V júni 2020 predstavil tím spoločnosti Google Chrome revolučný spôsob merania kvality webových stránok – Web Vitals. O tejto vtedy prevratnej novinke ste sa mohli dočítať napríklad aj na našom blogu. Základ tohto merania tvoria tri metriky a Google podľa nich vyhodnocuje najmä rýchlosť webu. Od ich zavedenia sledujú moji kolegovia tieto parametre na každom projekte, ktorý spravujeme. Preto nám neušlo, že od mája 2024 nahradí jednu metriku z trojice novinka – INP.
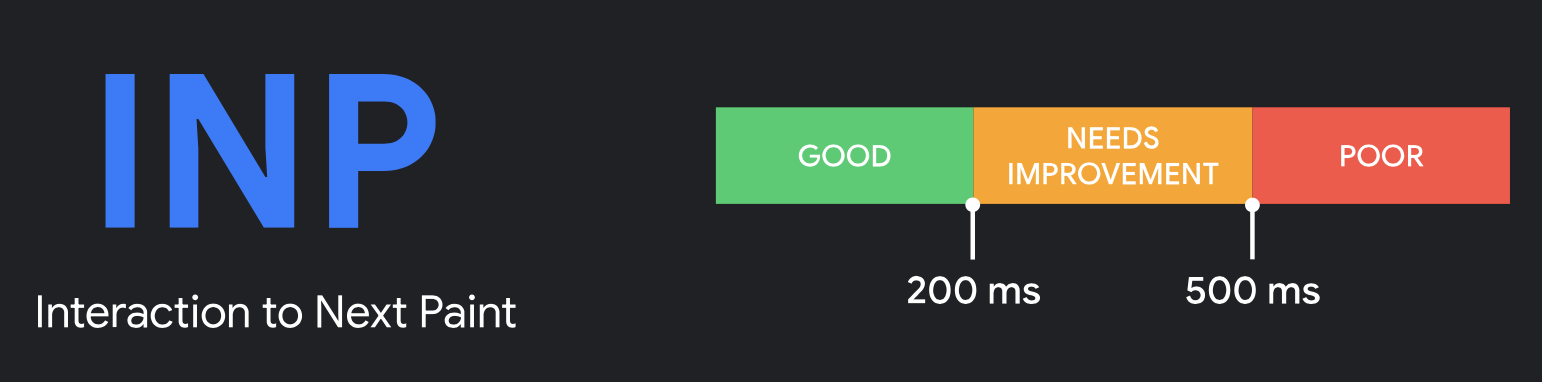
Názov novej metriky je skratkou pre Interaction to Next Paint, teda Interakciu k ďalšiemu vykresleniu. Pevnou súčasťou Core Web Vitals sa stane v máji 2024 a dáva za cieľ lepšie vyhodnotiť kvalitu používateľského zážitku webovej stránky.
Podľa dostupných informácii nahradí INP dosiaľ využívanú metriku First Input Delay (FID). Tá meria čas, za ktorý môže používateľ urobiť na stránke prvú interakciu. Práve slovo “prvú” je v tejto vete kľučové. FID totiž ďalšie interakcie a to, ako dlho trvajú, vôbec nezohľadňuje.
Práve preto vznikla INP. Zameriava sa na všetky interakcie a meria celkovú odozvu počas celého života stránky. INP teda poskytuje komplexnejší obraz o čase odozvy na akékoľvek akcie používateľa. Podľa Googlu by sa mala jej hodnota pohybovať do 200 milisekúnd.
Čo musia urobiť developeri?
Google zohľadňuje pri organickom zoradzovaní stránok vo vyhľadávaní množstvo faktorov – obsah, lokalitu, návštevnosť, počet objednávok a aj hodnoty Core Web Vitals. Práve preto je dôležité ich sledovať a starať sa o ne. Nie je sa však čoho báť. V prípade, že web dosiaľ dosahoval výborné FID skóre, je veľmi pravdepodobné, že aj INP bude v zelených hodnotách.
A ak nie, Google predstavil praktickú príručku pre developerov, na základe ktorej je možné túto metriku krok po kroku vylepšovať. Základom je minifikácia scriptov, zmenšenie DOM stromu stránky alebo rozdelenie dlhšie trvajúcich úloh na viacero samostatných taskov.
Zlepšovanie INP je dlhodobý proces, ktorý vyžaduje trpezlivosť a úsilie. Dôležité je identifikovať problémy s pomalými interakciami, optimalizovať ich a opakovane testovať. Výsledkom by malo byť webové rozhranie, ktoré poskytuje používateľom rýchlu a plynulú interakciu a zlepšuje celkový zážitok z prehliadania webovej stránky.
Pro tip na záver – Ako skontrolovať Core Web Vitals svojho webu?
Možnosť 1
- Otvore si svoj web v developer console v prehliadači Chrome
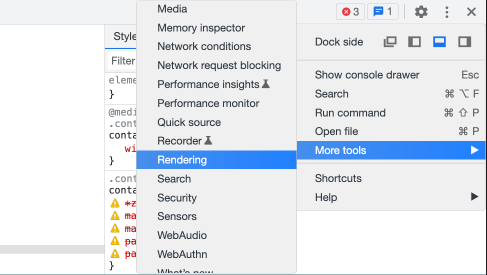
- Kliknite na 3 bodky
- More Tools
- Rendering
- Zapnite v zozname Core Web Vitals
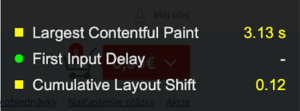
Následne sa vám v pravom hornom rohu stránky zobrazí čierny obdĺžnik so všetkými troma metrikami a ich farebne odlíšenými hodnotami.
Možnosť 2
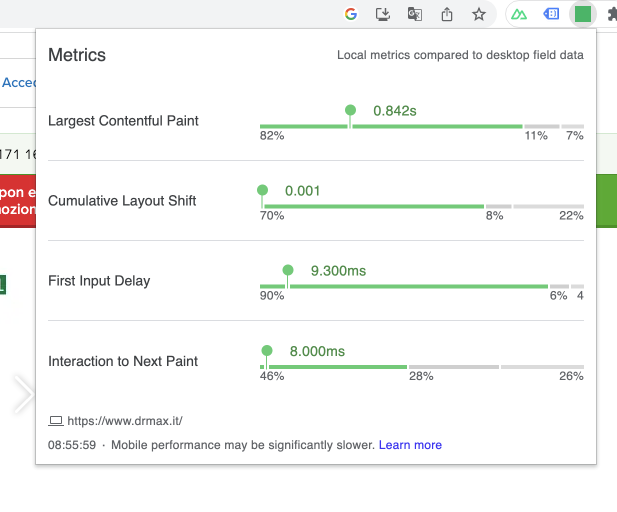
- Využite doplnok dostupný na https://github.com/GoogleChrome/web-vitals-extension a získate ešte viac informácií v takejto podobe:

- Cez settings – pravý klik na ikonu pluginu – to následne viete zobrazenie nastaviť ešte personalizovanejšie:

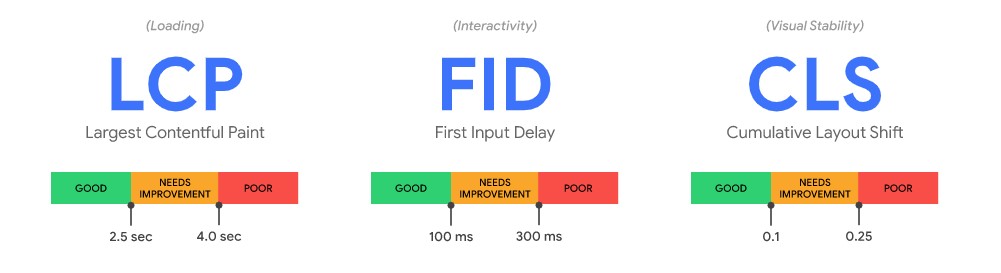
Ideálne hodnoty Core Web Vitals na zopakovanie:
Príjemné optimalizovanie!