V prvej časti Optimalizácie rýchlosti eshopov sme si predstavili nástroje, ktoré nám pomôžu pri sledovaní stavu webu a nájdení rýchlostných problémov. V tejto časti sa pozrieme na optimalizácie webov na strane backendu.
Práca s databázou
Neoptimálna práca s databázou nám môže spomaliť napr. získavanie dát z API alebo spomalenie odpovedí servera. Pozrieme sa na zopár techník, ako takéto spomalenia riešiť. Príklady sa budú týkať MySQL, avšak nasledujúce princípy je možné využiť aj v iných typoch databáz.
Zníženie počtu dopytov
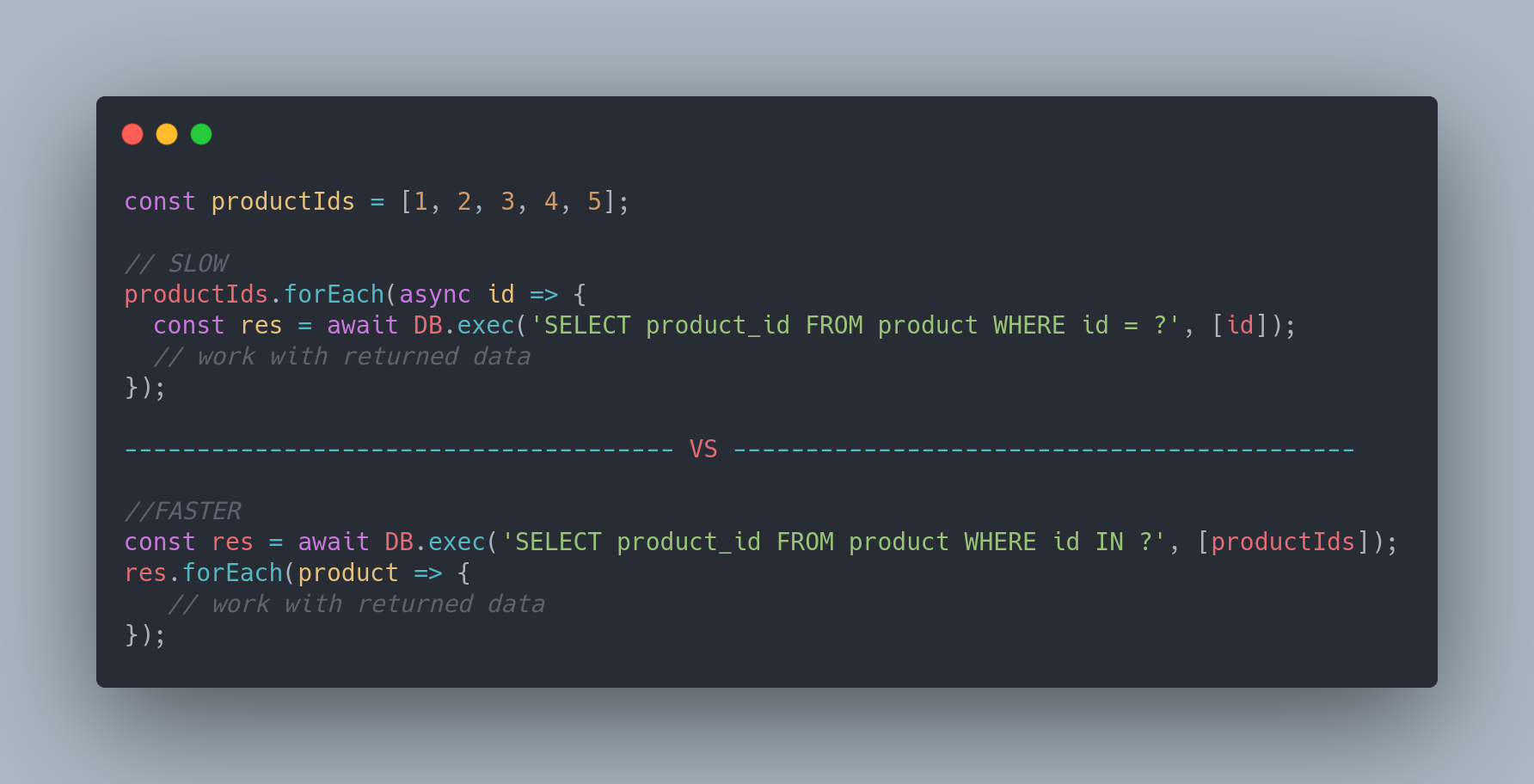
Čím menej dopytov sa na databázu urobí, tým lepšie. Prvý príklad sa týka vytiahnutia dát k viacerým produktom. Namiesto prechádzania každým ID a dopytovaním dát osobitne, môžeme načítať všetky tieto dáta spolu a následne len iterovať nad odpoveďou.

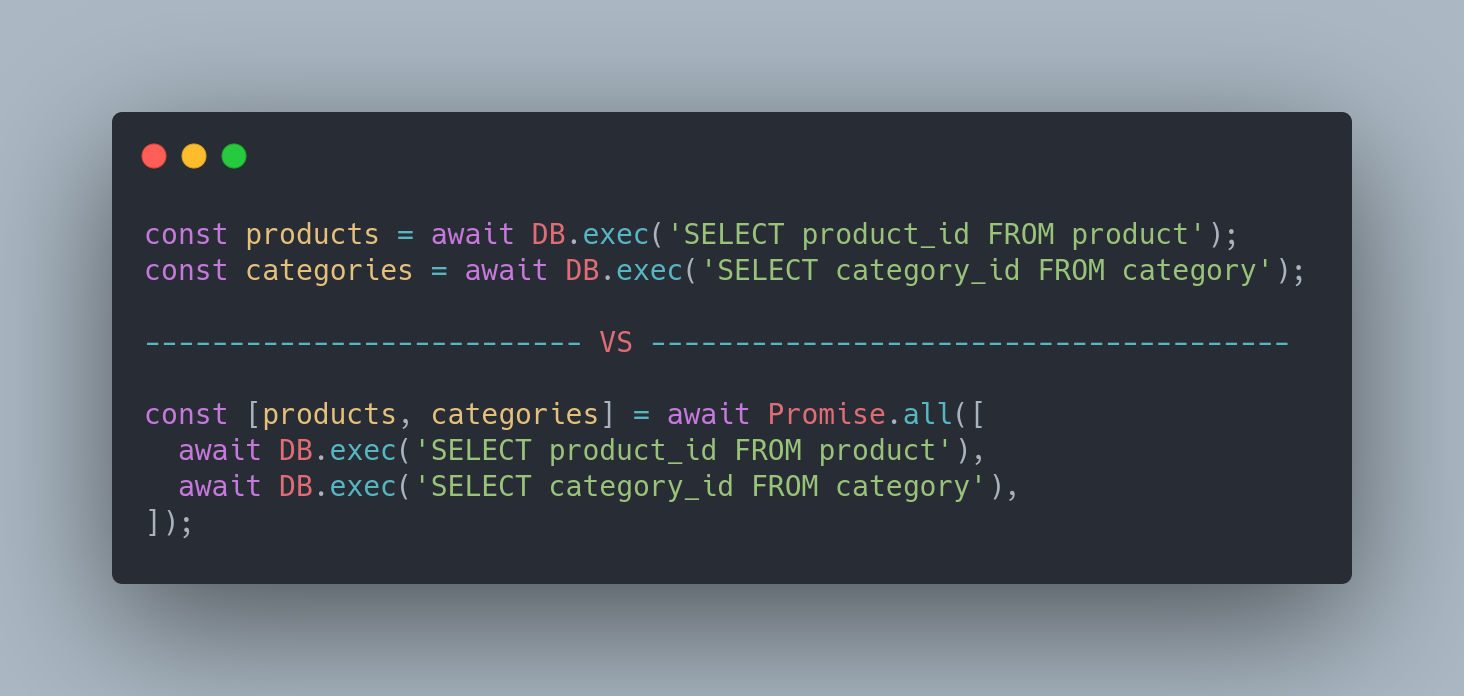
Druhý prípad sa týka načítania od seba nezávislých dát spoločne v Promise.all. V prípade, že môže niektorý z dopytov skončiť chybou, môžeme použiť aj Promise.allSettled, kedy dostaneme úspešne odpovede aj v prípade, že niektorý z dopytov spadne.

Indexy
Samozrejmosťou pri optimalizácii rýchlosti databázy je vytvorenie indexov, ktoré zrýchlia čítanie dát z databázy. V MySQL môžeme pri zložitejších dopytoch použiť funkciu EXPLAIN, kedy MySQL zobrazí, ako sa daný dopyt spracúvava. Použiť ju je možné pridaním EXPLAIN pred akýkoľvek SELECT, UPDATE, INSERT, REPLACE, DELETE. V prípade spomalenia databázy je možné príkazom SHOW PROCESSLIST zistiť, aké operácie sa v databáze vykonávajú a následne dané dopyty optimalizovať.
Napojenie na externý systém
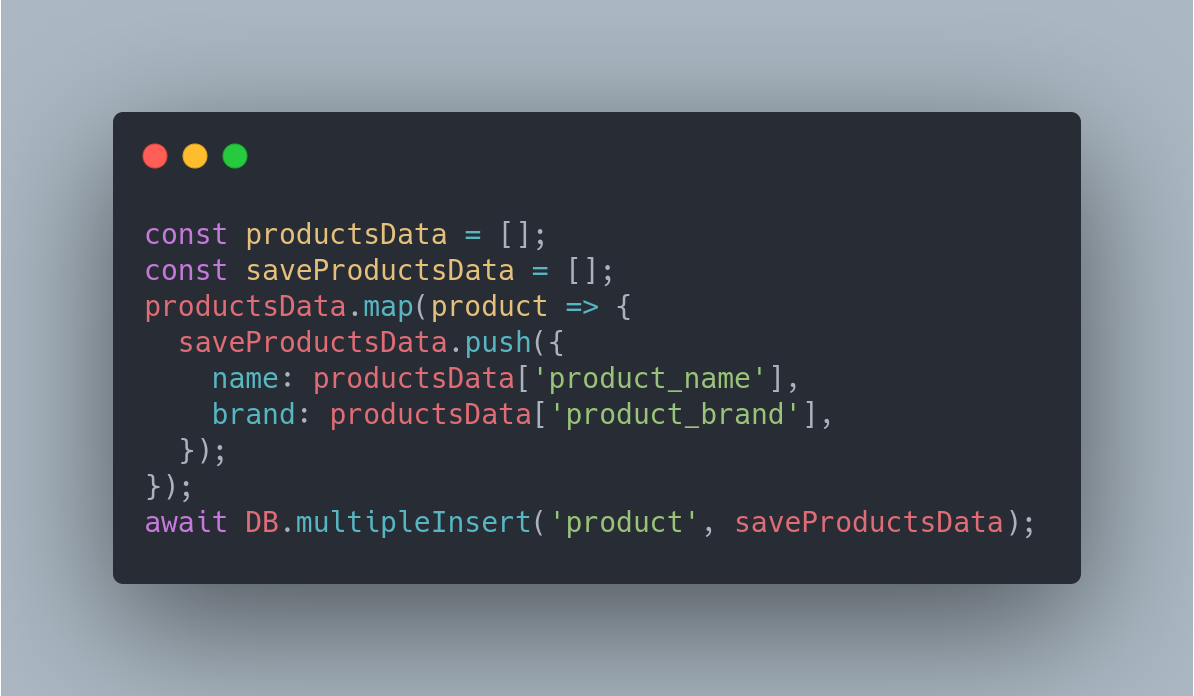
Veľmi často sú eshopy napojené na externý systém, kde sa môžu nachádzať dáta o produktoch, cenách alebo skladoch. Pri väčších eshopoch sa môže jednať o pomerne veľké množstvá dát a práve pri importe väčšieho množstvá dát môžeme pomocou INSERT vkladať do databázy viacero riadkov naraz. Tým pádom je potrebných menej dopytov na databázu. Dôležitá je kontrola dát, ktoré do databázy vkladáme, keďže pri chybe v jednom riadku sa do databázy nezapíšu ani ostatné dáta z INSERT-u.

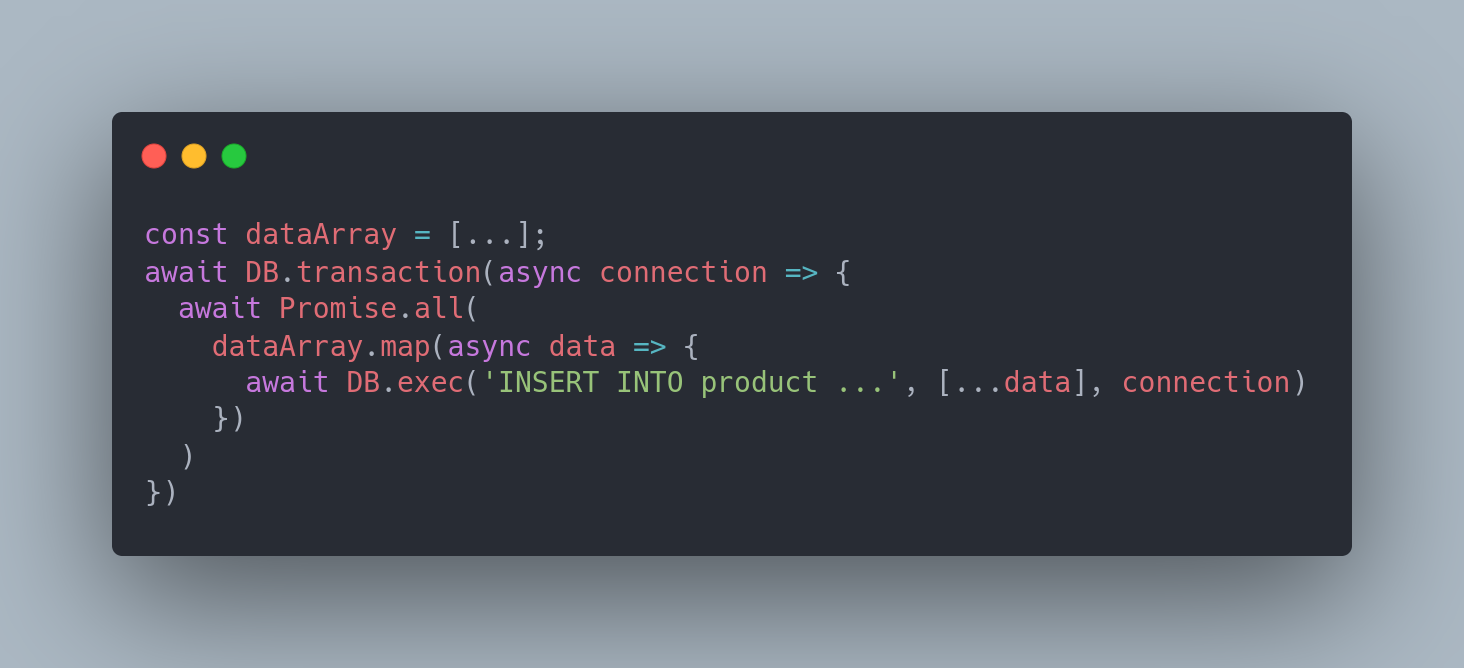
Použitie transakcií tiež zrýchli vkladanie a aktualizáciu dát v databáze, ale zrýchlenie môže byť viditeľné až pri väčšom množstve dát.

Cache
Cachovanie je dôležitou súčasťou moderných webov a samo o sebe je obšírnou témou. My si prejdeme zopár tipov, ako cachovať efektívnejšie.
Cache-Control a ETag
Hlavnou cache hlavičkou, ktorú by sme mali používať pri dopytoch na server je Cache-Control. V tejto hlavičke vieme určiť hodnotu max-age, ktorej hodnota sa udáva v sekúndách. Na základe max-age vie prehliadač určiť, či si má dané dáta znovu dopytovať na serveri, alebo stačí ak vráti už uložené lokálne dáta. V prípade, že platnosť cache vypršala a je potrebné dopytovať server o dáta, pomôže nám hlavička ETag. ETag sa pošle v hlavičkách pri odpovedi od servera a pri opätovnom dopytovaní rovnakého súboru, je na serveri vypočítaná hodnota ETag a ak sa hodnoty zhodujú, obsah sa nezmenil a server vráti odpoveď 304 Not Modified.
Názvy súborov – verzie súborov
Súbory chceme cachovať na čo najdlhší čas. Preto je vhodné nastaviť napr. na obrázky webu dlhú platnosť cache a v prípade, že sa obrázok zmení, upraviť celý názov súboru, prípadne mu doplniť verziu. Napríklad, ak sa po zacachovaní obrázku obrazok-produktu.jpg tento obrázok zmení, môžeme zmeniť názov súboru na novy-obrazok-produktu.jpg alebo obrazok-produktu.jpg?version=111111.
Súbory, ktoré sa nebudú meniť
Ak vieme, že sa obsah daného súboru nebude určite meniť, môžeme použiť hodnotu hlavičky immutable. Prehliadač sa nikdy nebude pri danom súbore dopytovať na server a vráti odpoveď z lokálnej cache. Vynútiť znovu načítanie daného súboru môžeme pomocou zmeny názvu.
Gzip
Gzip je utilitka slúžiaca na kompresiu dát. Dáta sú na serveri zkomprimované a pri zasielaní dát do prehliadača sú zasielané rovnaké dáta v menšej veľkosti. Prehliadače podporujú rozbalenie týchto dát automaticky, vo výsledku teda vieme dosiahnuť menšie množstvo zasielaných dát pomerne jednoducho. Ak používate na vašom serveri Nginx, automaticky sú komprimované HTML súbory. Zapnúť gzip aj pre iné typy súborov je možné v konfigurácii Nginx-u nastavením gzip_types. Okrem toho ponúka nginx aj nastavenie minimálnej odpovede gzip_min_length alebo na úpravu kompresie odpovedí z proxy servera pomocou gzip_proxied.
Záver
V tejto časti sme si predstavili konkrétne optimalizácie týkajúce sa backend časti ako je optimalizácia databázy, cachovanie a kompresia zasielaných dát. V ďalšej časti sa budeme venovať frontend optimalizáciam.
Zdroje a dalšie čítanie
https://docs.nginx.com/nginx/admin-guide/web-server/compression
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise/allSettled