Objektovo orientovaný svet MVC?
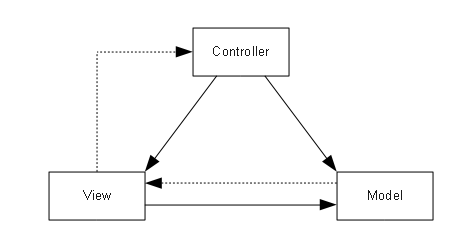
Nedávno Vám kolega Lukáš na našom blogu popísal čo je to MVC architekútra. V dnešnom článku sa od toho odrazíme a vezmeme si na paškál časť VIEW. View nám zabezpečuje zobrazenie dát pre koncového používateľa. Jedna sa o vykreslenie šablóny obsahujúcej tagy z nejakého značkovacieho jazyka.

Webová aplikácia v programovacom jazyku PHP
Bart.sk je na trhu viac ako 20 rokov a má za sebou množstvo zrealizovaných projektov, ktoré sme realizovali v rôznych programovacích jazykoch. Napriek neustálemu tlaku zo strany JavaScriptovej komunity programátorov nezabúdame ani na programovací jazyk PHP, na ktorom fungujú niektoré naše e-shopy a portály. Pre rýchly vývoj a dodržiavanie vzoru MVC, ktorý zabezpečuje oddelenie logiky od prezentačnej časti programátori používajú rôzne PHP frameworky. Vymenujeme si niektoré populárne ako Laravel, Symphony, Zend, Codelginter, Yii, CakePHP a v našich končinách je veľmi populárny Nette. Pre API riešenia je k dispozícií super framework Slim, ktorý som sám vyskúšal a vrelo odporúčam. Väčšina našich PHP aplikácií používa Zend Framework.

Prečo je dôležite použivať šablónovací systém?
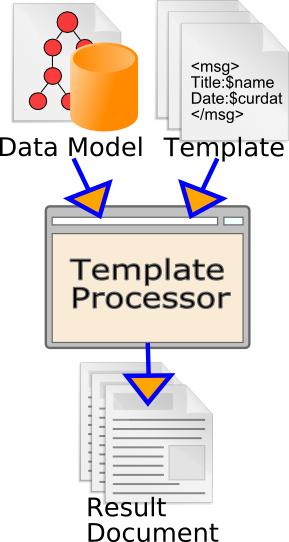
Prezentačná časť webovej aplikácie sa vykresľuje za pomoci šablonovacích systémov. Vyššie spomenuté frameworky používajú svoje vlastné šablónovacie systémy alebo implementovali tie verejne dostupné.
V praxi to znamená, že akonáhle máme dizajn webovej aplikácie od grafika hotový, nasleduje proces „kódovania“ dizajnu, ktorý zrealizuje frontend programátor. Tento dizajn implementuje práve do vybraného šablónovacieho systému.
Je dôležité poznamenať, že nie je potrebné, aby frontend programátor ovládal programovací jazyk PHP. Niektoré šablónovacie systémy vyžadujú základnú znalosť syntaxe, tu ale vieme v prípade potreby konzultovať s backend programátorom.
Pri takomto vývoji vieme súčasne pracovať na aplikácií backend aj frontend programátori. Nie je nutná kontrola zdrojového kódu jednej a druhej skupiny, pretože sa navzájom neovplyvňujeme.

Aký je najlepší šablonovací systém?
Za najlepšie šablónovacie systémy sú označované TWIG a Smarty. V rámci popularity sa doťahujú Mustache, Plates, Blade, Volt, Dwoo a Latte. Porovnávaní resp. testovaní týchto systémov v určitých oblastiach nájdete na internete mnoho, či už z hľadiska rýchlosti alebo výkonnosti. Pre športových priaznivcov môžeme výsledok charakterizovať napr. ako je to v F1, kde máte neustále top 2 formule Ferrari a Mercedes, a v tomto prípade sú to Twig a Smarty.
Aký používame u nás?
My sme ostali verný československej komunite a zvolili sme si Latte. To je dostupné od PHP verzie 5.4.4. V bart.sk aktuálne vyvíjame aplikácie na PHP verzií 7.2, kde je zabezpečená pre Latte plná kompatibilita.
Dokumentácia k latte je dostupná na oficiálnej stránke.
Komunita prišla s kontextovým senzitívnym escapovaním (content-aware escaping), ktoré odoláva bez problémov zraniteľnostiam XSS. Laicky povedané z hľadiska bezpečnosti ho môžme údajne prirovnať k automobilkám Volvo v automobilovom priemysle.
Predchodcom tohto šablonovacieho systému na našich e-shopoch bolo XSLT.
Nižšie uvádzame pár príkladov použitia Latte, XSLT, Twig a Smarty.
Príklad syntaxe Latte
<!DOCTYPE html>
<html>
<head>
<title>{$title|upper}</title>
</head>
<body>
{if count($menu) > 1}
<ul class="menu">
{foreach $menu as $item}
<li><a href="{$item->href}">{$item->caption}</a></li>
{/foreach}
</ul>
{/if}
<form n:name=myForm>
<table>
<tr n:foreach="$form->controls as $name => $field">
<th>{label $name /}<th>
<td>{input $name}</td>
<td n:ifcontent>{inputError $name}</td>
</tr>
</table>
</form>
<p onclick="alert({$movie})">{$movie}</p>
<script>var movie = {$movie};</script>
{for $i = 0; $i < 10; $i++}
<span>Item {$i}</span>
{/for}
</body>
</html>
Príklad syntaxe XSLT
<xsl:stylesheet version="1.0"xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<head>
<title>
<xsl:apply-templates select="/Application/Action" mode="title"/>
</title>
<meta name="author" content="Bart.sk" />
</head>
<body>
<h1>Bart XSLT</h1>
<table>
<tr>
<th>Title</th>
<th>Description</th>
</tr>
<xsl:for-each select="catalog/items">
<tr>
<td>
<xsl:value-of select="name"/>
</td>
<td>
<xsl:value-of select="description"/>
<xsl:if test="position() = last()">
<xsl:text> ... </xsl:text>
</xsl:if>
</td>
</tr>
</xsl:for-each>
</table>
<div> Product </div>
<xsl:choose>
<xsl:when test="availability > '0' ">
<span class="green">
<xsl:text> Available </xsl:text>
<xsl:value-of select="availability"/>
</span>
</xsl:when>
<xsl:otherwise>
<span class="red">
<xsl:text> Sold-out! </xsl:text>
</span>
</xsl:otherwise>
</xsl:choose>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
Príklad syntaxe SMARTY
<html>
<head>
<title>{$title}</title>
</head>
<body>
<h1>Smarty Template</h1>
{if isset($name) && $name == 'Blog'}
{* do something *}
{elseif $name == $foo}
{* do something *}
{/if}
<ul>
{foreach from=$myArray key=k item=v}
<li>{$k}: {$v}</li>
{/foreach}
</ul>
Original Text:<br> {$repl}<br><br>
After replace:<br>{$repl|replace:'a good':'the best'}<br />
{foreach $foo as $bar}
<a href="{$bar.zig}">{$bar.zag}</a>
<a href="{$bar.zig2}">{$bar.zag2}</a>
<a href="{$bar.zig3}">{$bar.zag3}</a>
{foreachelse}
There were no rows found.
{/foreach}
</body>
</html>
Príklad syntaxe TWIG
<!DOCTYPE html>
<html>
<head>
<title>My Webpage</title>
</head>
<body>
<ul id="navigation">
{% for item in navigation %}
<li><a href="{{ item.href }}">{{ item.caption }}</a></li>
{% endfor %}
</ul>
<h1>My Webpage</h1>
{{ a_variable }}
<div>
<p>Product</p>
{% if product.stock > 10 %}
<p> Available </p>
{% elseif product.stock > 0 %}
<p> Only {{ product.stock }} left! </p>
{% else %}
<p> Sold-out! </p>
{% endif %}
</div>
<table>
{% set temp = entities|first %}
{% set fields = getObjectFields(temp) %}
<tr>
{% for property_title in fields %}
<td>{{ property_title }}</td>
{% endfor %}
</tr>
{% for item in entities %}
<tr>
{% for field in fields %}
<td>{{ attribute(item, field) }}</td>
{% endfor %}
</tr>
{% endfor %}
</table>
{{ form_start(form) }}
<div class="my-custom-class-for-errors">
{{ form_errors(form) }}
</div>
<div class="row">
<div class="col">
{{ form_row(form.task) }}
</div>
<div class="col" id="some-custom-id">
{{ form_row(form.dueDate) }}
</div>
</div>
{{ form_end(form) }}
</body>
</html>
Záverom asi len toľko, že je jedno aký šablónovací systém si vo Vašej firme zvolíte, najdôležitejšie je aby bola aplikácia bezpečná a klient spokojný. Štúdium hociktorého zo šablonovacích systémov je bezproblémové.