Prinášame vám prehľad zaujímavých funkcionalít, ktoré sme zrealizovali v mesiaci marec.
Laci
Analytik / Programátor
Zachej.sk
Celému tímu kníhkupectva Zachej.sk sa podarilo vyhrať 1.miesto v súťaži Heuréka ShopRoku 2017 ako v kategórii Knihy a e-čítanie, tak aj v hlavnej kategórii Zábava a voľný čas. K tomuto úspechu blahoželáme.
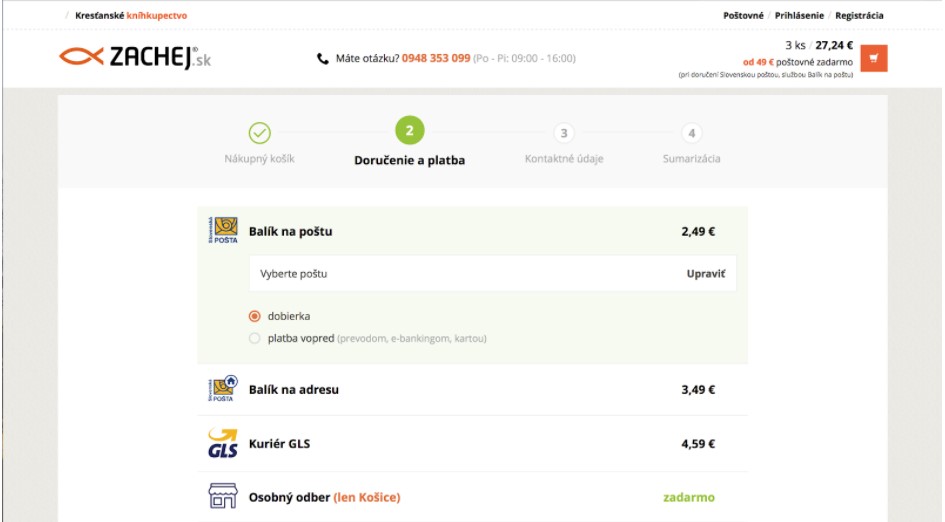
Na Zachejovi sme v marci spustili nový košík, čo bola pre nás dlho pripravovaná aj dlho očakávaná zmena, ktorá odštartovala sériu dizajnových úprav na e-shope. Rozhodli sme sa prejsť z jedno-krokového na viac-krokový návrh košíka, ktorý je všeobecne považovaný za prehľadnejší a väčšina používateľov ho používa rada.

V rámci finálneho dokončenia sme na košíku urobili aj testovanie použiteľnosti, ktoré nám umožnilo odhaliť najproblémovejšie miesta. Po technickej stránke je celý košík urobený pomocou knižnice React.js.
React leták
Pre komunitu programátorov sme si pripravili v poradí tretí ťahák, ktorý sme v tlačenej podobe rozdali na Frontend Masters Košice vol.7 a v digitálnej podobe ho môžete nájsť na bart.sk/tahaky

Lukáš
Produktový manažér
Podbanskeresort.sk
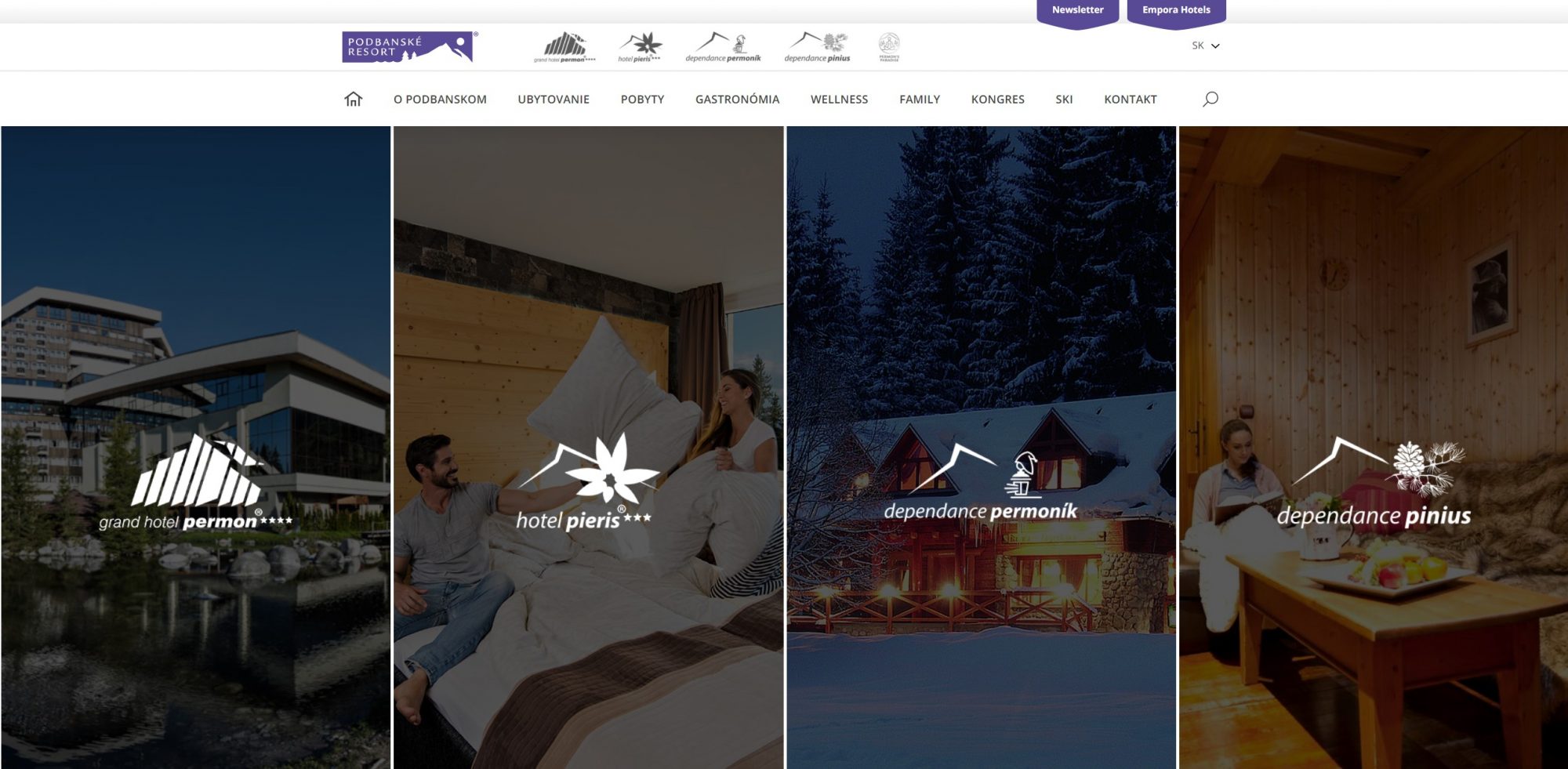
Redizajn web stránky podbanskeresort.sk, rezortu v Tatrách, ktorý spája 4 ubytovacie zariadenia s najväčším hotelovým wellness komplexom na Slovensku. Súčasťou redizajnu bolo testovanie použiteľnosti.
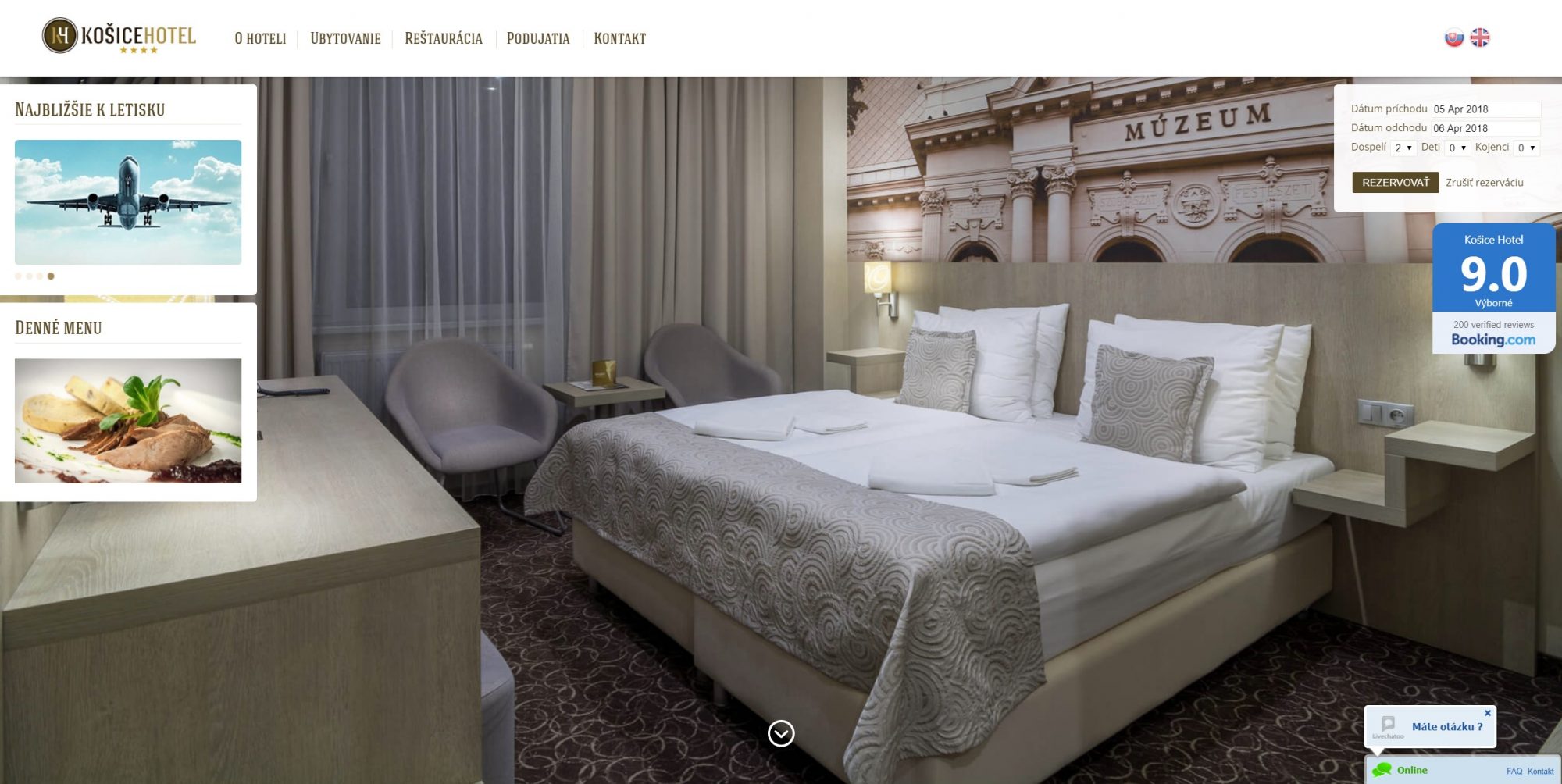
Kosicehotel.sk
Web stránka kosicehotel.sk prešla čiastkovými dizajnovými zmenami, sprehľadnením štruktúry a taktiež doplnením nových funkcionalít, ako je online komunikácia s recepčným oddelením prostredníctvom live chatu a taktiež online rezervácia, ktorá nahradila predbežnú rezerváciu.

Studentservis.sk
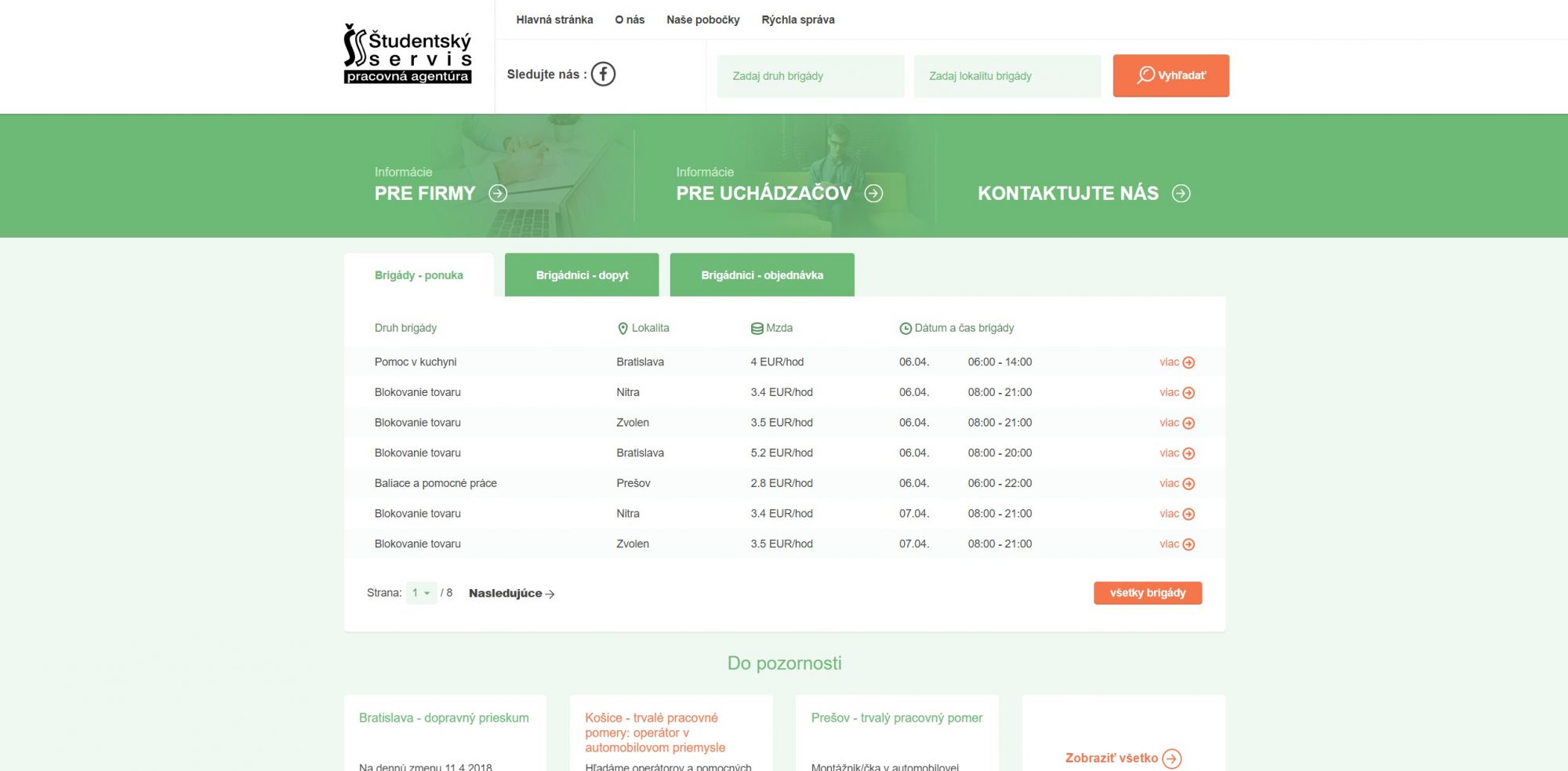
Pripravili sme refreš dizajnu pre pracovnú agentúru Študent servis vrátane optimalizácie pre mobilné zariadenia.

Šafo
Analytik / Programátor
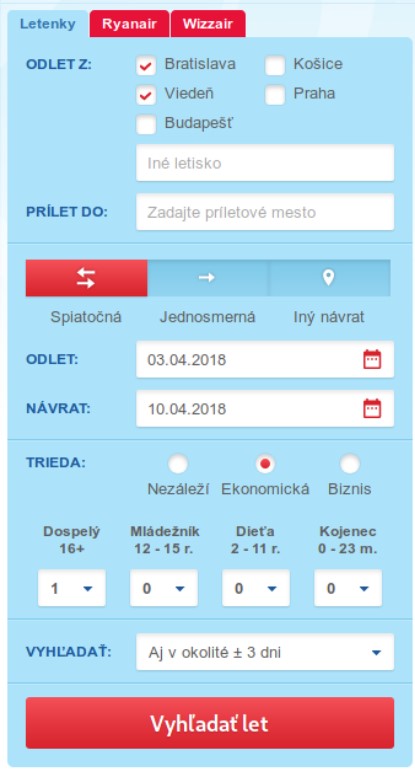
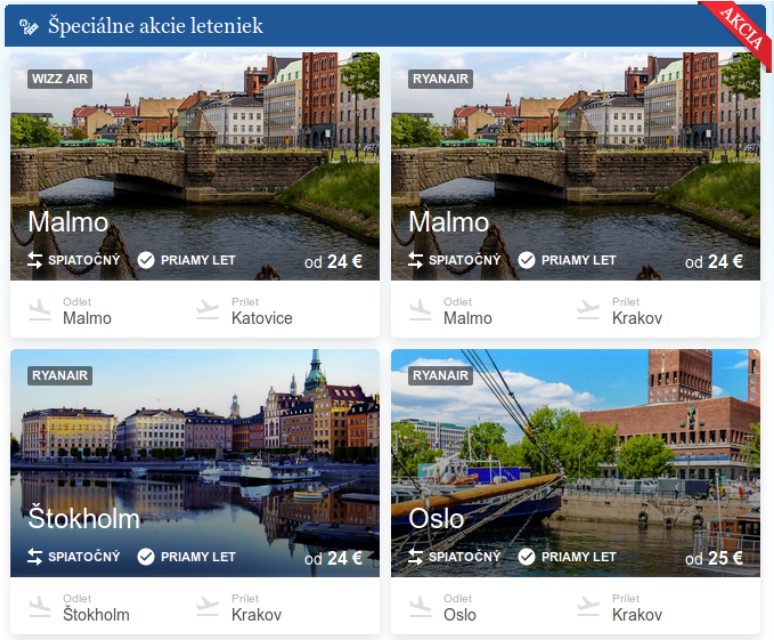
Letenky.sk/Pelikan.sk
Zmodernizovali sme vyhľadávací formulár na stránke letenky.sk. Jednak je jemne vylepšený po grafickej stránke, ale hlavne po stránke funkčnej. Namiesto jquery je napísaný v knižnici react.js

Okrem toho sme upravili aj grafiku kalendárov na stránke letenky.sk.


Tomáš
Analytik / Programátor
Saxana.sk
Zúčastnili sme sa hackathonu s cieľom optimalizácie a zefektívnenia predaja a automatizovania fakturácie. Vytvorili sme modul, ktorý na základe zadefinovaných pravidiel v požadovanom čase vytvorí potrebné doklady a pripraví skladový systém na expedíciu. Tým sme uľahčili prácu zákazníckeho a fakturačného oddelenia a zrýchlili expedovanie tovaru znížením administratívnej práce.

Maťo
Analytik / Programátor
Sportnet widgets
Widgety sú bloky obsahu, z ktorých je možné vyskladať články a popisy sekcií na webové stránky a webové aplikácie. Tieto widgety môžu byť napríklad: fotogaléria, fotografia s popisom, formátovaný text, tabuľka alebo špeciálne widgety ako výsledok zo športového podujatia.
Keďže tieto widgety sa používajú v desiatkách aplikácií, vymysleli sme spôsob ako ich centralizovať. Z tohto prístupu plynú výhody pre zákazníka aj pre vývojára:
- ak sa vyskytne chyba, opravuje sa iba na jednom mieste,
- ak je potrebné niečo nové doplniť príp. upraviť, upraví sa to iba na jednom mieste,
- zákazník platí každú úpravu len raz,
- naprieč celým ekosystémom aplikácii je zachovaný konzistentný vzhľad a ovládanie.
Pre všetky tieto výhody sa snažíme veci po novom centralizovať čo najviac. Či sa to týka serverovských (backend) alebo prehliadačových riešení.

Erik
Analytik / Programátor
Crossuite.com
Optimalizácia importov
Vylepšili sme skript pre import dát z aplikácií tretích strán. Značne to urýchlilo prechod lekárov z ich pôvodého softvéru do aplikácie Crossuite. Import je momentálne viac automatizovaný, čím sa ušetrilo množstvo zdrojov (ľudských aj finančných). Pre importy sme vytvorili nové administračné rozhranie, v ktorom sa budú postupne pridávať ďalšie funkcionality pre správu celého Crossuite.com.

Logo discipline
Vyvinuli a spustili sme novú funkčnosť pre potreby logopédov. Rozširuje sa teda zoznam disciplín, v rámci ktorých vedia lekári plnohodnotne používať aplikáciu crossuite.com
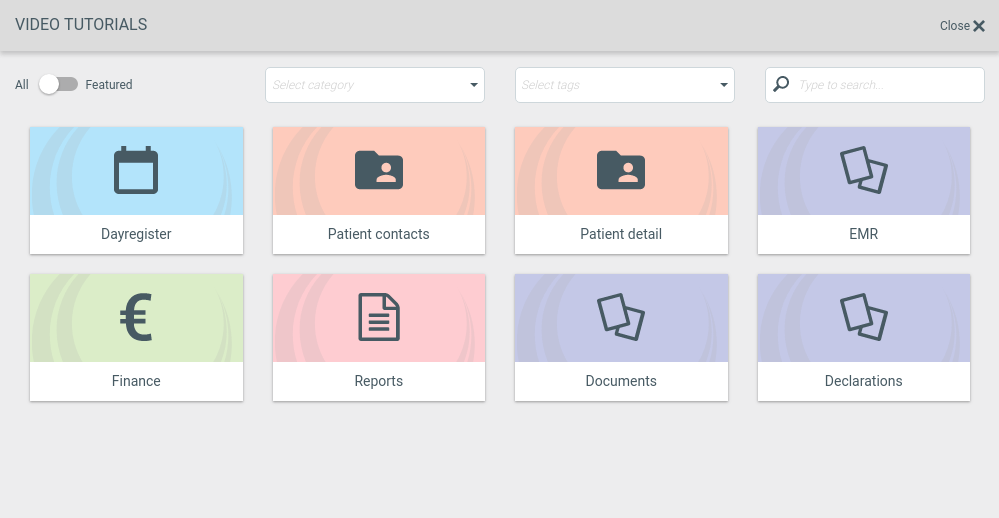
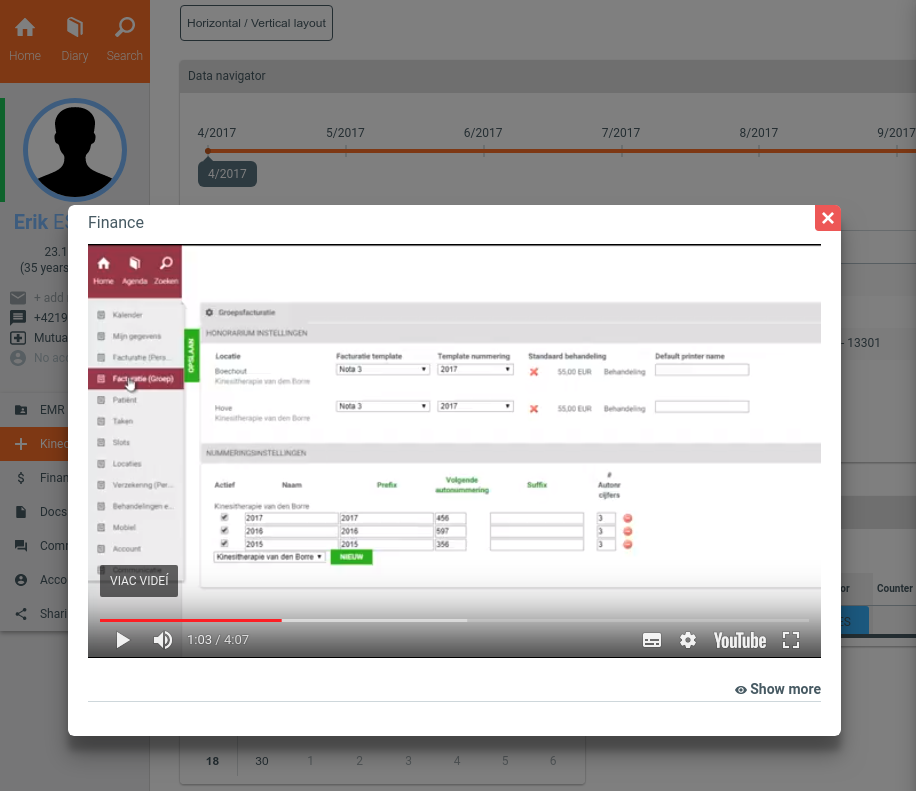
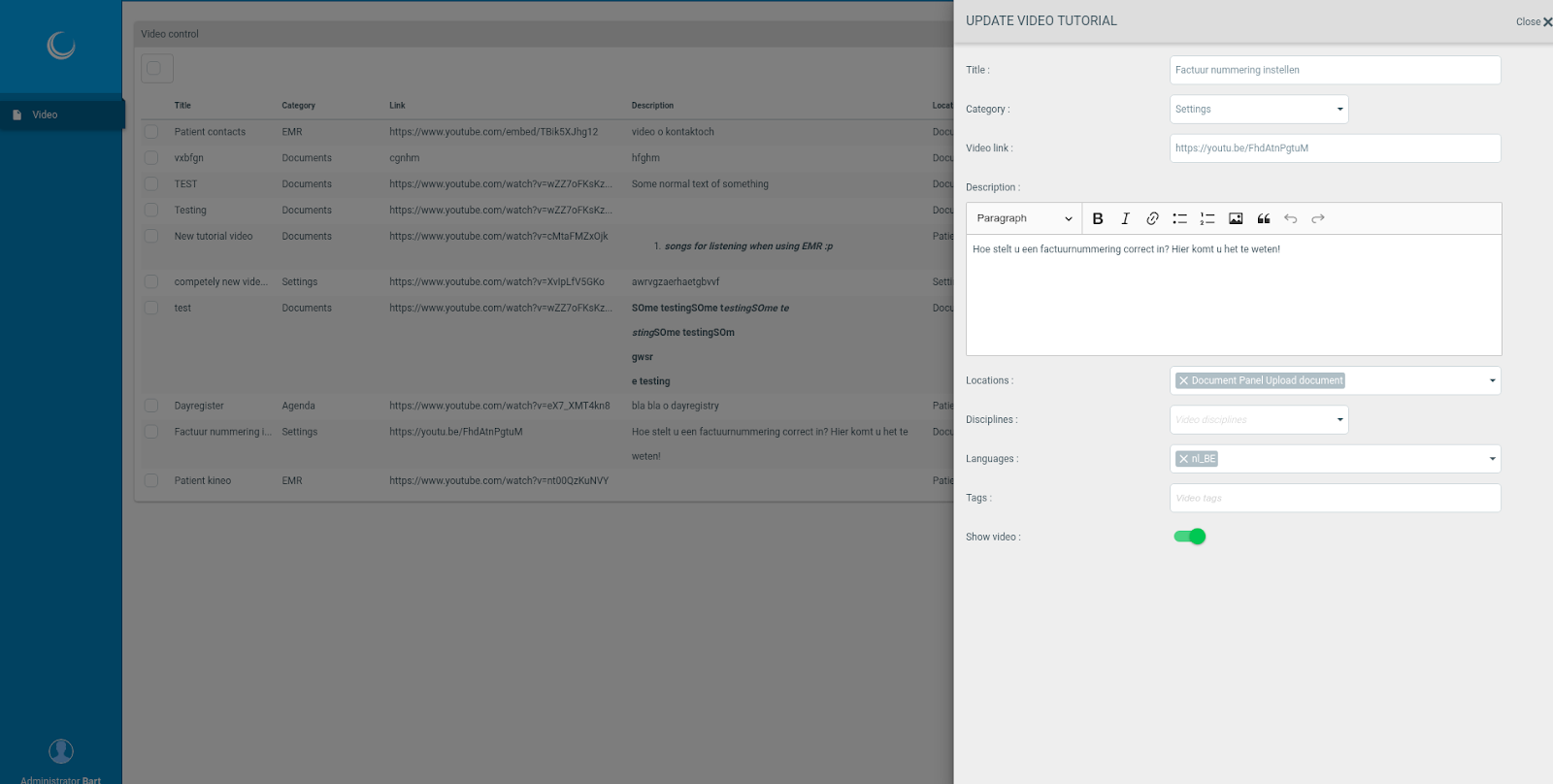
Video tutoriály
Spustili sme sekciu s video tutoriálmi, ktoré majú za cieľ zoznámiť používateľa s webovým rozhraním aplikácie a názorne mu vysvetliť používanie jednotlivých funkcionalít. Video sa zobrazí v okne, ktoré je možné ľubovolne presúvať a meniť jeho veľkosť, takže pri pozeraní videá sa dajú skúšať vysvetľované postupy.