Letné počasie naďalej pretrváva, no aj napriek dovolenkovému obdobiu vylepšujeme funkcionality pre našich klientov. Ak je pre vás aktuálna téma dovoleniek alebo vás zaujíma, ako vyzerá najnovší e-shop, ktorý sme práve spustili do ostrej prevádzky, pozrite si výsledky našej júlovej práce nižšie. Dozviete sa tiež, ako motivovať už registrovaných používateľov k prihláseniu alebo čo si odborníci so školskými a kancelárskymi pomôckami pre školy prichystali v predstihu.

Šafo
Analytik / Programátor
Pelikan.sk
Pripravili sme nový widget pre vyhľadávanie dovoleniek. Widget je napísaný vo frameworku Angular 10 a dá sa použiť na ľubovoľnej stránke. Treba len pridať jeden javascript a jeden HTML element. Widget je následne customizovateľný cez HTML atribúty a dajú sa tak nastaviť rôzne filtre, sortovania, vzhľad a podobne. Widget sa tiež automaticky prispôsobuje veľkosti parent elementu a teda, keď je v úzkom elemente, tak sa zobrazí menej informácií, ako keď sa nachádza vo veľkom elemente. Widget sa používa napríklad na stránke domolenky.sk, ktorú pelikán pripravil pre výber dovolenky na Slovensku :)


Laci
Analytik / Programátor
Zemplin.sk
Do ostrej prevádzky sme spustili e-shop www.zemplin.sk, ktorý sa zaoberá predajom vykurovacej techniky a spojovacieho materiálu. Aktuálne sa venujeme poslednému ladeniu importov a exportov dát.


Michal O.
Programátor
Daffer.sk
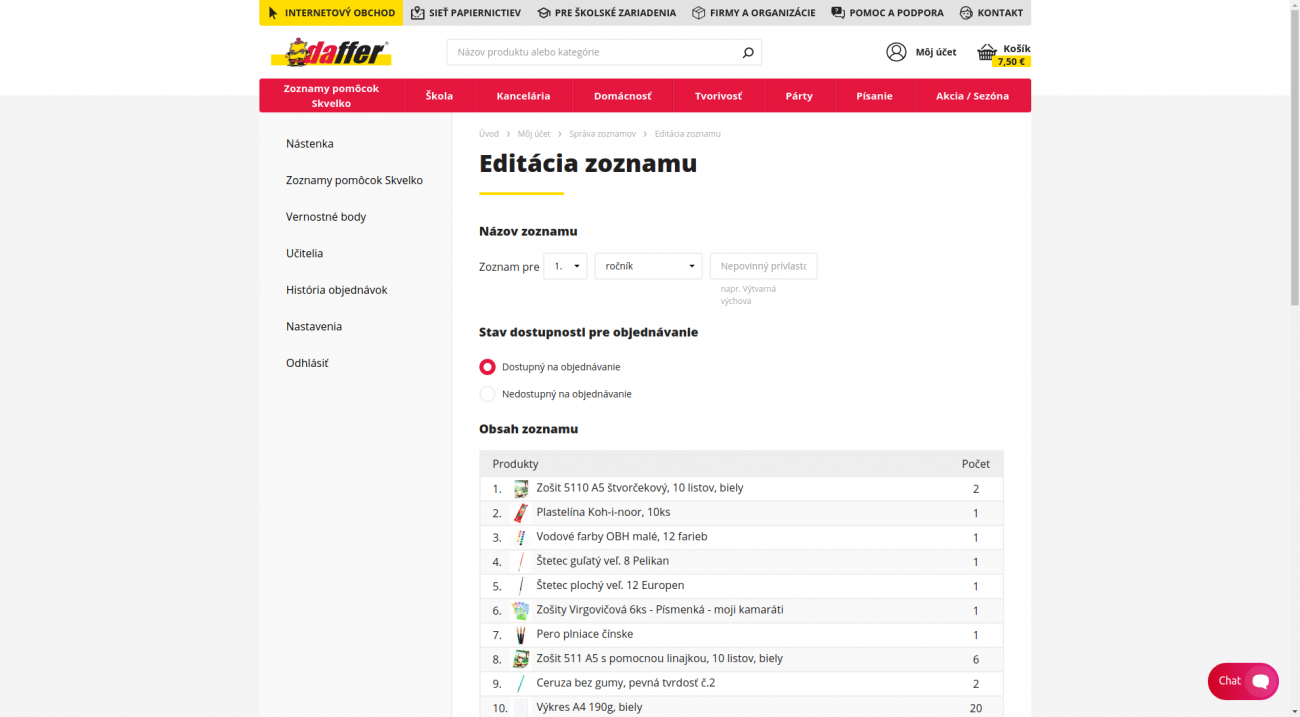
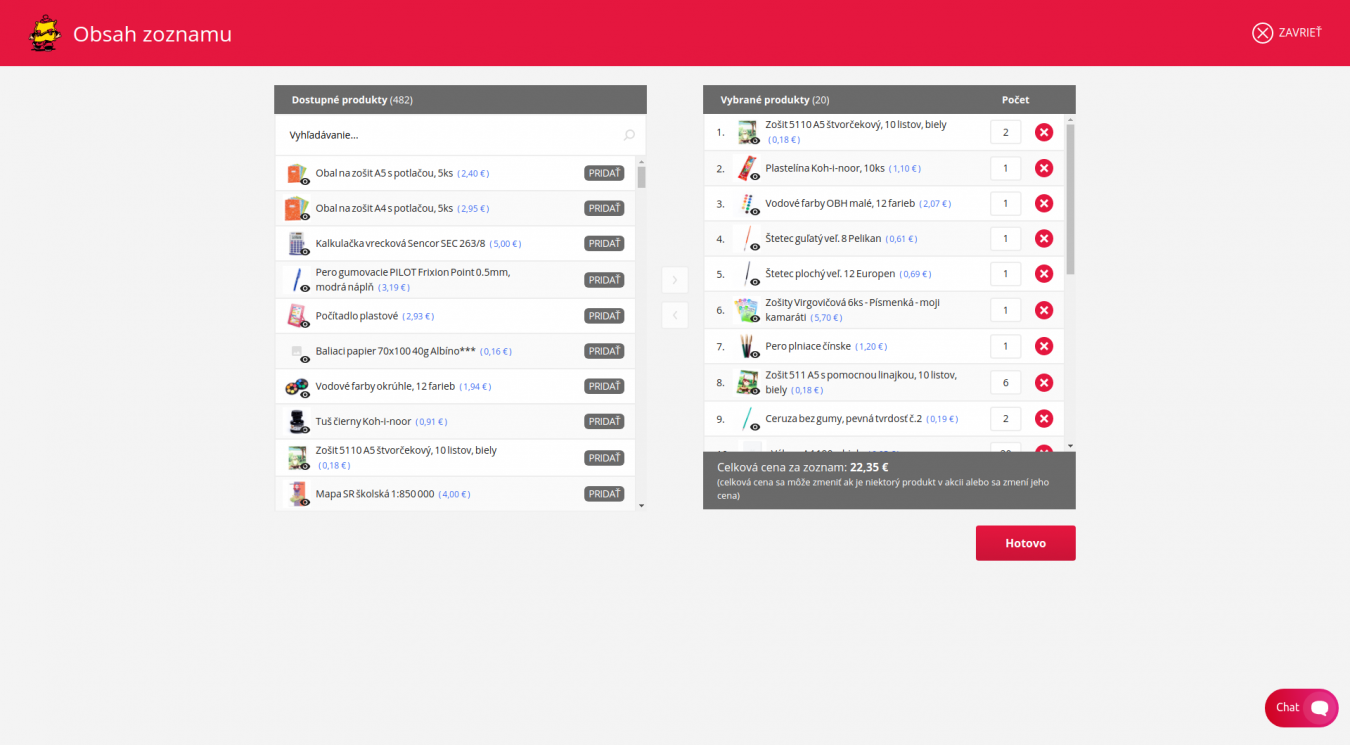
Na projekte Daffer.sk sme za posledný mesiac upravili dizajn editácie zoznamov pomôcok. Po novom je samotná editácia produktov v zozname cez samostatnú podstránku. Ak si želáte zistiť viac o tom ako tieto zoznamy fungujú, môžete navštíviť túto stránku s informáciami pre samotné školy.



Lukáš
Programátor
Sportnet.Online – Úprava dočasnej pamäte pre Competitions API
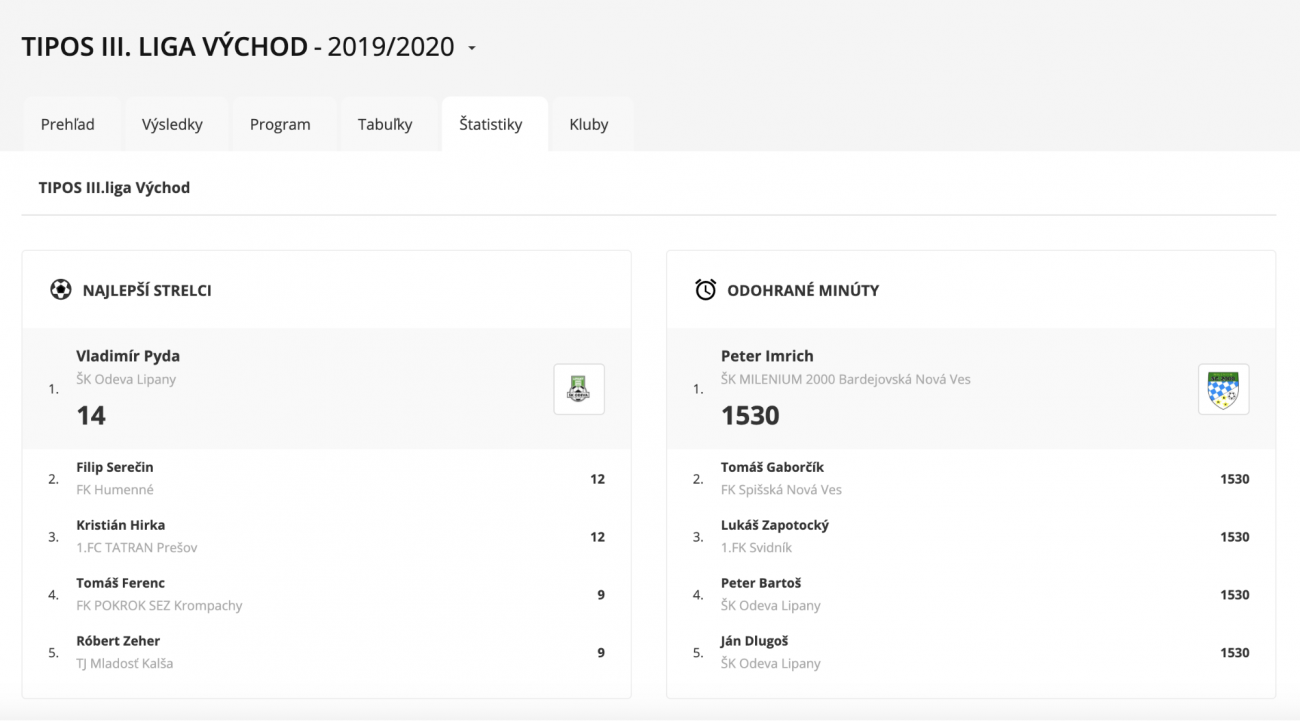
Dočasná pamäť pre uchovávanie dát Competitions API (služba pre športový výsledkový servis) sa rozšírila o niekoľko položiek a taktiež sa zefektívnilo ich zneplatňovanie. Aktuálne sa tak v dočasnej pamäti efektívne uchovávajú napríklad výsledkové tabuľky, štatistiky hráčov a informácie o kluboch. Teda dáta, ktoré sú inak buď náročné na výpočet alebo sú závislé od externých služieb.
Ich zneplatnenie je závislé na internej logike, kedy sa sama služba rozhodne, či nejaká zmena v dátach (napríklad sa odohrá nový zápas, starší zápas sa spätne skontumuje alebo sa upraví počiatočná výsledková tabuľka) ovplyvňuje konkrétnu položku v dočasnej pamäti. Nemusí sa tak mazať a znovu vytvárať priebežne po uplynutí času. Ostáva aktuálna a prístupná do doby, kým je pravdivá.
Tieto zmeny sú dôležité pre budúcnosť portálu futbalnet.sk.

Filip
Programátor
Sportnet.Online
Tento mesiac sme na platforme SportNet pripravili sadu zmien, ktoré umožnia lepšie možnosti práce s aplikáciami Pages a CMS. Aplikácia CMS slúži na správu a tvorbu obsahu, ktorý je vizualizovaný naprieč aplikáciami platformy. Medzi hlavné aktualizácie, ktoré sme priniesli pre túto aplikáciu, patria:
- náhľad článku
- úpravy zamknutého obsahu
- koncept článku
CMS – Náhľad článku
Pre články je možné vytvoriť náhľad, ktorý umožní kontrolu správnosti a výzoru článku priamo na vašej stránke a to bez toho, aby článok musel byť publikovaný, uložený, či dokonca vytvorený. Stačí v administrácií jedným klikom vytvoriť náhľad, ktorý bude dostupný na zvolenú dobu.
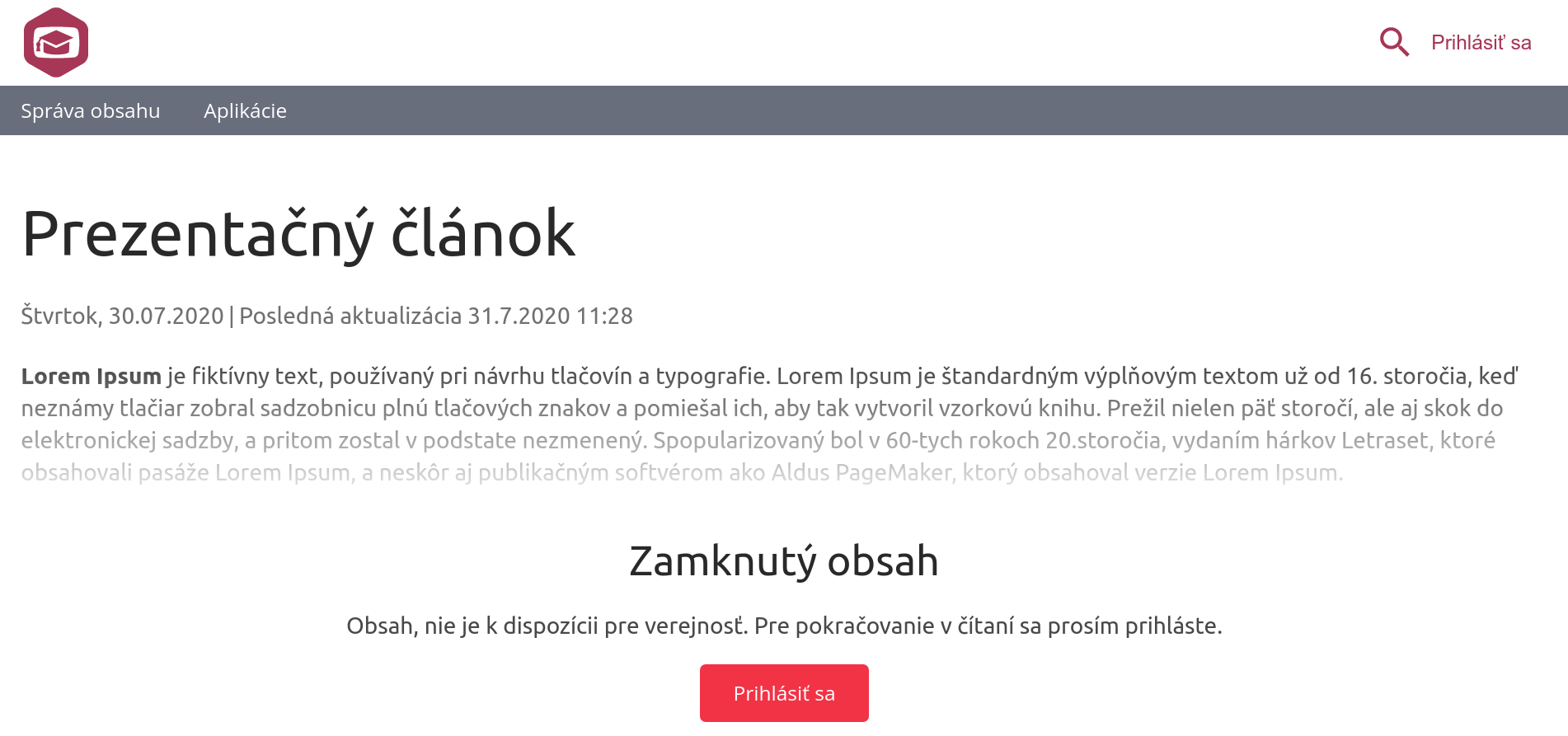
CMS – Zamknutý obsah
Aplikácia CMS už disponovala funkcionalitou zamknutého obsahu, teda obsahu viditeľného len pre prihlásených používateľov, prípadne len pre určité skupiny používateľov. Odteraz je ale možné definovať hranicu, od ktorej je obsah zamknutý. Takto vieme napísať článok s pútavým úvodom, ktorý motivuje používateľa prihlásiť sa a odomknúť tak zvyšok obsahu.
Hranicu zamknutého obsahu definujeme pomocou nového widgetu “Hranica zamknutého obsahu”.
CMS – Koncept článku
Všetky zmeny vykonané v administrácii článku sú ukladané ako koncept článku a preto, ak zabudneme uložiť článok a vrátime sa späť na zoznam článkov, alebo zavrieme prehliadač, naše zmeny sa nestratia. Ostanú dostupné ako koncept článku, a pri príchode späť na daný článok budú zobrazené.
Vo vrchnej časti sa zobrazí správa, ktorá nás informuje o tom, že je práve zobrazený koncept článku (článok s neuloženými zmenami).
Pages – Šablóny
Aplikácia Pages slúži na tvorbu web stránok, ktorá začína registráciou domény a zahŕňa nastavenia ako sociálne siete, či vzhľad stránky (farby, logá, hlavička, pätička stránky atď).
Nastavenia vzhľadu stránky ako primárna farba, nastavenia hlavičky a pätičky tvoria odteraz jednu šablónu. Takýchto šablón vieme vytvárať viacero a tiež nastaviť inú šablónu pre konkrétnu sekciu a jej podsekcie na stránke.
Vieme preto dosiahnuť, že napríklad domovská stránka používa jednu hlavičku stránky a iná sekcia “Prokurátorské fórum”, jej podsekcie a články zaradené do týchto sekcií, používajú inú.



Matúš
Programátor
Fusion.sk
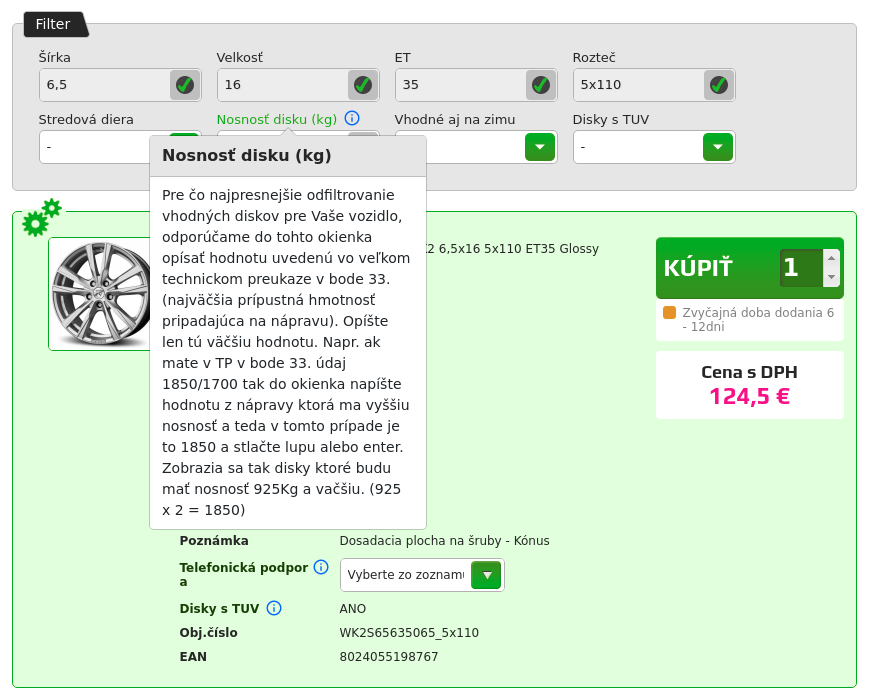
Pre nášho dlhoročného zákazníka fusion.sk sme vykonali niekoľko nových zmien vo filtrovaní produktov.
Novinkou sú napr. vysvetlivky, ktoré vo veľkej miere zjednodušujú nákup a tak zákazník presne vie, aké údaje do konfigurátora zadať. Keďže ide o pomerne starší eshop, urobili sme úpravy kódu, ktoré nám na základe balíčka pravidelnej starostlivosti o projekty pomáhajú udržiavať aj tento projekt vo výbornej kondícii v porovnaní s novými webmi. Týka sa to nielen rýchlosti, ale aj funkcionalít, ktoré tento eshop milovníkom motorizmu ponúka.
Aby to nebolo málo, vďaka spolupráci s garaz.tv sa nášmu zákazníkovi podarilo veľmi pekne odpromovať nákup na eshope fusion.sk a nový diel od Rasťa Chválu si môžete pozrieť aj na tomto odkaze.
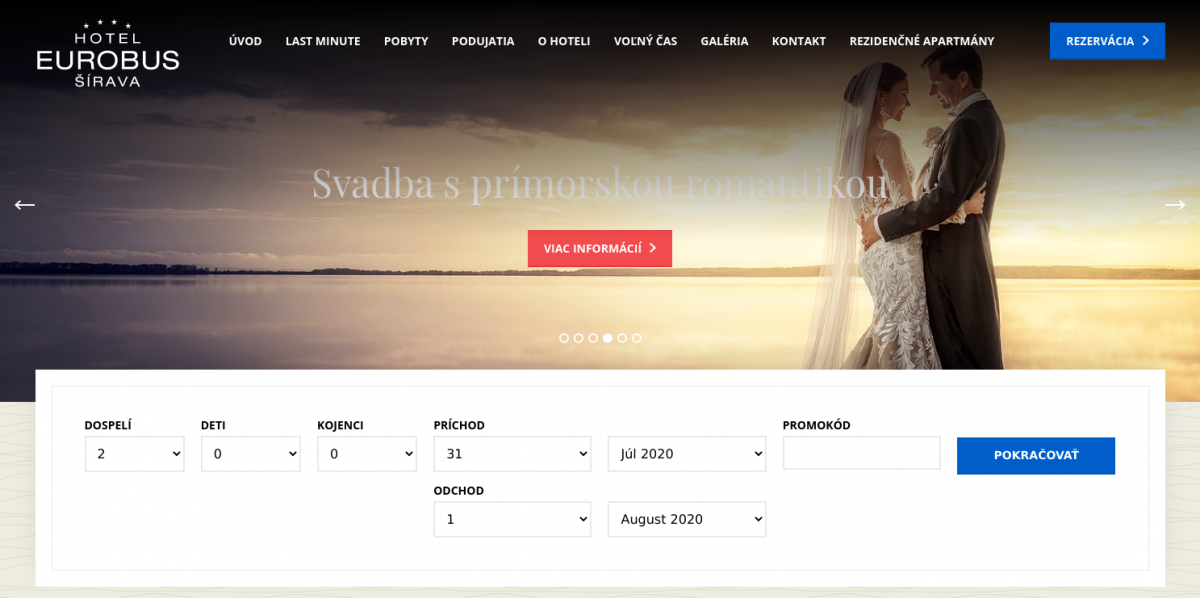
Hoteleurobus.sk
Na základe zaslanej požiadavky sme na webe hoteleurobus.sk pripravili rezervačný formulár priamo na úvodnej stránke, ktorý v zjednodušenej forme slúži na prvotné zadanie údajov o pobyte a slúži na vyhľadávanie voľných termínov ubytovania. Vyplnené hodnoty sú zasielané do externej služby, v ktorej si tento hotel spravuje svoje rezervácie. Rezervačný formulár je tak ihneď poruke pre každého návštevníka.


Dominik
Programátor
Oxyrion
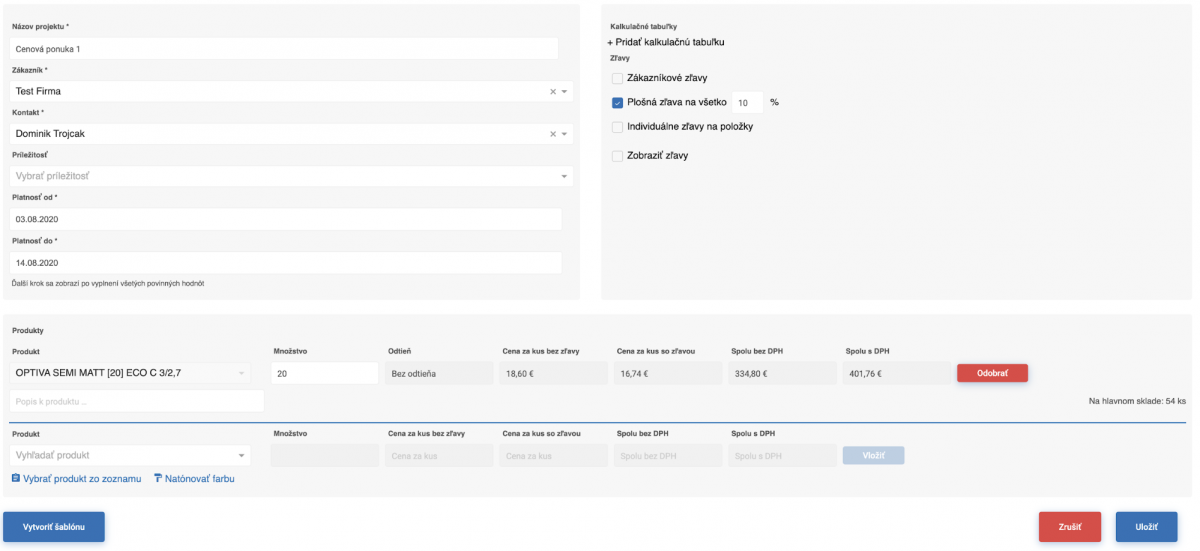
Do CRM Oxyrionu pribudla nová funkcionalita, ktorá umožňuje obchodným zástupcom vytvárať a odosielať cenové ponuky zákazníkom. Cenové ponuky sme primárne naviazali na kalkulačné tabuľky, ktoré sme implementovali v minulosti – z kalkulácie spotreby pre konkrétny projekt sa vytvára cenová ponuka. Obchodný zástupca tak môže jednoducho vytvoriť cenovú ponuku, definovať zľavy a odoslať ju zákazníkovi priamo z CRM ako PDF dokument. Na pozadí prebieha proces schvaľovania podľa stanovených pravidiel.