Spoločnosť Google pred nedávnom predstavila sadu metrík pre ešte lepší zážitok z prehliadania web stránok. Súbor nových metrík nazvali Web Vitals a v budúcnosti bude Google posudzovať kvality webu na základe práve týchto metrík.
Core Web Vitals – tri hlavné metriky
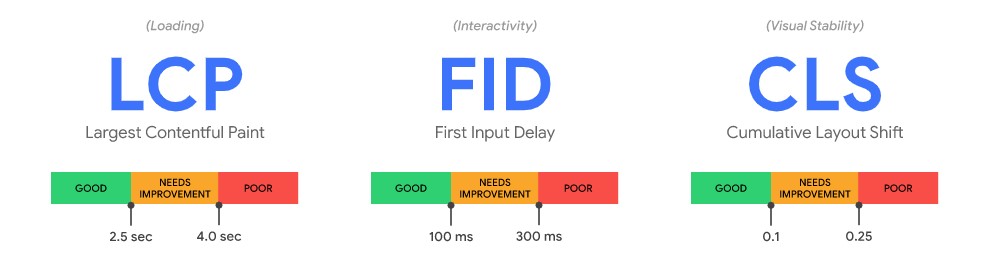
Largest Contentful Paint (LCP)
Najväčšie vykreslenie obsahu. Metrika popisuje rýchlosť načítania web stránky. Ideálny čas načítania je do 2,5 sekundy.
First Input Delay (FID)
Prvá nečinnosť procesoru. Metrika popisuje, ako rýchlo môže používateľ robiť interaktivitu na web stránke. Ideálny čas načítania je do 100 ms.
Cumulative Layout Shift
Kumulatívny posun dizajnu. Táto nová metrika popisuje vizuálnu stabilitu layoutu počas samotného vykresľovania web stránky. Ideálne hodnotenie je do 0.1.

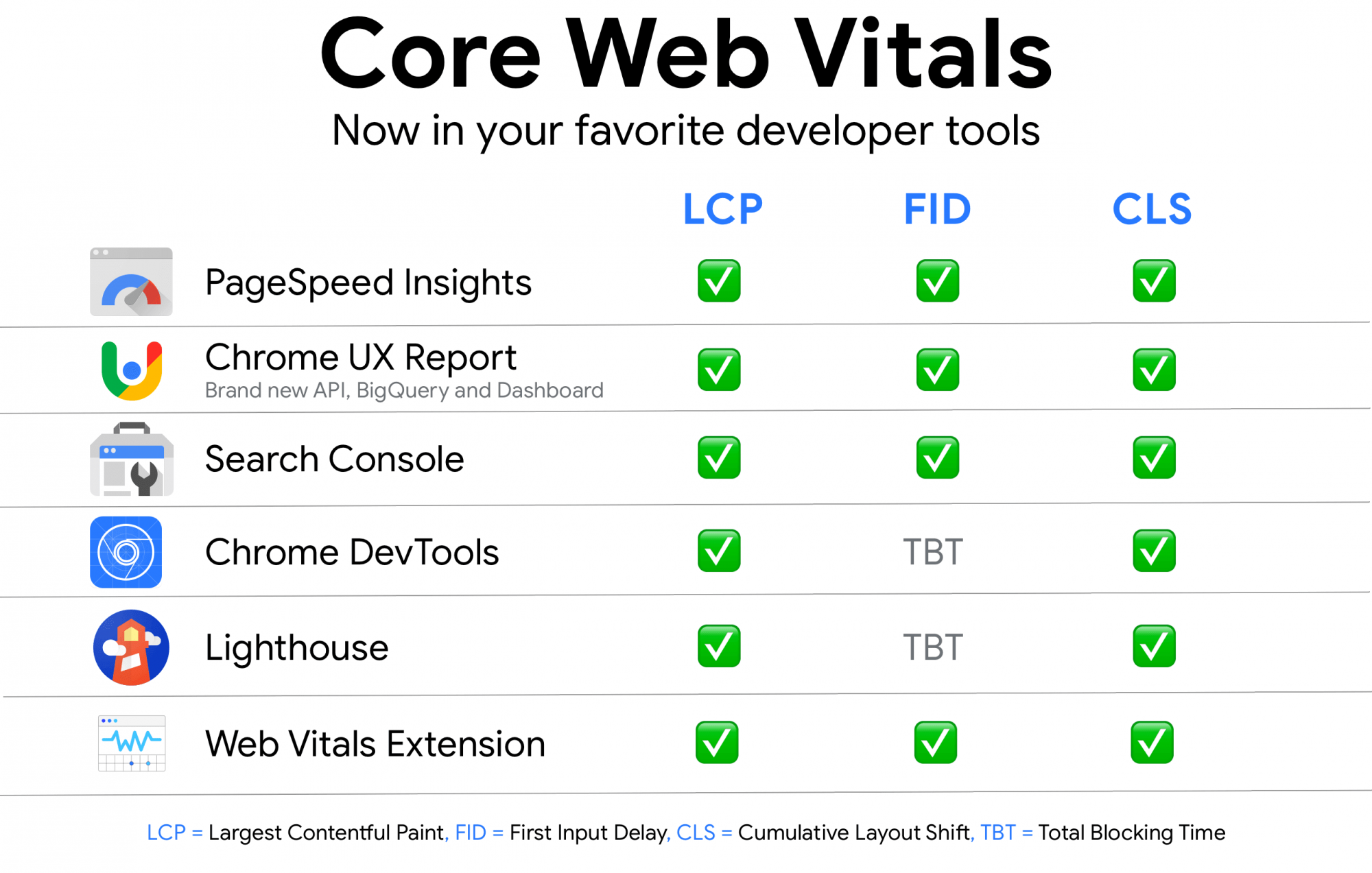
Ako merať jednotlivé metriky?
Nástrojov na meranie rýchlosti web stránky je viacero. Pod obrázkom nájdete odkazy na konkrétne nástroje.

Najznámejší nástroj od Google, ktorý už meria podľa nových metrík.
Súbor dát pre meranie rýchlosti, ktoré si viete pridať do Data Studia prostredníctvom CrUX dashboardu.
Po nasadení tohto nástroja na váš web, budete mať v časti Core Web Vitals podrobný report k jednotlivým podstránkam.
Novú sekciu dostali aj DevTools obľúbené hlavne u programátorov.
Ak používate na prehliadanie web stránok Google Chrome, môžete si pridať doplnok pre meranie Web Vitals
Ako optimalizovať rýchlosť?
K novým metrikám Google vydal aj sadu odporúčaní pre programátorov:
Optimalizácia LCP
Optimalizácia FID
Optimalizácia CLS
Na záver je potrebné už len dodať, že optimalizácia rýchlosti je dlhodobý proces a aj samotný Google bude „Core Web Vitals“ ďalej vylepšovať a aktualizovať.