Nové technológie sa stávajú prirodzenou súčasťou vývoja webových aplikácií. Treba si len vhodne vybrať „tie správne“, ktoré majú potenciál doplniť, resp. nahradiť, doteraz používané technológie.
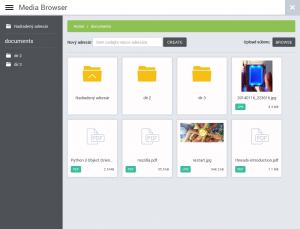
Zorganizovali sme preto Fightclub, aby sme zistili, ako si vieme poradiť s AngularJS. Zadanie bolo rovnaké pre všetky súťažiace tímy – vytvoriť pop-up Media browser na upload súborov (obrázkov, dokumentov a videí).

Iný pohľad na vec
Z funkčného hľadiska splnili zadanie všetky tímy. Napriek presnému zadaniu mali však rozdielny pohľad na jeho realizáciu. V čom sa teda Media browser 4x líšil? Čo navyše priniesli jednotlivé tímy a aký bol ich osobitý prínos (nielen) pre používateľa?
Tím A: kombinácia user friendly UI a responzívneho dizajnu
Tento tím sa zameral na vizuálnu stránku Media browsera, pričom využil doplnkové animácie s CSS3 v navigácii a plne responzívny dizajn pre mobilné zariadenia. Za kľúčovú funkčnosť navyše možno považovať to, že ako jediní spomedzi ostatných, použili Drag & drop pri uploade súborov. Bonusom boli klikateľné breadcrumbs.
Tím B: návrh fulltextového vyhľadávania a zoraďovania súborov v aktuálnom adresári
Títo programátori dokázali spoločne vytvoriť Media browser napriek tomu, že doteraz ešte nikdy nepracovali na jednom projekte ako tím. Preukázali veľkú mieru odhodlania :) Zabezpečili vyhľadávanie v adresári a možnosť zoradiť nahrané súbory podľa názvu, typu, veľkosti a dátumu vytvorenia.
Tím C: najrýchlejšia realizácia so zameraním na variabilné, viacnásobné využitie modulu
Pridanou hodnotou v projekte tohto tímu bolo vytvorenie komponentu, ktorý je možné jednoducho a rýchlo implementovať kdekoľvek – aj do už existujúceho riešenia.
Princípom je jeden CSS súbor, jeden javascript, Angular (ak ešte nie je použitý) a jedna vlastná direktíva (s vlastným controllerom) pre HTML. Media browser sa tak správa ako plug-in na opätovné použitie.
Tím C sa zároveň postaral o najrýchlejšiu realizáciu.


Tím D – náhradníci: použitie SVG ikoniek a striktného AngularuJS
Tím D sa do súťaže zapojil len na poslednú chvíľu, s cieľom vyskúšať si technológiu bez väčších skúseností. Zamerali sa na použitie iba Angularu, bez pomoci javascriptu. Keďže bol v tíme aj grafik, zakomponoval do browsera vektorové ikonky a vytvoril vizuálne pútavú landing page pre zobrazenie súboru, vybraného cez Media browser.
Aké výsledky priniesol Fightclub vol. 2?
Ktorý tím najlepšie splnil zadanie? Ten, ktorý bol najrýchlejší? Alebo ten, ktorý použil najviac doplnkových funkcionalít, a tým zvýšil pridanú hodnotu modulu? Alebo ten, ktorý sa postavil k Media browseru čisto technicky, so zámerom jednoduchej implementácie všade tam, kde by bol potrebný?
Výhercovia sú prakticky všetci, pretože dokázali AngularJS poraziť ako tím. Lebo jeden prút zlomíte, ale tri nie… © Svätopluk
Aktualizované 24.10.2014: Externý rozhodca dnes rozhodol o regulérnom víťazovi – DOUBLE WINN pre Tím A!
Najmladší tím, ktorý mal s AngularJS najmenej skúseností, dokázal poraziť skúsenejších kolegov – Drag & dropom pri uploade a user friendy Media browserom.
(Žeby väčšia motivácia? Alebo dravosť?)
Ale ako nájsť ten správny postup pri práci s novými technológiami? Venovať sa vývoju v štyroch samostatných tímoch? Má na projekte pracovať 12 ľudí spoločne? Alebo vybrať z každého tímu tých najlepších? Je vôbec možné, jednoznačne povedať, ktorí sú naj?
A podľa akých kritérií? Rýchlosť? Efektivita? Kreatívnosť?
Mali ste niekedy chuť hacknúť web? Máte sa na čo tešiť, pripravujeme Fightclub vol.3 !
Pozrite sa na OWASP. Neviete čo je OWASP?
Hint: XSS, ClickJacking, CSRF, SQL Injection… A k tomu pridajte sociálne inžinierstvo, phishing…








