When we were saying goodbye to the participants of the Frontend Masters vol. 22 – GraphQL in practice, we promised them that we’d organize a workshop on the same topic. Therefore, Mišo and I put our heads together, prepared codes and structure, and on May 10 we welcomed 5 enthusiasts who wanted to give the technology a try. What did we code together in two hours? A functional hockey app!
Let’s start from the beginning. We invited to the workshop preferentially participants of the aforementioned lecture, where they were given a theoretical basis on which they could build. However, the news about the event got even further and in the end, even the programmers who weren’t at the FM also took part in the event. To overcome this difference, firstly, Mišo seized the mike and quickly outlined the lecture from the event. We all recalled the key information and were able to put it into practice.
The first lesson of the workshop was focused on API preparation. Mišo introduced participants to the git repository (https://gitlab.bart.sk/workshop/), which they downloaded to their computers to save valuable time. Subsequent API preparation was divided into four branches, where the programmers could either gradually write the code from the beginning or try the existing one. This approach allowed them to progress at their own pace and explore different aspects of API creation.
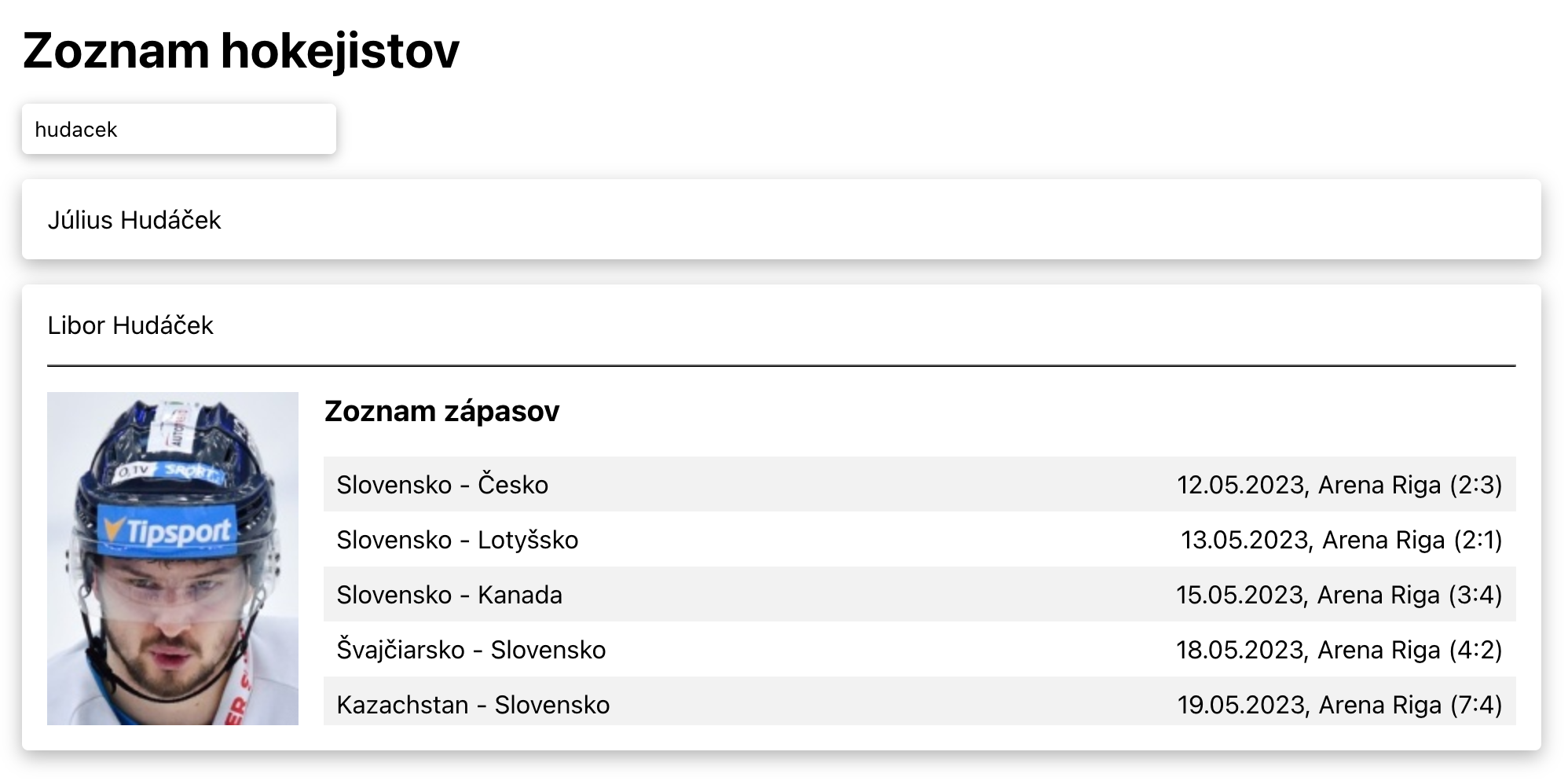
The second hour, during which I presented, was devoted to the frontend. We started with showcasing the Apollo web environment and then smoothly switched to connecting the frontend to the created backend. We were doing great and within an hour we had a finished product that looked like this:
The app made it possible to quickly search for hockey players by name and display their matches at the World Hockey Championships with a date, place and result.
We, the lecturers, were very satisfied with the result. However, we were interested in what the participants thought about the workshop. After it was over, we sent them a questionnaire asking for feedback. It has further multiplied our good feeling.
For example, they wrote that they liked a simple and quick overview of GraphQL on practical demonstrations, because this way they fully adopted this concept and gained confidence in its use. Participants also appreciated the pre-prepared branches in the repository, which allowed them to progress at their own pace and at the same time have a functional code for testing.
“Since my vision is a bit worse, it happened to me at similar events that I didn’t manage to write the code alongside with others. In the beginning, I was afraid that I wouldn’t be able to test the functionality properly. I was very pleased when I found out that there were pre-prepared branches in the project in which the given code was ready. What I liked the most was how GraphQL was explained simply and quickly in practical demonstrations. I think that after this event I fully understand the concept, and I won’t be afraid to use it in future.”
– Ondrej
“Thank you very much for the workshop, I liked it and I broadened my horizons. I’ve heard of GraphQL, but I haven’t had the experience yet, so I was looking forward to trying it out. It was clearly and simply explained, understandable even to a person who hadn’t worked with it yet. Mišo had a nice introduction, where he explained what it was about, what’s the difference compared to the REST and showed us the backend. Ady then demonstrated nicely how it could be connected to the frontend.”
– Valér
In addition to praise, we also received suggestions for improvements, such as adding a quiz, as well as tips for topics for the next workshops. And since this one turned out great, we’ll be happy to organize it again. When? We’ll let you know in time, so don’t forget to follow us on social media