Druhú časť tejto série sme venovali optimalizáciam na strane backendu a serveru. V tomto článku sa pozrieme na ďalšie optimalizácie, ktoré sa budú týkať frontendu.
Obrázky
Obrázky tvoria spolu so skriptami zvyčajne najväčšie problémy pri rýchlosti webov.
srcset
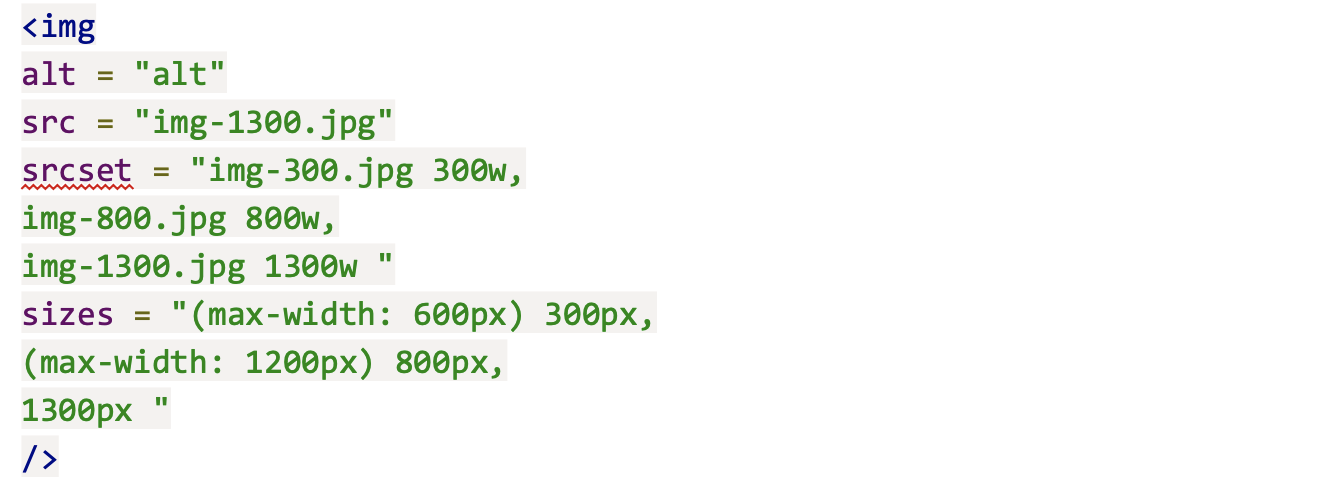
Responzivitu obrázkov môžeme docieliť využitím atribútu srcset.
Srcset nám umožní zadefinovať jeden zdrojový obrázok vo viacerých veľkostiach. Atribútom sizes definujeme, koľko miesta daný obrázok zaberie pri rôznych veľkostiach displeja.
WebP
WebP formát nám umožňuje znížiť veľkosť obrázkov bez zníženia ich kvality. Podpora WebP obrázkov je v prehliadačoch vysoká, pre IE a staršie Safari je však potrebné používať element picture, kde zadefinujeme zdroj webp obrázku aj zdroj jpg obrázku pre nepodporované prehliadače.
Pre obrázky, ktoré používame priamo v css pomocou background-image môžeme použiť Modernizr https://modernizr.com/download?setclasses&q=webp , ktorý detekuje, aké funkcionality sú dostupné v prehliadači. Ak prehliadač nepodporuje webp do html elementu je doplnená trieda no-webp a následne je možné v týchto prípadoch použiť obrázok v základnom formáte.
Lazy loading
<img loading=”lazy”>Atribút loading s hodnotou lazy nám umožňuje posunúť načítanie obrázkov, až pokým obrázky nie je potrebné načítať (používateľ skroluje po stránke a blíží sa k obrázku). Ak daný atribút použijeme na obrázky, ktoré nepotrebujeme načítať čo najskôr (napríklad bannerový obrázok, ktorý sa zobrazí na vrchu stránky), táto technika môže urýchliť načítanie stránky a zmenšiť celkový objem prenesených dát. Atribút je dostupný vo väčšine prehliadačov okrem Safari.
CSS štýly
Pomerne veľkou súčasťou stránok sú štýly CSS. S optimalizáciou CSS nám zvyčajne pomôžu rôzne nástroje, príp. frameworky, ktoré nám pri vytváraní produkčného buildu pripravia optimalizované CSS súbory.
Odstránenie nepotrebného CSS kódu / Code splitting
Pre zmenšenie celkového množstva CSS kódu je vhodné odstrániť všeobecne nepoužívané CSS. Okrem všeobecne nepoužívaného CSS budeme pravdepobodne používať aj CSS špecifické pre jednu podstránku. V tomto prípade je dobré na domovskej stránke toto CSS nenačítať a dočítať ho až po prejdení na podstránku, ktorá daný kód využije. Samozrejme záleží aj na veľkosti daného kódu, ak sa jedná o malé množstvo, tak nie je potrebné CSS rozdeľovať.
Minifikácia
Minifikáciou vieme zredukovať veľkosť súborov odstránením nadbytočných znakov, zjednotením spoločných tried bez zmeny funkcionality daného CSS. Minifikovať CSS automaticky je možné napríklad pri Webpacku využitím mini-css-extract-plugin alebo css-minimizer-webpack-plugin .
Skripty/JavaScript
Najväčším problémom a spomaľovačom dnešných stránok je JavaScript. Preto nám táto časť môže prinesť najväčšie zlepšenia v oblasti výkonu.
Async/Defer
Na <script> tagy v HTML môžeme použiť dva atribúty:
- async – ak prehliadač pri parsovaní HTML rozozná atribút async, paralelne sťahuje obsah skriptu a zároveň ďalej parsuje stránku, po dokončení sťahovania, zastaví parsovanie a vykoná stiahnutý JavaScript
- defer – sťahovanie funguje podobne ako v prípade async, avšak pred vykonaním JavaScript-u je najprv dokončené parsovanie celého HTML
Pri skriptoch tretích strán je dobré používať async. Defer atribút je dobré otestovať, či skripty s týmto atribútom fungujú korektne. Pri skriptoch nášho webu môže byť pri async načítaní problém s poradím, keďže skripty môžu mať rôznu veľkosť a teda skript, ktorý sa mal pôvodne vykonať až neskôr sa vykoná pred iným skriptom. Preto je pre väčšie aplikácie lepšie použiť atribút defer.
Analýza bundlu
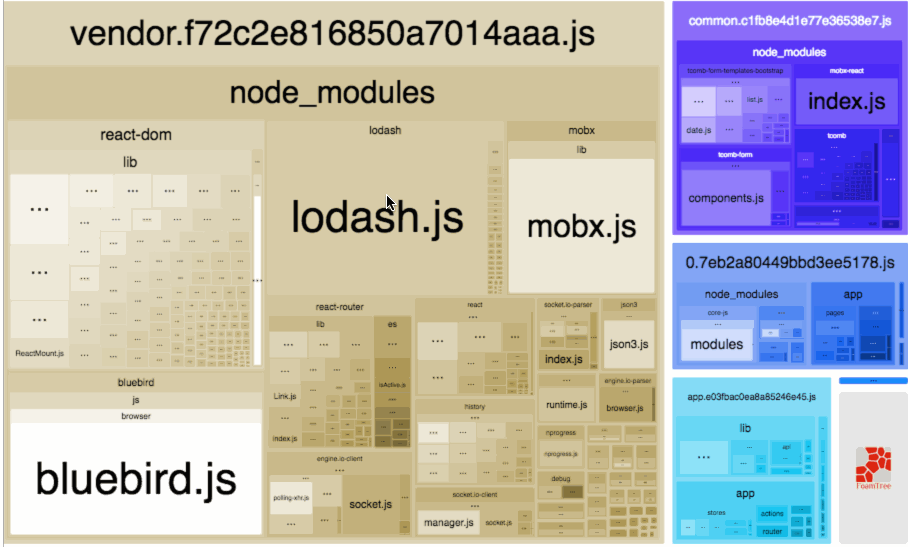
Prvým krokom pri optimalizácii JavaScript-u je analýza bundle. Analýzu môžeme vykonať pomocou utilitky webpack-bundle-analyzer, ktorá nám vytvorí prehľadný zoznam používaných knižníc a veľkosti týchto knižníc.

Duplikáty vo výslednej bundle
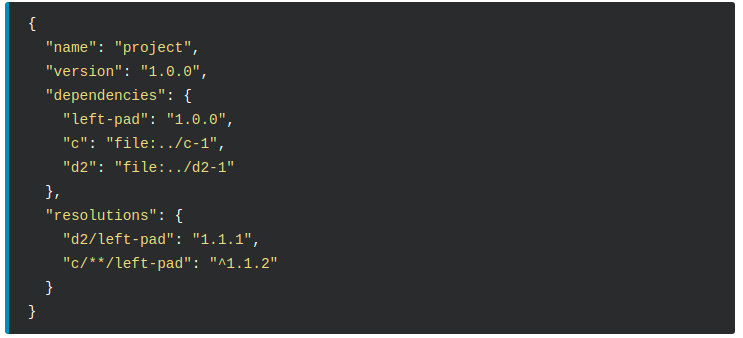
V prípade že nájdeme v bundli duplikátne knižnice, môžeme tieto duplikáty vyriešiť pomocou yarn resolutions:

Lazy loading
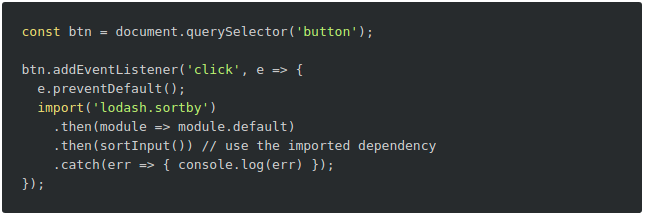
Podobne ako pri obrázkoch, aj v tomto prípade nám na oddialenie načítania môže pomôcť lazy loading. Príkladom takéhoto načítania môže byť napríklad načítanie externej knižnice až po kliknutí na tlačidlo, keď sa táto knižnica prvýkrat použije:

Code splitting
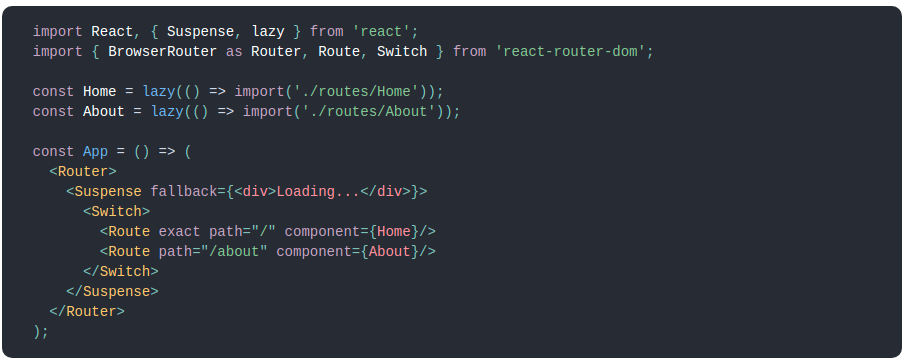
Často sa stáva, že JavaScript použitý na domovskej stránke je odlišný od kódu kategórie. Preto môže byť rozdelenie kódu do menších bundlov podľa podstránok alebo podľa viditeľného obsahu a obsahu pod viditeľným obsahom, veľkou optimalizáciou. Napr. pre react-router vieme v React-e na takéto rozdelenie použiť lazy:

Zhrnutie
Na záver ponúkam 5 bodov, ktorými je možné dosiahnuť čo najlepšej optimalizácie za čo najkratší čas:
- Minifikovať CSS a JS + gzip
- Obrázky – využívať loading=”lazy” a formát WebP
- Pri externých skriptoch používať async a v prípade že je to možné aj defer
- Code splitting – rozdeliť CSS aj JS na základe jednotlivých podstránok
- Upgrade používaných externých knižníc, odstránenie knižníc