Prinášame vám prehľad zaujímavých funkcionalít, ktoré sme zrealizovali v mesiaci august.
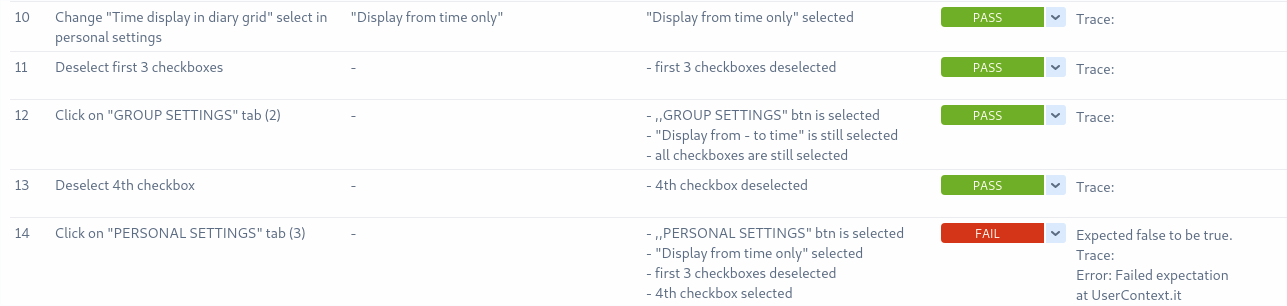
Lukáš
Tester
Crossuite.com – eHealth app pre 23 krajín
Pred niekoľkými mesiacmi sme Vás informovali, že sme rozšírili tím testerov o jedného člena, ktorý sa bude venovať výlučne automatizovanému testovaniu a tiež sme definovali nový cieľ zmeny procesu vývoja nášho tímu na testami riadený vývoj (test-driven development). Odvtedy sa náš tím pohol o veľký krok vpred.
Tím Crossuite, ako už určite viete, sa venuje vývoju online informačného a rezervačného systému pre lekárov a ich pacientov. Keďže tento systém je pomerne rozsiahly a funguje v 23 krajinách, tak ho nebolo možné dôkladne pokryť manuálnym testovaním. Tento problém testeri vyriešili pokrytím aplikácie automatizovanými testami a to momentálne v rozsahu deväťdesiat minút automatického testovania na browserstack-u. Týmito testami sme síce uľahčili testovanie systému a zabezpečili menšiu chybovosť po pridávaní nových funkcionalít, avšak stále sme nesplnili cieľ test-driven development.
Pre urgentnú potrebu aktualizovať časti systému a zároveň vyvíjať novú funkcionalitu sa náš tím rozhodol outsourcovať časť vývoja aj do susednej krajiny. Na základe tejto skutočnosti, dosiahnutie testami riadeného vývoja bolo už nevyhnutnosťou a rozhodli sme sa preto prijať do okruhu testerov ďalšieho člena. Tímovou prácou testerov spolu s vývojármi sa nám nakoniec podarilo zaviesť túto metodiku vývoja. Ako to teraz u nás vlastne vyzerá? Pred každým šprintom náš tím pripraví dôkladnú dokumentáciu zadania novej funkcionality systému (textovú aj grafickú). Na základe tejto dokumentácie a požiadaviek zákazníka pripraví tím testerov testovacie scenáre, ktoré sú podkladom pre implementáciu automatizovaných testov, pomocou ktorých následne overujeme správnosť riešenia externých vývojárov. Výsledky testovania si vývojári môžu pozrieť prostredníctvom softvéru pre manažovanie tímu a prípadné chyby opraviť.
Okrem testov používateľského rozhrania systému, tím testerov začal vyvíjať aj backendové testy, ktorým kontroluje chybovosť pozadia systému.


Ďuri
Analytik / Programátor
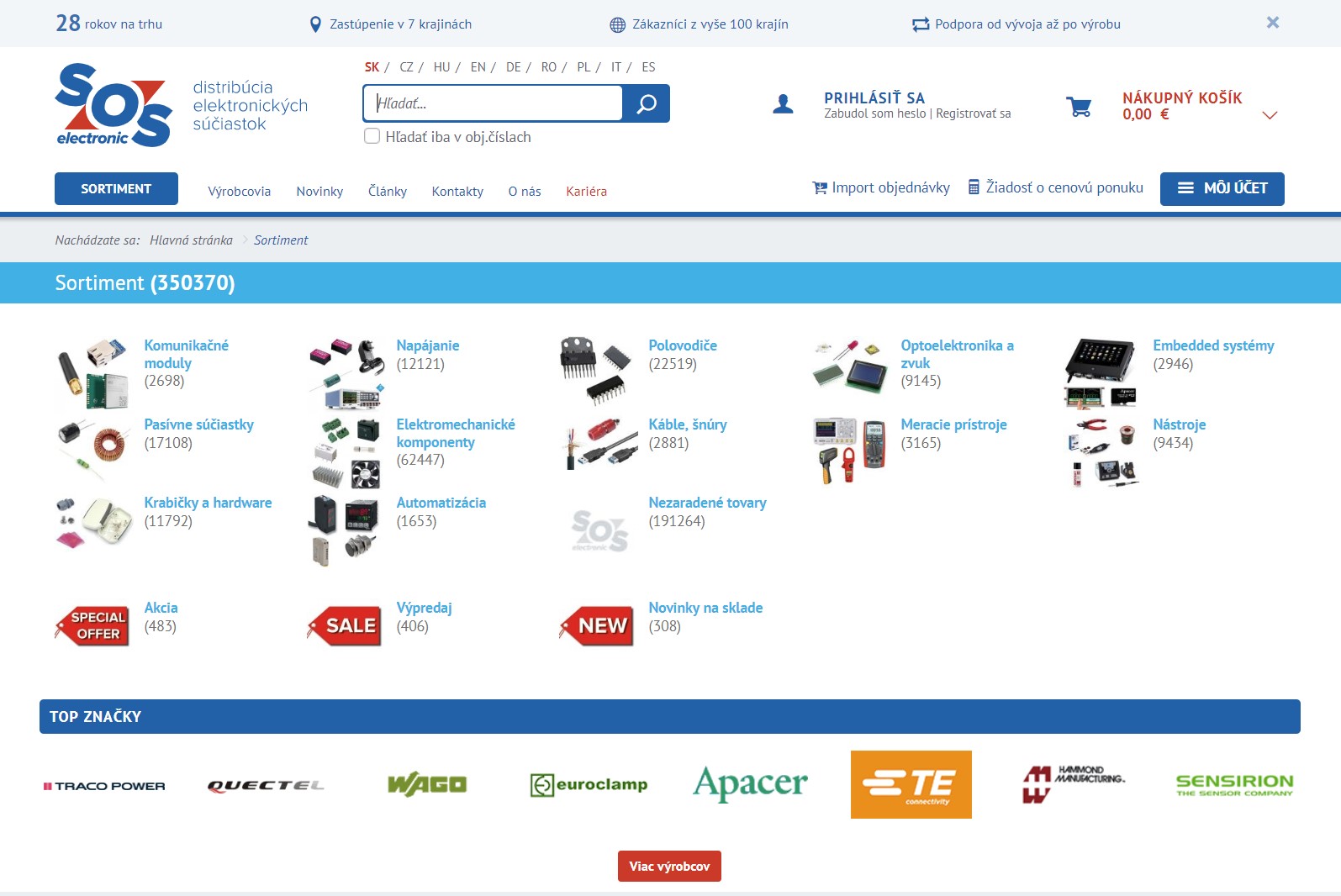
Sos.sk – elektronické súčiastky
V auguste bola pre zákazníkov z Veľkej Británie doplnená možnosť nakupovať v britských librách.
Kozmetickými zmenami prešli niektoré časti frontendu. Zjednotil sa dizajn zoznamov článkov naprieč celým webom a odstránil sa blok parametrických filtrov, ktorý obsahoval len prázdne podkategórie. Upravila sa aj podstránka Sortiment, ktorá obsahuje okrem hlavných kategórií aj zoznam TOP značiek. Drobnými zmenami, smerujúcimi k lepšej navigácii zákazníka, prešiel proces vyžiadania cenovej ponuky. Upravil sa tiež spôsob zobrazovania parametrických filtrov v responzívnej verzii eshopu. Odteraz sú prístupné cez tlačidlo a sú zoradené pod sebou.
Pribudli všeobecné notifikácie viažúce sa na krajinu zákazníka. Zobrazujú sa po prihlásení do eshopu. Touto cestou sa vedia notifikovať napr. Zákazníci z Veľkej Británie, ktorým pribudla možnosť nákupu v britských librách.

Maťo
Analytik / Programátor
Sportnet.online – digitalizácia slovenského futbalu
Platforma Sportnet sa takmer každým mesiacom rozrastá o nový projekt. Celá platforma pozostáva z projektov, ktoré sú samonosné, ale aj z projektov, ktoré závisia na iných sportnet projektoch. Takýmto spôsobom práce sme postupom času vytvorili cez 70 samostatných repozitárov v zložitej hierarchii. Napadlo mi, že urobím vizualizáciu tejto hierarchie.
Táto vizualizácia ukázala, že na platforme existuje niekoľko mŕtvych projektov, ktoré môžeme odstrániť, ale aj že existuje priestor pre optimalizáciu do menšieho počtu repozitárov. Pohrávame sa s myšlienkou správy niektorých projektov ako monorepo napríklad spôsobom, že budeme spájať dokopy backend a frontend toho istého projektu. Značne by sa zvýšila pohodlnosť vývoja, testovania a deployu. Moemtálne ale trochu viazne podpora zo strany GitLab.
Je zjavné, že zvýšením počtu projektov a prepojení podporujeme myšlienku DRY (don’t repeat yourself), avšak na druhú stranu komplikujeme vývoj a deployment. Nájsť delikátnu rovnováhu medzi týmito dvoma prístupmi bude relatívne zložitá úloha.
Vizualizácia taktiež ukázala, ako veľmi sú projekty závislé na sportnetovej ui knižnici (@sportnet/ui), prípadne na knižnici funkcií (sportnet-utilities). Prakticky každý zásah do nich môže spôsobiť pád, príp. znefunkčnenie inej aplikácie, preto sa utvrdzujeme v tom, že obe musia byť detailne pokryté automatizovanými testami.
Vizualizácia bola vytvorená skenovaním a následným hierarchickým usporiadaním dát vydolovaných zo všetkých „package.json“ súborov zo všetkých projektov.
Knižnica na vizualizáciu: visjs.org

Šafo
Analytik / Programátor
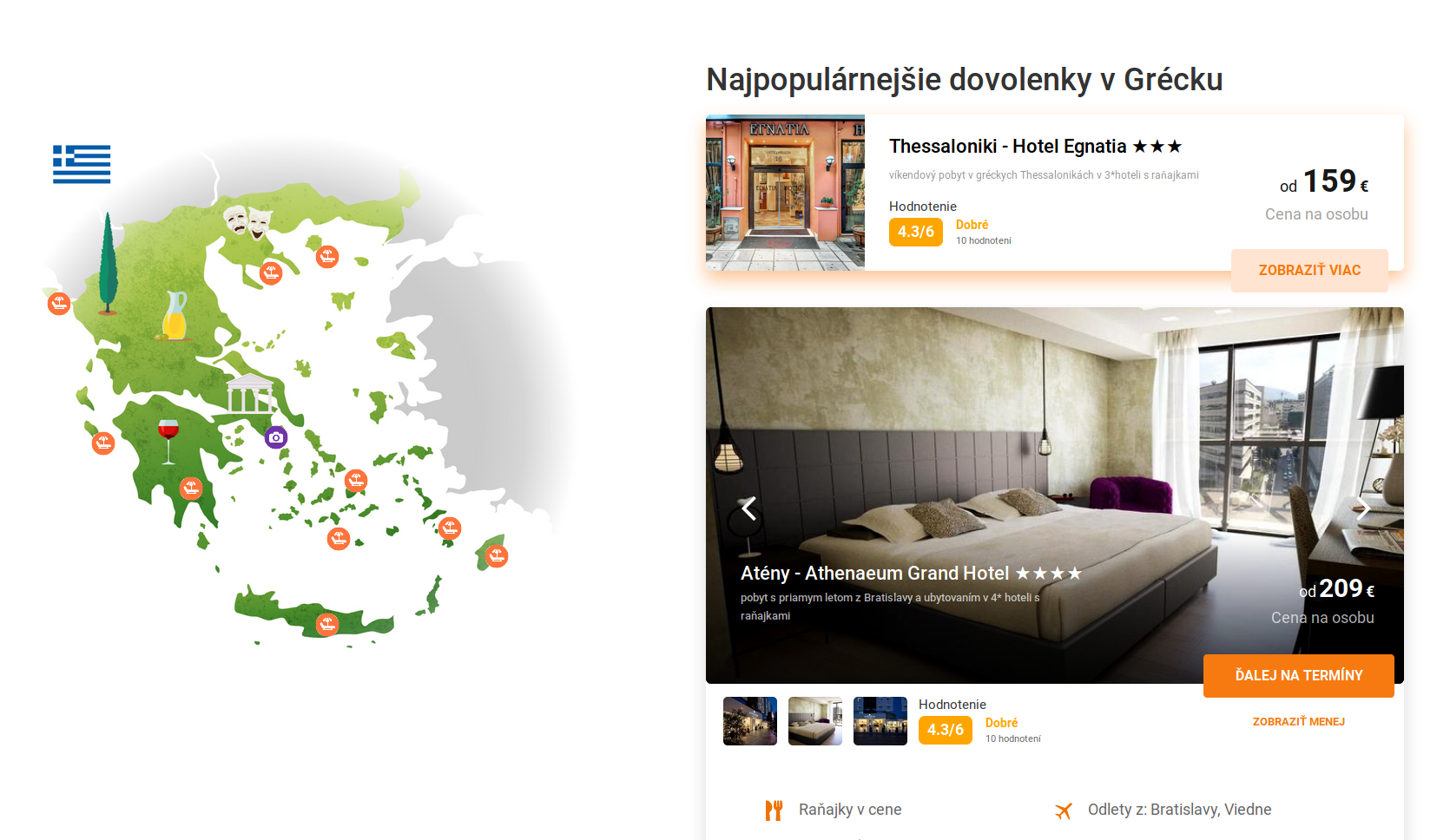
Pelikan.sk – viac ako milión spokojných zákazníkov
Za mesiac august sme pracovali na optimalizácii Drupal stránky pre dovolenkové destinácie a Angular aplikácie pre správu objednávok. Okrem toho sme pripravili nový typ podstránok – Dovolenky. Na dovolenkových podstránkach sa nachádza zoznam najobľúbenejších hotelov v destinácii, ich hodnotenie a recenzie.
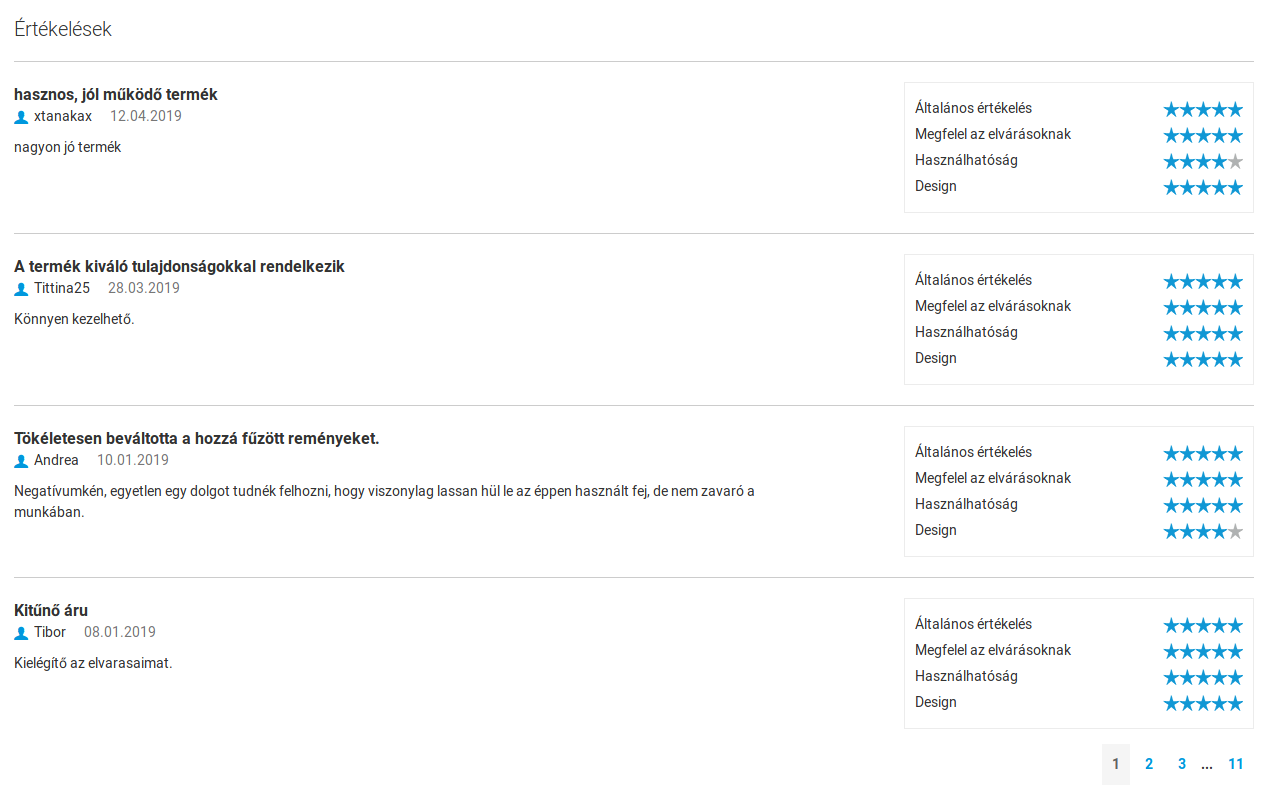
Conrad.hu – elektronika online
Na Conrade sme implementovali vlastný systém na užívateľské recenzie produktov. Doteraz používaný externý systém na recenzie nás obmedzoval v možnosti filtrovať a zoraďovať produkty na základe hodnotenia. V novom systéme už takúto možnosť máme.
Laci
Analytik / Programátor
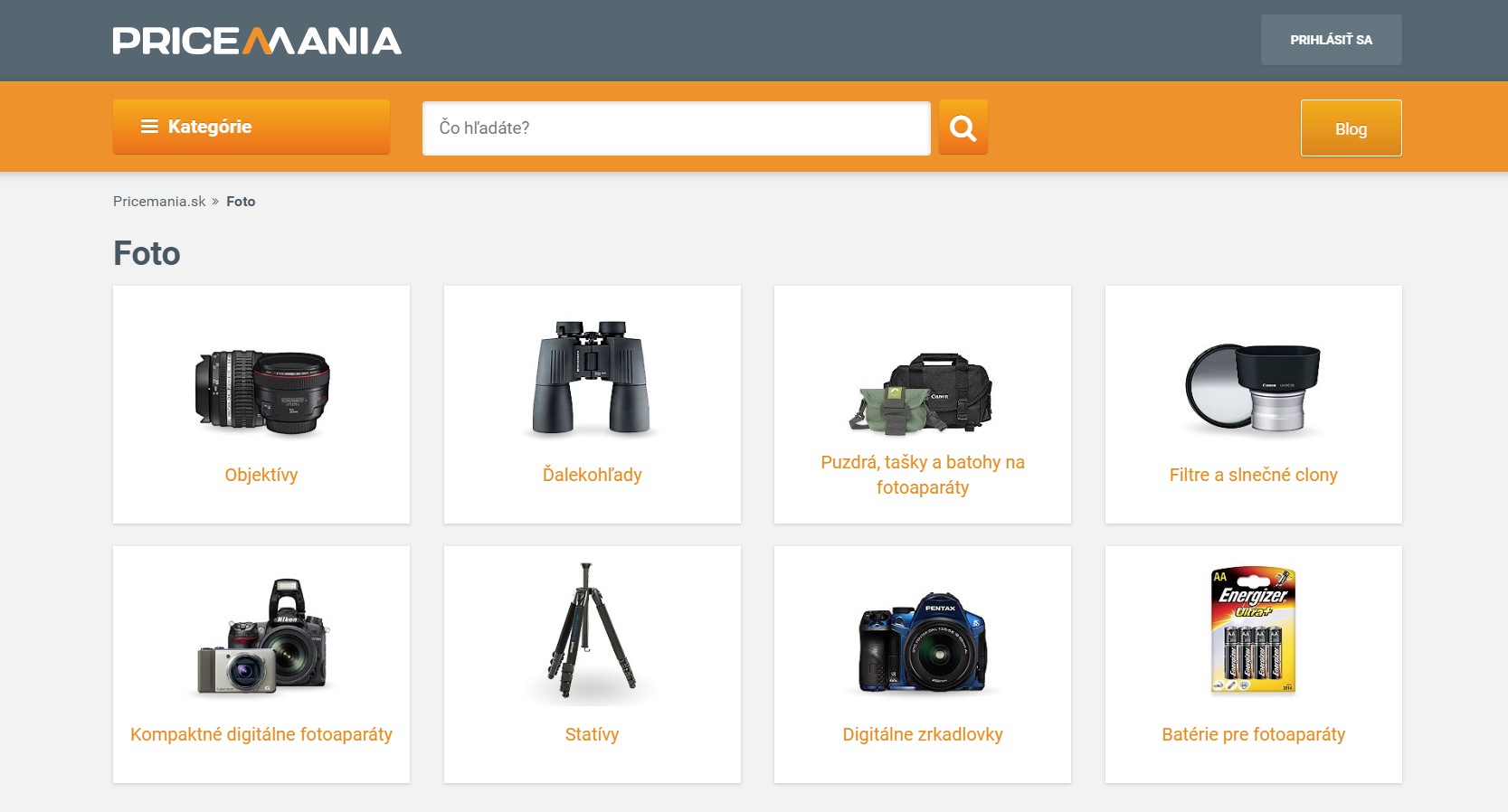
Pricemania.sk / Pricemania.cz – cenový porovnávač
Pricemaniu postupne, ale isto preklápame na nový zdroj dát. Vyhľadávanie a dáta pre kategóriu napájame na ElasticSearch a rovnako sme prehodili aj podstránku produktu.
Pre mňa osobne najzaujímavejšou výzvou, ktorú riešime v poslednej dobe je zabezpečenie koherencie a správnosti dát v obrovskom katalógu produktov (verzia bez balastu 20GB) naprieč viacerými databázami (ElasticSearch, MongoDB, PostgreSQL). Množstvo dát, ktoré prenášame z miesta na miesta nás núti vyvíjať riešenia, ktoré pracujú paralelne a využívajú maximum sily serverov, ktoré máme k dispozícii.
Čerešničkou celej práce s katalógom produktov je “čistenie” jazykových verzií popisov produktov. Pri automatickom párovaní produktov dochádza k chybám, kedy sa do slovenskej verzie produktu dostáva český popis. Aby sme, čo najviac zautomatizovali prácu s katalógom produktov pracujeme na kóde, ktorý nie len rozlíši jazykovú verziu popisu (Language Detection), ale zároveň bude schopný vybrať aj najlepší popis pre produkt zo série dostupných.

Mišo Pancák
Analytik / Programátor
V posledných sprintoch som pracoval na detaile kategórie, na načítaní produktov a filtrov pre kategóriu. Celý detail kategórie je v novom riešení načítaný z ElasticSearch-u, pričom najväčšou výhodou je jeho rýchlosť. Prvé merania ukázali, že kategóriu sa nám podarilo zrýchliť v extrémnych prípadoch aj dvojnásobne pri zachovaní a zlepšení pôvodnej funkcionality.


Báša
Programátor
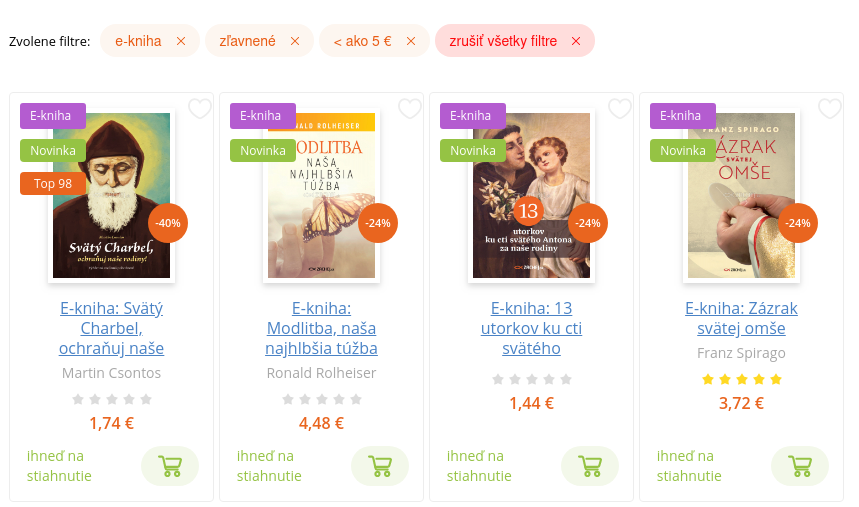
Zachej.sk – kresťanské kníhkupectvo
V tomto mesiaci sme naprogramovali nový dizajn produktovej stránky. V novom dizajne sme pridali možnosť prekliknutia na e-knihu, informácie o autorovi aj s ďalšími produktami a slider. vďaka ktorému zobrazíme zákazníkom viac odporúčaných produktov.
Pridali sme tiež možnosť filtrovania produktov v kategórii. Kliknutie na filter spôsobí jeho zobrazenie nad produktmi. Vďaka tomuto riešeniu zákazníci majú stále prehľad vo vybraných filtroch a vedia ich jednoducho zrušiť. Je to veľmi výhodné hlavne pri mobilnej verzii. Všetky filtre a produkty v kategórii sa teraz načítavajú pomocou nového API.