V dnešnom článku si predstavíme plugin do Adobe After Effects, vďaka ktorému, môžeme pomerne rýchlo a jednoducho, vytvoriť pútavé animácie a posunúť tak svoj web na vyššiu úroveň.
Zdroj: bart.sk
Ako prvé si však povedzme o výhodách a nevýhodách SVG animácií.
+ Menšia veľkosť súboru (v porovnaní s GIF)
+ Vyššia kvalita (nie je potrebné riešiť zobrazenie pre retina displeje)
+ Možnosť ovládať animáciu pomocou JavaScriptových udalostí
– Nemožno animovať napr. fotografie (len čiary a tvary)
Z tohto vyplýva, že SVG animácie sú skvelou voľbou, ak chceme oživiť svoj web a odlíšiť sa od konkurencie. Avšak musíme si uvedomiť, že môžeme vytvárať len animácie z “ikon” a “piktogramov”.
Ako na to?
Príprava podkladov pre animáciu

Na začiatok je potrebné si pripraviť podklady, aby sme s nimi neskôr vedeli pracovať. My v bart.sk používame programy od Adobe, takže aj na prípravu našich podkladov sme zvolili Adobe Illustrator, ktorý slúži na kreslenie vektorovej grafiky.
Nakreslíme ikonu, ktorú budeme neskôr animovať a uložíme ju vo formáte “ai.”
Inštalácia pluginu do After Effects
V ďalšom kroku si do After Effects nainštalujeme spomínaný plugin Bodymovin. Skvelé je, že tento plugin je úplne zadarmo. Stiahnuť ho môžete napr. tu. https://exchange.adobe.com/creativecloud.details.12557.bodymovin.html
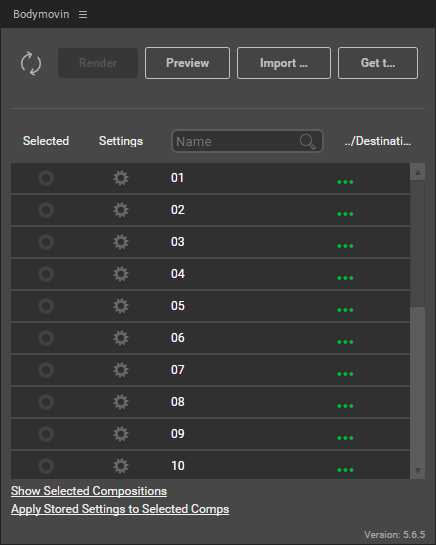
Po inštalácií vám v After Effects pribudne takýto panel.

Tvorba animácie
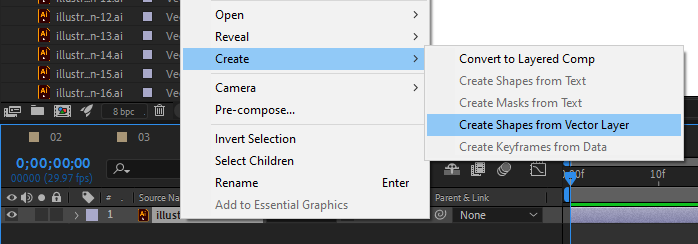
Keď máme plugin nainštalovaný a taktiež máme pripravený náš “.ai” súbor, ktorí budeme animovať, vložíme ho do After Effects. Aby sme s ním vedeli ďalej pracovať, spravíme to, že klikneme pravým tlačidlom myši na náš súbor napr. illustration.ai -> Create -> Create Shapes from Vector Layer

Teraz nám už nič nebráni a môžeme sa pustiť do samotnej animácie.
Ak máme animáciu hotovú, tak ju už len označíme v Bodymovin plugine, klikneme na “Render” a voalá! náš “.json” súbor s animáciou, ktorý implementujeme na web je hotový.
Implementácia na web
Následne si už len implementujeme knižnicu na náš web a to buď pomocou CDNJ alebo priamo.
<script src="/js/bodymovin.js" type="text/javascript"></script>
<!-- OR -->
<script src="https://cdnjs.com/libraries/bodymovin" type="text/javascript"></script>
V poslednom kroku načítame našu animáciu pomocou JavaScriptu.
var animation = bodymovin.loadAnimation({
container: document.getElementById('lottie'), // Required
path: 'data.json', // Required
renderer: 'svg/canvas/html', // Required
loop: true, // Optional
autoplay: true, // Optional
name: "Hello World", // Name for future reference. Optional.
})

Zdroj: bart.sk
Odkazy
Dokumentácia – airbnb.io/lottie/#/web
Plugin – exchange.adobe.com/creativecloud.details.12557.bodymovin.html