Prinášame vám prehľad zaujímavých funkcionalít, ktoré sme zrealizovali v mesiaci júl.
Ďuri
Analytik / Programátor
Sos.sk
Za uplynulý mesiac sme urobili niekoľko menších zmien, ktoré prispeli k zjednodušeniu práce s produktovým katalógom a zlepšili informovanosť zákazníka v procese objednávania:
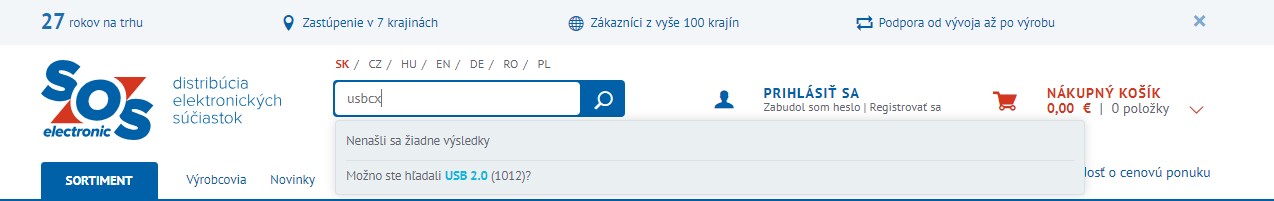
– do fulltextového vyhľadávania bolo doplnené našepkávanie v prípade, že sa nenašla žiadna zhoda s hľadaným výrazom

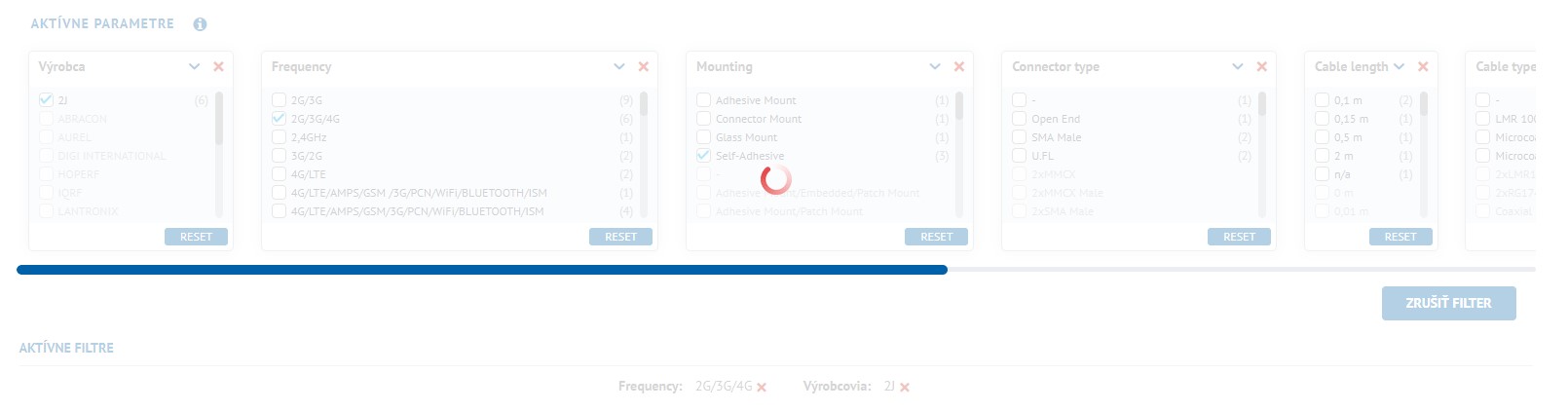
– pri parametrickom filtrovaní produktov v kategóriách už nie je potrebné dodatočné potvrdenie navolenej konfigurácie a zoznam vyfiltrovaných produktov sa automaticky načíta na pozadí

– v prípade, že zákazník platil prostredníctvom niektorej z online platieb (kreditná karta, PayPal, …) a nedošlo k úspešnému zaplateniu, má možnosť opakovane urobiť objednávku s iným spôsobom platby bez kontaktovania prevádzkovateľa eshopu
– ak zákazník z nejakého dôvodu prehliadol neúspešné zaplatenie cez online platbu, je na túto skutočnosť upozornený notifikáciou naprieč celým eshopom. Navyše, po 12h od vykonania objednávky obdrží notifikáciu aj emailom.
Kamil
Analytik / Programátor
Drmax.sk
Projekt Drmax.sk prešiel “letnou” dizajnovou zmenou. Upravili sme dizajn viacerých prvkov na stránke. Na mobilnom zariadení si môže zákazník vybrať vizuál “zoznamu produktov” z dvoch variant. Na výber je riadkovaný zoznam a stĺpcový zoznam. Nákupný košík bol doplnený o 4. krok, ktorý zákazníkovi prináša kompletnú sumarizáciu. Na úvodnej stránke nám pribudli nové typy bannerov, ktoré administrátor používa na propagovanie akciových produktov a preferovaných značiek. Novinkou v kategóriách je zoznam najpredávanejších produktov. Tento zoznam obsahuje 3 produkty, ktoré sú najviac preferované u našich zákazníkov.
[text_group id=“fa81d2a6d5b06fb71da7b9d92935578a“ content=“‹¨›p‹˜›‹¨›img class‹´›‹²›aligncenter size-full wp-image-2782‹²› src‹´›‹²›https://blog.bart.sk/wp-content/uploads/2018/08/drmax-katalog1.jpg‹²› alt‹´›‹²›‹²› width‹´›‹²›375‹²› height‹´›‹²›674‹²› /‹˜›‹¨›/p‹˜›“ content_two=“‹¨›p‹˜›‹¨›img class‹´›‹²›aligncenter size-full wp-image-2783‹²› src‹´›‹²›https://blog.bart.sk/wp-content/uploads/2018/08/drmax-katalog2.jpg‹²› alt‹´›‹²›‹²› width‹´›‹²›377‹²› height‹´›‹²›719‹²› /‹˜›‹¨›/p‹˜›“ paragraph_whitespace=“true“ __fw_editor_shortcodes_id=“4fadeb8f4949018ef2b9743d405a12c4″ _fw_coder=“aggressive“][/text_group]Na pozadí sme zamestnancom uľahčili prácu s logistikou v podobe prepojenia administrácie s web ePH API. API slúži na automatizovaný import, validáciu a odoslanie ePodacích hárkov v XML štruktúre. Web ePH API poskytuje možnosť pre načítanie stavu podacieho hárku a po podaní zásielok na pošte/oblastnom uzle aj pre načítanie jeho údajov. V administrácii automaticky generujeme štítky v PDF formáte podľa štandardov Slovenskej pošty, a tie stačí už len nalepiť na zásielku.
V ostatnom období sme taktiež opätovne spustili možnosť registrácie do vernostného systému Dr. Max Club cez e-shop rozhranie. Zákazníkovi po úspešnej registrácii fyzicky doručíme vernostnú kartu na príslušnú adresu. V kamenných predajniach sa častokrát zdržujeme s administratívou resp. “papierovačkami“, e-shop Dr. Max ponúka ideálnu možnosť ako za minimum kliknutí viete získať množstvo výhod a zliav.
Laci
Analytik / Programátor
Zachej.sk
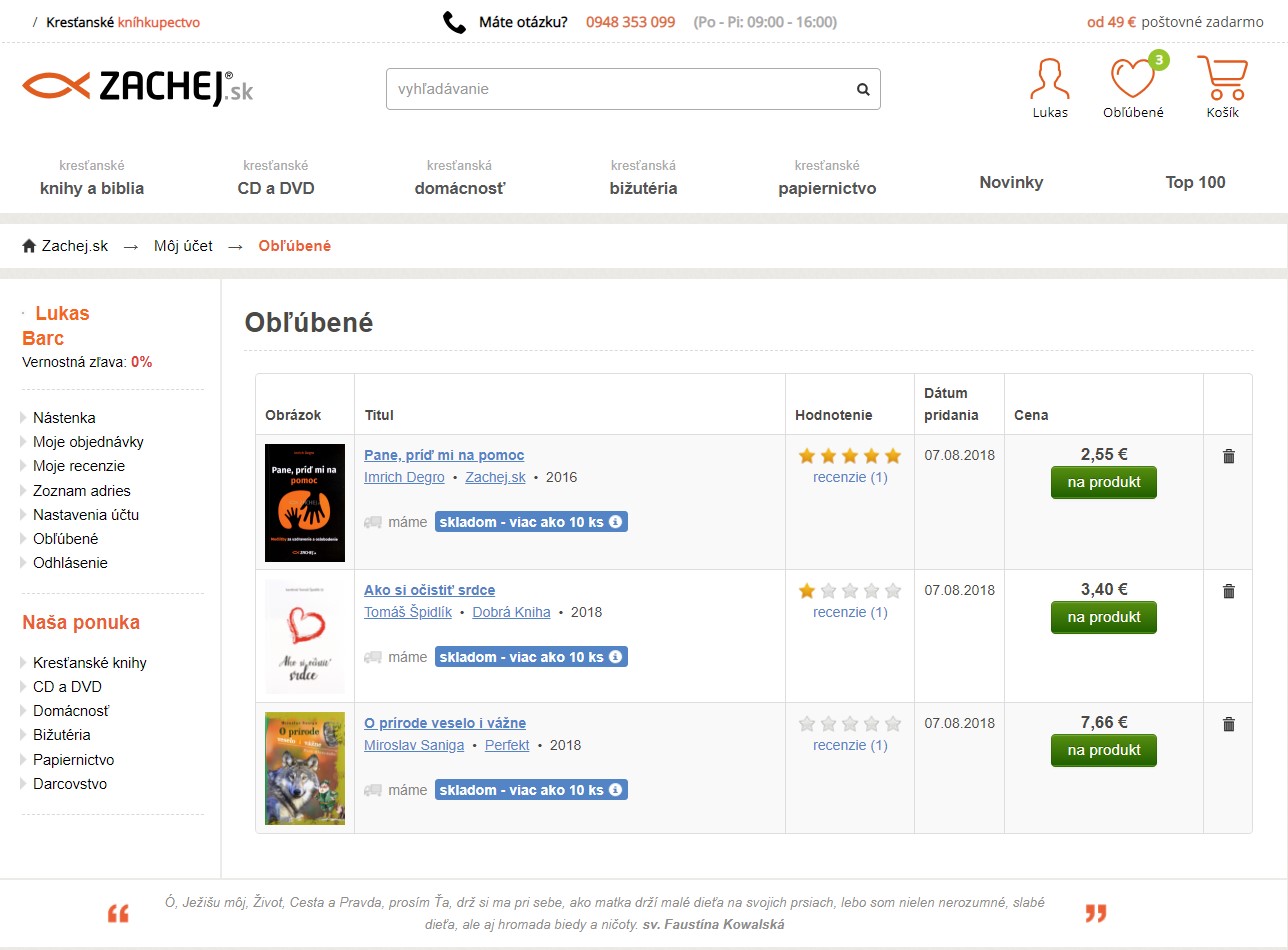
Zacheja z technickej stránky postupne migrujeme na React. Aktuálne sa nám podarilo prerobiť celú hlavičku webovej stránky. Ďalšou technologickou inováciou bolo prerobenie obľúbených produktov zákazníka.
Obľúbené produkty sú bežne uložené v databáze úplne samostatne. Na zachejovi sme “wishlist” prerobili tak, že je to košík, ale s iným dizajnom. Takáto zmena nám umožňuje v budúcnosti vykonať s wishlistom rôzne zaujímavé akcie, napríklad objednanie wishlistu jedným klikom alebo udelenie zľavy na konkrétny wishlist zákazníka. Funkcionalita, ktorá je dostupná pre košík môže byť rýchlo dostupná pre wishlist. Jednoducho povedané “zabili sme dve muchy jednou ranou”.
Aktuálne prerábame aj detail objednávky, ktorý dostane nový dizajn a z pohľadu zákazníka by mal byť atraktívnejší, prehľadnejší a zároveň by mal obsahovať nové užitočné informácie.


Maťo
Analytik / Programátor
V mesiaci júl sme zorganizovali 2 vnútrofiremné workshopy. Cieľom bolo zistiť, ktorý statický checker použiť na našich ďalších projektoch. Nasadenie statického typovania má niekoľko výhod, medzi nimi napríklad:
ak sa typy píšu všade, slúžia zároveň ako technická dokumentácia, obmedzujú vznik triviálnych chýb, nový programátor na projekte sa vie rýchlejšie zorientovať.
Ako prví sme skúšali Flow. Tam sme však narazili na niekoľko problémov ako slabá podpora, nefungujúci (občas) plugin do IDE a slabší type inference. O týždeň neskôr sme testovali Typescript. Typescript je nielen type checker – je to vlastný programovací jazyk, ktorý sa nám už po prvých testoch javil ako omnoho vyspelejší. Jeho implementácia do React projektu bola úplne plynulá a bez väčších problémov. Dokonca už existuje ofic. implementácia pre implementáciu do create-react-app. Typescript si skvele rozumie s JSX a písať v ňom redux je omnoho pohodlnejšie.
Výsledkom nášho testovania je, že už na dvoch nových React projektoch sme Typescript nasadili a zatiaľ si ho pochvaľujeme. Písať “obyčajný” javascript nám už príde akési zastaralé :)
Typescript vo firme využívame už dlhšie (Angular 2 a vyššie), ale teraz sme ho prvý krát použili mimo Angular tímu.


Lukáš
Produktový manažér
Bicykle.eu
Spustili sme eshop značkových bicyklov MERIDA, CUBE, AUTHOR, KELLYS, CTM, GHOST a všetkého, čo na cyklistiku potrebujete. Súčasťou eshopového riešenia je vernostný program odmeňovania stálych zákazníkov, ale aj bazár pre tých, ktorí chcú predať/kúpiť/vymeniť cyklo náčinie.


Tomáš
Analytik / Programátor
Topankovo.sk / Saxana.sk
V júli sme zrealizovali dlho pripravovanú aktualizáciu jadra Magenta z verzie 2.1.3 na verziu 2.2.3. Predtým ako sme mohli aktualizovať samotné jadro, bolo potrebné aktualizovať všetky externé rozšírenia, ktoré boli v aplikácii inštalované, na najnovšie verzie, kompatibilné s Magentom 2.2.3. Taktiež bolo potrebné aktulizvovať niektoré naše customizácie, aby aj ony boli kompatibilné s novým jadrom. Výsledkom je stabilnejší a rýchlejší e-shop.