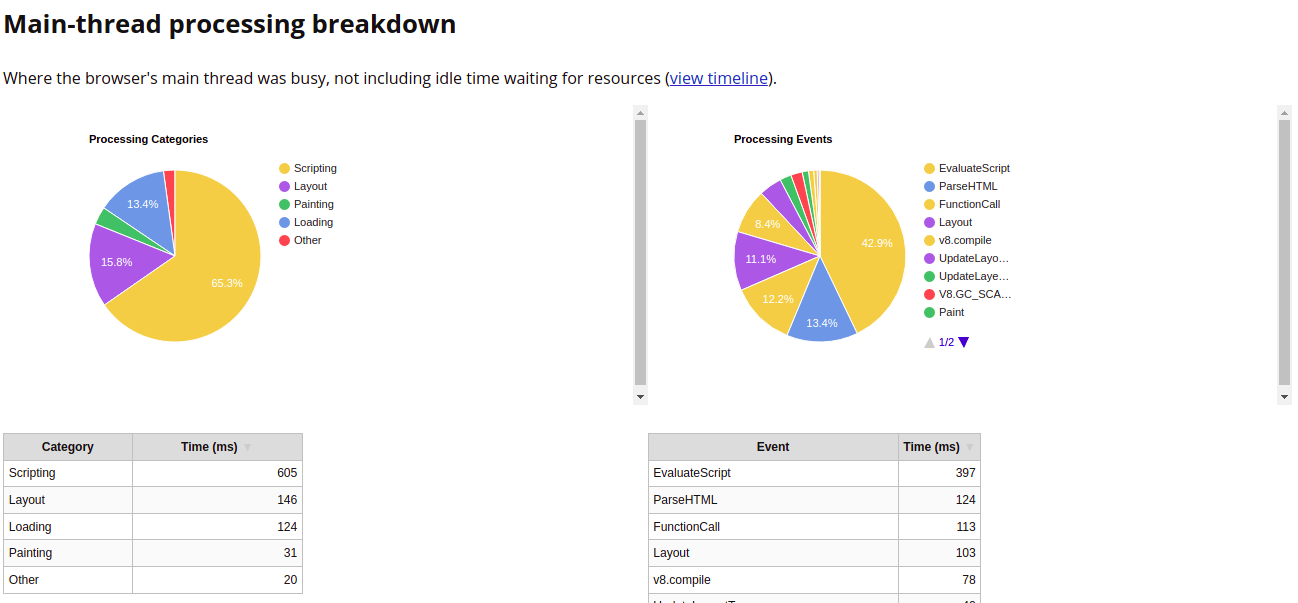
Webpagetest
(https://www.webpagetest.org/)
Okrem rýchlosti kontroluje aj zabezpčenie stránky. Dáta ktoré sú vrátené, sú detailne rozpísané, niektoré linky na zlepšenia však smerujú na staršie dokumentácie. Prehľadné sú koláčové grafy ukazujúce prácu hlavného vlánka. Webpagetest taktiež poskytuje videá, ktoré ukazujú ako rýchlo je stránka napĺňaná obsahom. Super funkciou je taktiež vizualizácia TBT (Total Blocking Time), ktorá odhalí problémové miesta pri načítavaní stránky.
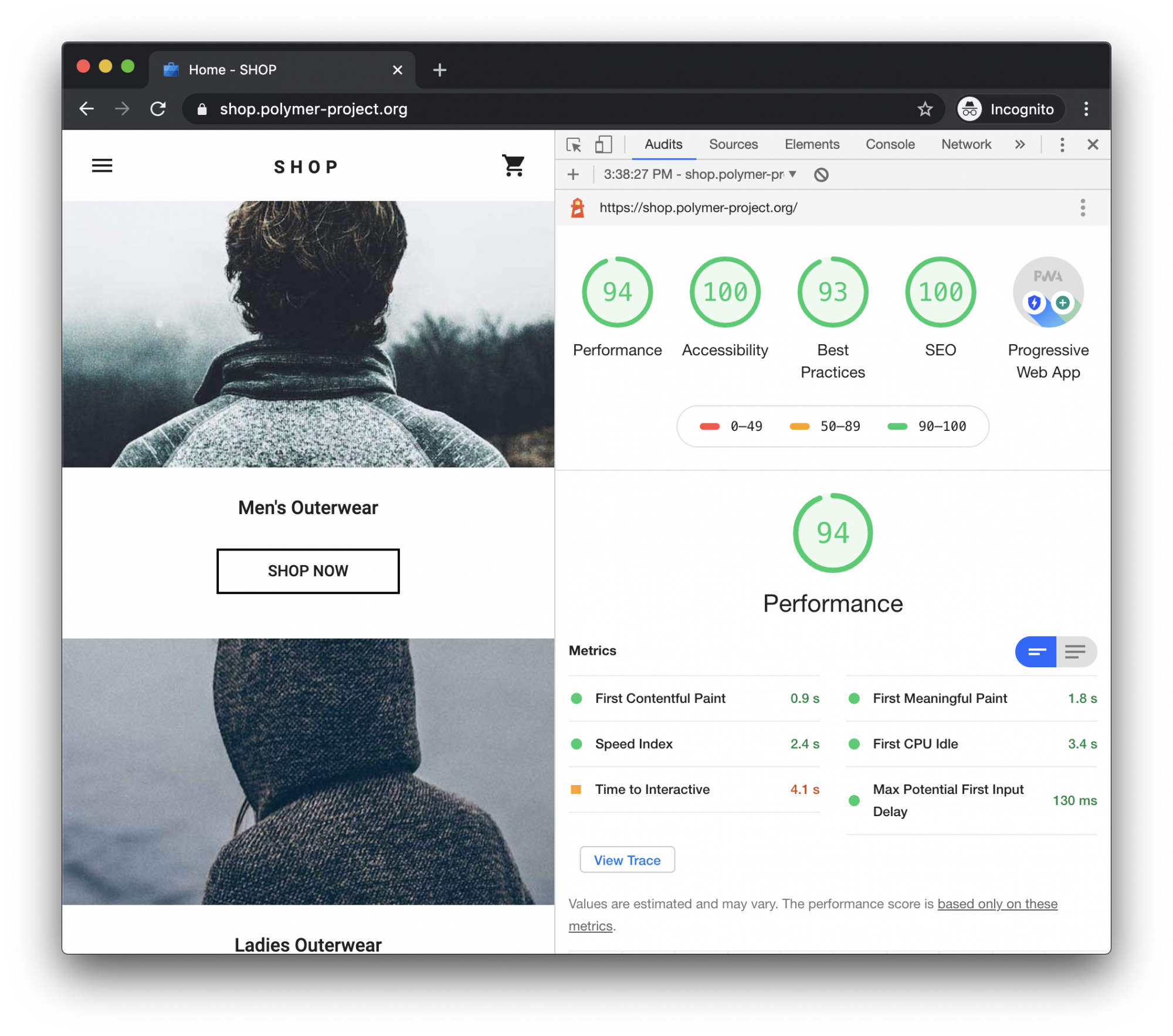
Lighthouse
(https://developers.google.com/web/tools/lighthouse)
Lighthouse je všeobecným nástrojom od Googlu, ktorý okrem rýchlosti kontroluje aj prístupnosť stránky, SEO a vykonáva všeobecný audit, hodí sa teda na všeobecnú kontrolu webu nielen po výkonnostnej stránke. Kontrolu je možné spustiť v prehliadači Google Chrome v záložke Lighthouse, v príkazovom riadku inštaláciou cez npm, prípadne v kóde ako node modul.
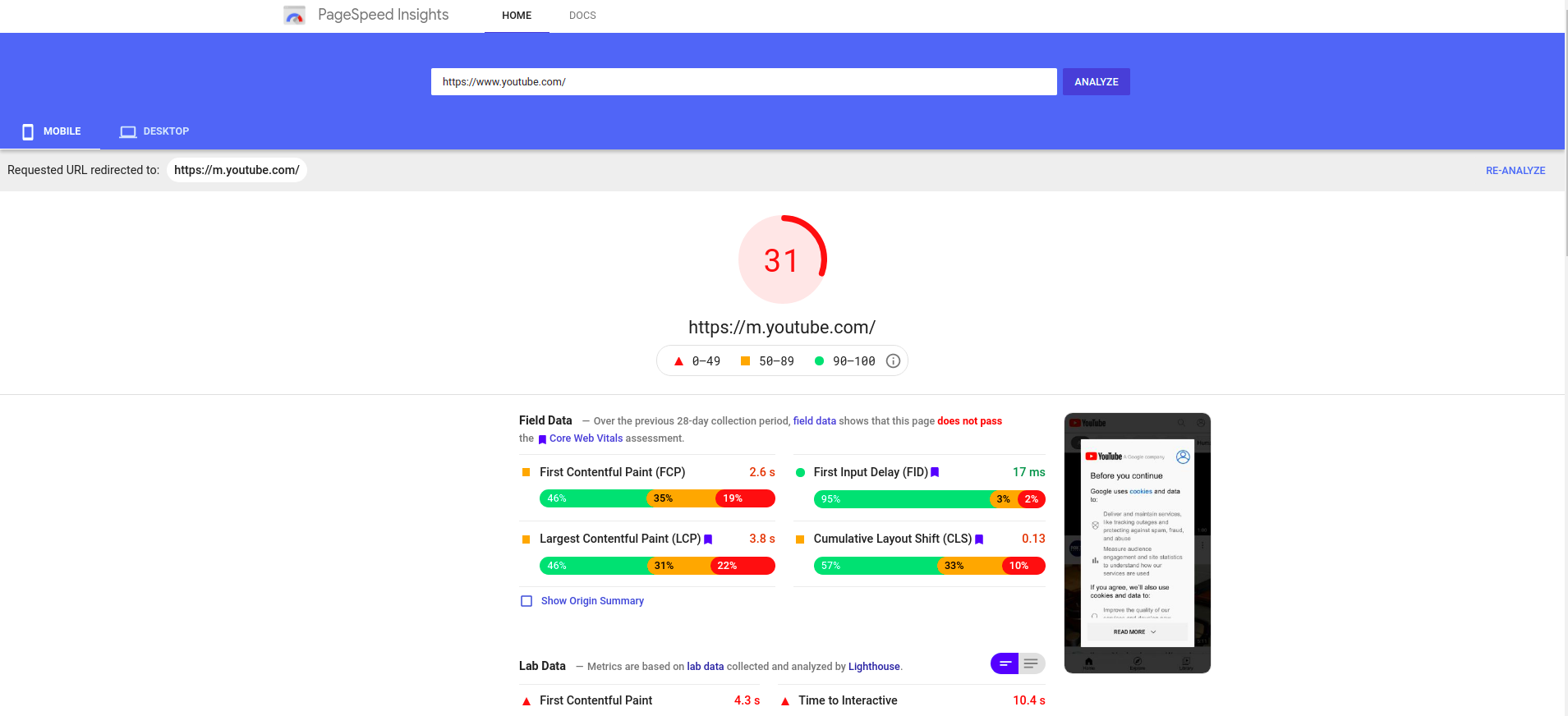
PageSpeed Insights
(https://developers.google.com/speed/pagespeed/insights/)
Nástroj, ktorý slúži primárne na analýzu rýchlosti webu a navrhuje odporúčania na optimalizáciu rýchlosti.
Dáta analyzované Pagespeedom sú rozdelené do dvoch častí. Prvá časť Field Data zobrazuje výsledky jednotlivých metrík z dát realných používateľov, ktorí si stránku načítali. Ku trom Web Vitals metrikám pribudla metrika FCP (First Contentful Paint), ktorá meria rýchlosť načítania prvého obsahu na stránke. Druhá časť Lab Data ukazuje výsledky analyzované nástrojom Lighthouse. Okrem troch metrík FCP, LCP a CLS nám do vytvorenej analýzy pribudli tri ďalšie metriky:
- Speed Index – Meria, ako rýchlo sa stránka zaplní obsahom.
- Time to Interactive – Meria, za aký čas sa stránka stane interaktívnou (po kliknutí na tlačidlo alebo link stránka odpovedá).
- Total Blocking Time – Počíta sumu časov úloh blokujúcich hlavné vlákno.

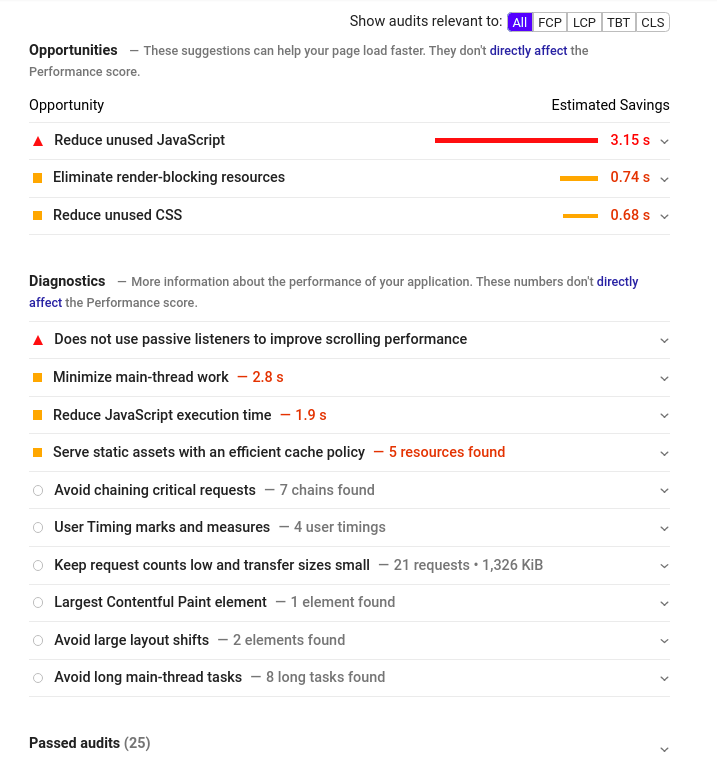
Pod metrikami sa nachádzajú odporúčania, ako je možné optimalizovať jednotlivé metriky – v tomto konkrétnom prípade sú to odporúčania na odstránenie nepoužívaného JavaScript-u a CSS-ka a posun spracovania CSS-ka, ktorý blokuje vykreslenie stránky. Okrem týchto odporúčaní poskytuje PageSpeed ďalšie informácie o stránke (diagnostiku), ktoré nám môžu pomôcť pri odhaľovaní niektorých problemóv ako napr. nájdenie LCP elementu, posunutie obsahu stránky, atď.
Hodnota skóre v Pagespeed Insights môže byť relatívne premenlivá. 3 testy v priebehu 10 minút môžu vrátiť výsledky, ktoré sa líšia aj o 30 bodov. Preto je vhodné po úpravach spustiť viacero testov a brať do úvahy priemer výsledkov.
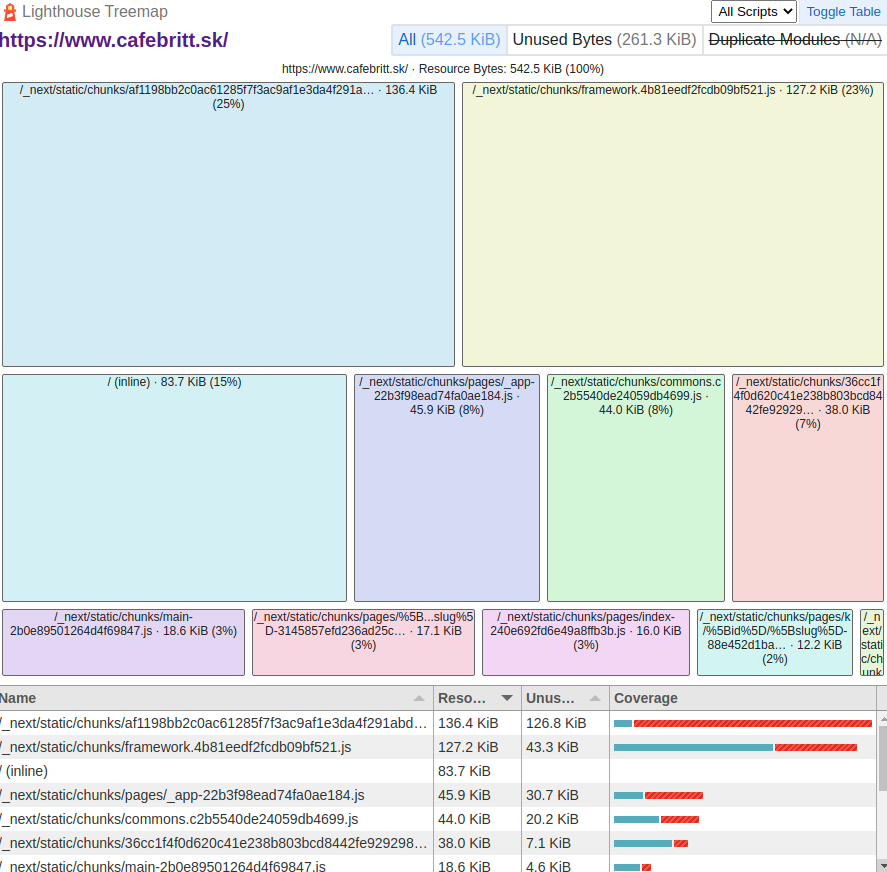
Výsledky sú ešte rozdelené do dvoch častí – Mobil a Desktop. V drvivej väčšine prípadov nie je až taký problém dostať skóre na Desktope do vysokých hodnôt, problém však robia testy na mobile, kde sa testuje na stredne silnom Android telefóne a vďaka jeho slabšiemu procesoru je zvyčajne výsledkom horšie skóre. Nenápadnými funkciami Pagespeed-u sú kalkulačka skóre a Treemap. Na kalkulačke si dokážeme vyskúšať, ako sa naše skóre zmení, ak zlepšíme (príp. aj zhoršíme) niektoré metriky. Treemap nám ukáže JS bundle – z čoho pozostáva a koľko nepoužívaného kódu obsahuje.
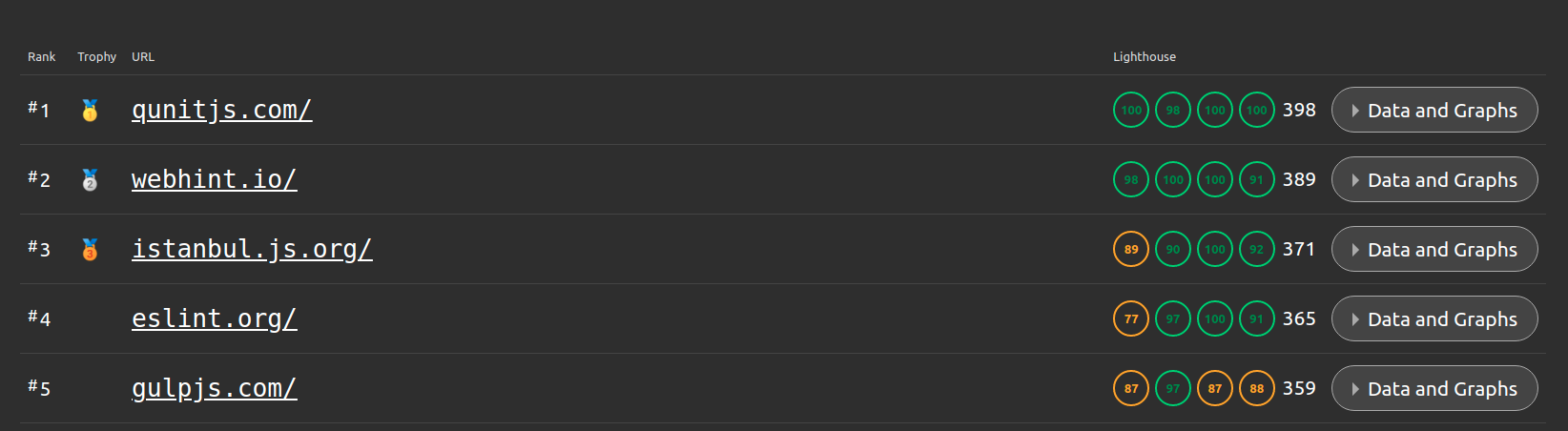
Speedlify
Speedlify je open-source nástroj, pomocou ktorého je možné kontinuálne sledovať výkon a iné metriky stránky pomocou služby Lighthouse. Výsledky je možné nasadiť, v noci znova stránky zanalyzovať a týmto spôsobom vieme mať vždy aktuálne dáta o výkonnosti našich weboch.
Zhrnutie
Predstavili sme si viacero nástrojov, ktoré nám môžu pomôcť v kontrole našej stránky. Lighthouse nám pomôže pri celkovej kontrole webu aj z hľadiska použiteľnosti a SEO, Webpagetest obsahuje niekoľko užitočných funkcií, ktoré nám môžu pomôcť pri optimalizácií. PageSpeed Insights vracia užitočné skóre, ktoré ukazuje, ako je na tom náš web v porovnaní s inými stránkami. Pre kontinuálne sledovanie rýchlosti, SEO alebo použiteľnosti je možné použiť nástroj speedlify.