Keď sme sa lúčili s účastníkmi podujatia Frontend Masters vol. 22 – GraphQL v praxi, sľúbili sme im, že zorganizujeme na rovnakú tému aj workshop. S Mišom sme preto dali hlavy dokopy, pripravili si kódy a štruktúru a 10. mája privítali v našich priestoroch 5 nadšencov, ktorí si chceli technológiu vyskúšať “na vlastnej koži”. Čo sa nám spolu podarilo za 2 hodiny nakódiť? Funkčnú hokejovú aplikáciu!
Poďme ale od začiatku. Na workshop boli prioritne pozvaní účastníci spomínanej prednášky, kde dostali teoretický základ, na ktorom mohli stavať. Správa o podujatí sa však dostala aj ďalej a nakoniec sa eventu zúčastnili aj programátori, čo na FM neboli. Aby sme prekonali tento rozdiel, najskôr si vzal slovo Mišo a prednášku z podujatia v rýchlosti preletel. Všetci sme si tak pripomenuli kľúčové informácie a mohli sa pustiť do praxe.
Prvá hodina workshopu bola zameraná na prípravu API. Mišo predstavil účastníkom git repozitár (https://gitlab.bart.sk/workshop/), ktorý si stiahli do svojich počítačov, aby sme si ušetrili drahocenný čas. Následná príprava API bola rozdelená do štyroch vetiev, kde mohli programátori buď postupne písať kód od začiatku, alebo skúsiť už ten existujúci. Tento prístup im umožnil napredovať vlastným tempom a skúmať rôzne aspekty tvorby API.
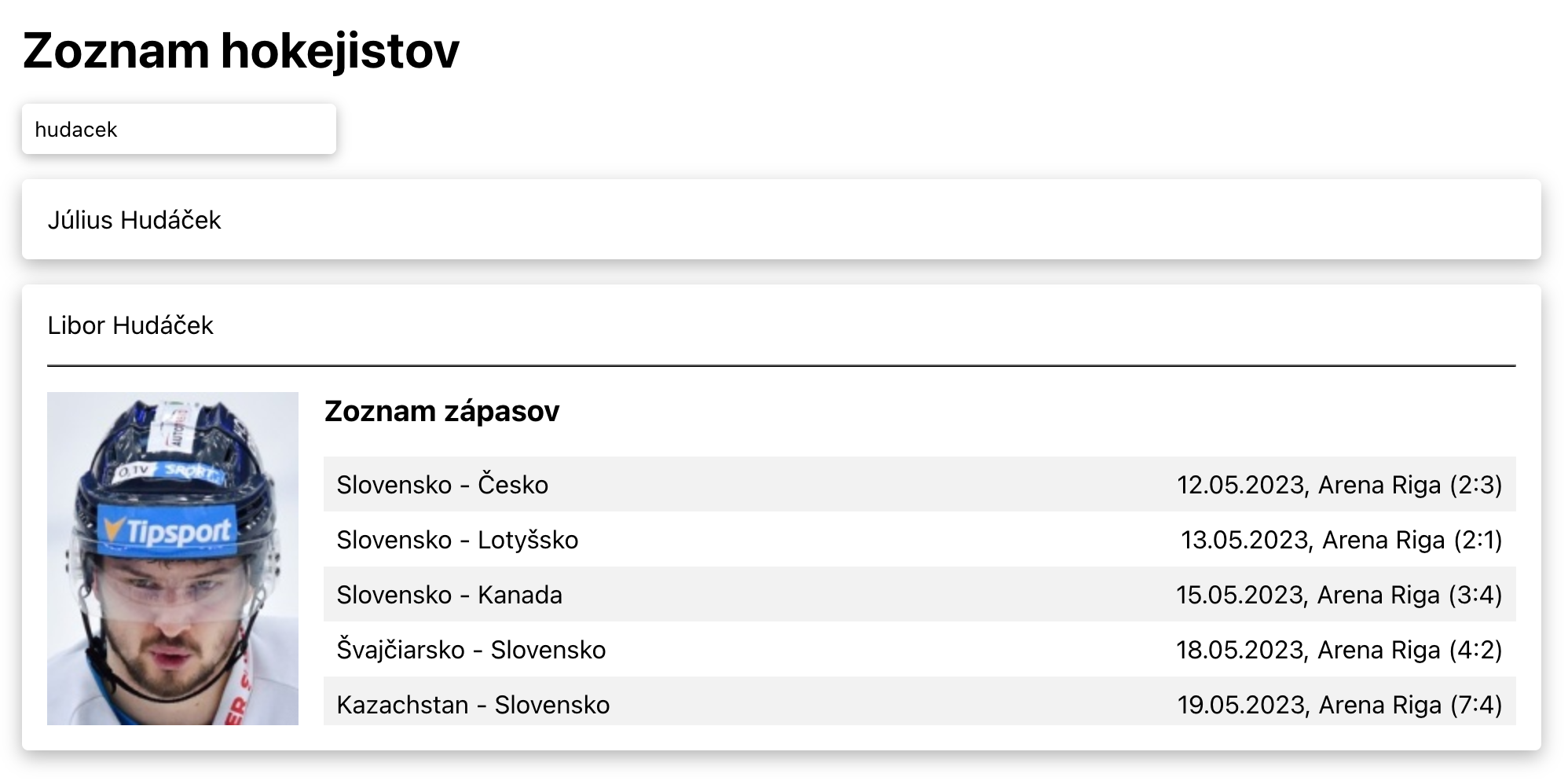
Druhá hodina, počas ktorej som prezentoval ja, bola venovaná frontendu. Začali sme ukážkou webového prostredia Apollo a následne v ňom plynule prešli na pripájanie frontendu na vytvorený backend. Išlo nám to od ruky a do hodiny sme mali hotový produkt, ktorý vyzeral takto:

Aplikácia umožňovala rýchle vyhľadávať hokejistov podľa mena a zobrazovať ich zápasy na Majstrovstvách sveta v hokeji s dátumom, miestom aj výsledkom.
My, prednášajúci, sme boli s výsledkom veľmi spokojní. Predsa len nás ale zaujímalo, čo si o workshope mysleli účastníci. Po jeho skončení sme im preto zaslali dotazník s prosbou o spätnú väzbu. Tá náš dobrý pocit ešte znásobila.
Napísali nám napríklad, že sa im páčila jednoduchá a rýchla prehliadka GraphQL na praktických ukážkach, pretože týmto spôsobom si úplne osvojili tento koncept a získali istotu v jeho používaní. Účastníci ocenili aj predpripravené vetvy v repozitári, ktoré im umožnili postupovať vlastným tempom a zároveň mať funkčný kód na skúšanie.
„Keďže kúsok horšie vidím, na obdobných podujatiach sa mi stávalo, že som nestihol písať kód spolu s ostatnými. Na začiatku som sa preto bál, že si kvôli tomu nebudem môcť funkcionalitu poriadne vyskúšať. Veľmi ma potešilo, keď som zistil, že v projekte sú predpripravené branche, v ktorých je už daný kód nachystaný. Najviac sa mi páčilo, ako bolo GraphQL jednoducho a rýchlo vysvetlené na praktických ukážkach. Myslím si, že po tomto podujatí už danému konceptu plne rozumiem, a nebudem sa ho báť v budúcnosti využiť.“
– Ondrej
„Ďakujem krásne za workshop, páčilo sa mi to a rozšíril som si obzory. O GraphQL som počul, ale skúsenosti som s tým ešte nemal, preto som sa tešil, že si vyskúšam, ako to funguje. Bolo to jasne a jednoducho vysvetlené, pochopiteľné aj pre človeka, ktorý s tým ešte nerobil. Mišo mal pekný úvod, kde vysvetlil, o čo sa jedná, aký je rozdiel oproti REST a ukázal aj backend. Ady zase pekne demonštroval, ako sa to dá prepojiť s frontendom.“
– Valér
Okrem chvály sme navyše získali aj návrhy na vylepšenie, napríklad zapojenie kvízu, aj tipy na témy ďalších workshopov. A keďže tento dopadol na výbornú, určite ich opäť radi zorganizujeme. Kedy? To dáme včas vedieť, preto nás nezabudnite naďalej sledovať na sociálnych sieťach.








