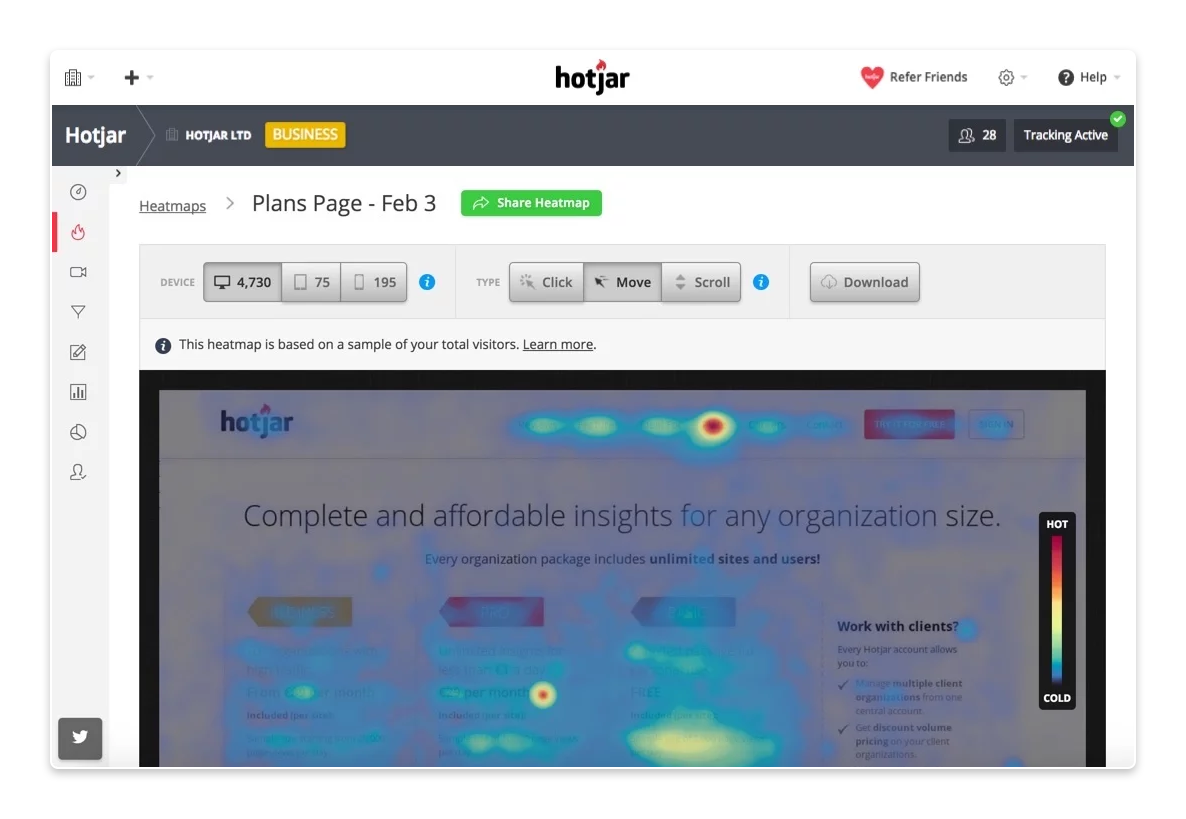
Čo je to heatmapa?
Heatmapa, alebo tiež “tepelná mapa” je grafické znázornenie dát, ktoré pomáha dizajnérom vizualizovať správanie používateľov a lepšie pochopiť ako pracujú s webom. Heatmapa zaznamenáva dáta vtedy, ak používateľ vykonáva interakciu na vašom webe, či už pomocou myši, alebo klikaním na dotykovú obrazovku.

Heatmapa nám umožňuje zbierať informácie, ako sú:
- Počet kliknutí
Zistíme, kde a ako často používatelia v rámci webu klikajú. Prípadne odhalíme miesta, kde používatelia neklikajú a využijeme tento priestor efektívnejšie. - Pohyb kurzora myši
Vďaka pohybu kurzora myši môžeme identifikovať to, či používateľ nie je na vašom webe zmätený. Pohybuje používateľ kurzorom náhodne po celom webe? Niečo ho možno rozptyľuje. Je nejaké miesto s vysokou hustotou pohybu? Možno práve tam hľadá viac informácií. - Scrollovanie
Zistíme, koľko používateľov scrolluje až na koniec stránky a kde väčšina z nich skončí. To nám pomôže prehodnotiť usporiadanie prvkov na webe a tiež zistiť, či by nebolo vhodné presunúť dôležité prvky o niečo vyššie.
Prečo použiť heatmapu?
Heatmapa nám umožňuje zozbierať množstvo užitočných dát, vďaka ktorým dokážeme lepšie pochopiť správanie používateľov na vašom webe. Pomocou heatmapy tak môžeme testovať jednotlivé prvky, ako sú…
- Tlačidlá: Umiestnenie, veľkosť, štýl
- Navigácia: Menu, odkazy
- Obrázky: Umiestnenie, veľkosť, typ, odkazy
- Text: Umiestnenie, formátovanie, dĺžka textu
- Celkový layout: Hierarchia informácií
Pomocou heatmapy dokážeme odhaliť rôzne problémy a vyhnúť sa tak ich opakovaniu. Na rozdiel od rôznych prieskumov spokojnosti, ktoré sa zobrazujú vo vyskakovacích oknách, heatmapy pracujú na pozadí bez toho, aby narušili používateľský zážitok.
5 príkladov použitia heatmapy
1) Klikajú používatelia na call-to-action tlačidlá?
Heatmapa: Počet kliknutí
Problém: Majú vaše call-to-action tlačidlá najväčší počet klikov? Ak nie, tak kam klikajú vaši používatelia najčastejšie? Ktoré prvky odpútavajú ich pozornosť od kliknutia na call-to-action tlačidlo?
Riešenie: Jedným z riešení je presunúť call-to-action tlačidlo na miesto, kde používatelia klikajú prirodzene najčastejšie. Taktiež odporúčame eliminovať všetky prvky, ktoré by mohli odpútať pozornosť používateľov od kliknutia na call-to-action tlačidlo, prípadne dať na call-to-action tlačidlo väčší dôraz.
2) Ako ďaleko scrolluju vaši používatelia?
Heatmapa: Scrollovanie
Problém: V ktorom bode prestanú používatelia najčastejšie scrollovať? Nachádzajú sa pod týmto bodom dôležité informácie? Vyskytuje sa na stránke “falošné” dno, kde si používatelia myslia, že stránka končí a nepokračujú tak ďalej?
Riešenie: Presuňte dôležité prvky nad priemerný záhyb, kde používatelia prestanú scrollovať a odstráňte prípadné rozptýlenia alebo mätúce prvky, ktoré odrádzajú používateľov od scrollovania. Prípadne zvážte vytvorenie viacerých kratších podstránok.
3) Identifikujte “falošné” kliknutia
Heatmapa: Počet kliknutí
Problém: Na ktoré, neklikacie prvky používatelia najčastejšie klikajú? Klikajú používatelia na obrázky, alebo prvky, ktoré vyzerajú ako tlačidlá?
Riešenie: Vytvorte prepojenia, pre správne nasmerovanie používateľov. Nepodstatné prvky upravte tak, aby vyzerali menej “klikacie”.
4) Zistite čo rozptyľuje používateľov
Heatmapa: Pohyb kurzora myši
Problém: Pohybujú vaši používatelia zmätene kurzorom myši naprieč celým webom? Mohlo by to znamenať, že sú frustrovaní z toho, že nevedia nájsť informácie, ktoré potrebujú.
Riešenie: Odstráňte prvky, ktoré zbytočne pútajú pozornosť tak, aby používatelia mali jasnú orientáciu na každej stránke.
5) Porovnajte správanie používateľov, podľa typu zariadení
Heatmapa: Počet kliknutí a scrollovanie
Problém: Sú vaše konverzie z mobilných zariadení nižšie ako konverzie používateľov stolových počítačov? Správajú sa používatelia mobilných zariadení inak?
Riešenie: Získaním týchto údajov dokážeme lepšie pochopiť správanie používateľov a tak budeme môcť efektívnejšie optimalizovať váš web pre rôzne zariadenia, ako napr. mobil či tablet. Vďaka tomu zabezpečíme lepší používateľský zážitok vo všetkých zariadeniach.
Záver
Vo svete dizajnu sa trendy neustále menia, potreby používateľov sa vyvíjajú a čo platilo včera, zajtra nemusí. Jedna vec však zostáva stále rovnaká. Vedieť viac o používateľoch, pre ktorých tvoríme je kľúčom k vylepšeniu a optimalizácii našej práce.
Heatmapy sú skvelým spôsobom, ako môžeme neustále zlepšovať používateľskú skúsenosť, prostredníctvom lepšieho dizajnu.