V tomto seriáli sa dozviete:
- Prečo začať so Zoneless programovaním?
- Ako odstrániť závislosti na Zone.js a zaviesť signály v Angular projekte?
- Pokročilé princípy Zoneless Angularu: Signály, efekty a nové možnosti
- Ako Zoneless projekt správne optimalizovať a sledovať jeho výkon?
- Tipy, triky a budúcnosť Zoneless Angularu: Reálne príklady z praxe
V predchádzajúcom blogu sme si povedali, prečo sa oplatí začať zaujímať o zoneless programovanie v Angulari a aké výhody môže priniesť odstránenie závislosti na Zone.js. Teraz prejdeme od slov k činom – ponúkneme vám konkrétne kroky, ako úspešne migrovať váš projekt na zoneless architektúru. Zameriame sa na praktické nástroje, ktoré vám uľahčia prechod, a ukážeme si, ako efektívne zaviesť manuálnu detekciu zmien pomocou signálov.
Príprava na prechod
Nové projekty
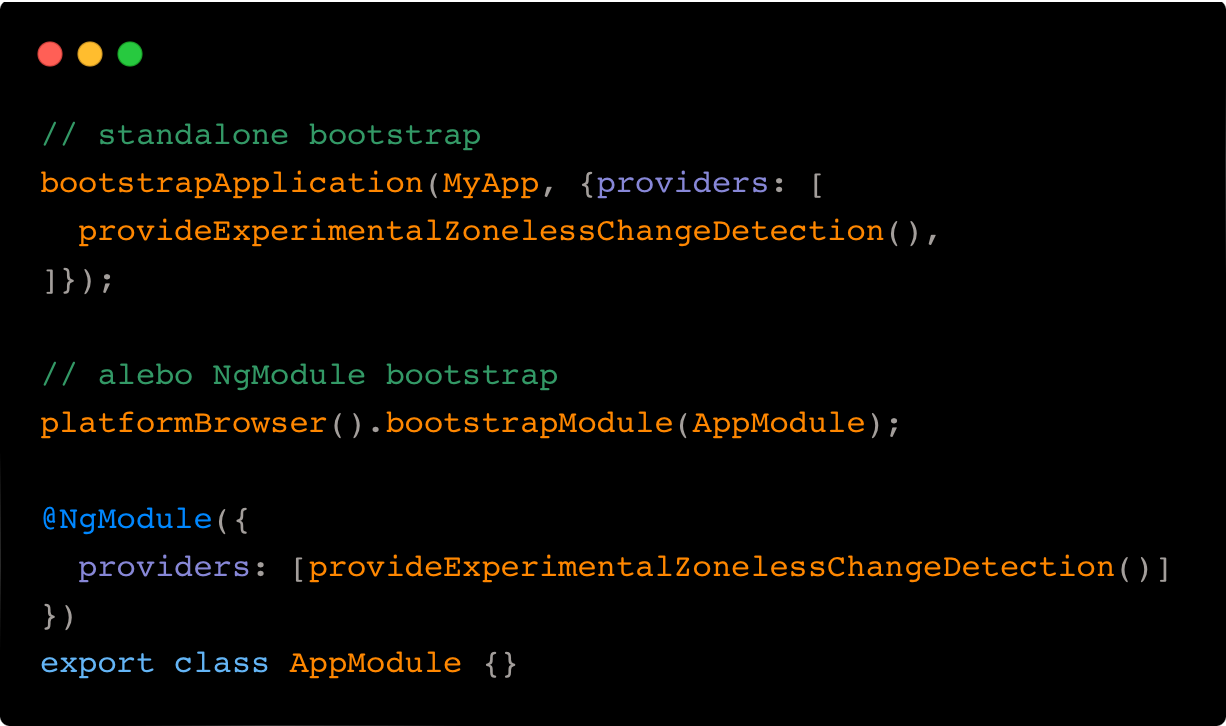
Ak práve začínate s novým projektom, máte výhodu: môžete implementovať zoneless architektúru úplne od začiatku. Stačí zavolať provideExperimentalZonelessChangeDetection() v roote aplikácie:

Pozn: Aktuálne je funkcionalita provideExperimentalZonelessChangeDetection označená ako experimentálna (flag v native experimental) a môže byť odstránená po jej stabilizácii.
Následne odstráňte Zone.js z polyfills.ts, angular.json a package.json. Tým si vytvoríte čisté prostredie bez nadbytočnej závislosti, čo má za následok menšiu veľkosť aplikácie, rýchlejšie načítanie a lepší celkový výkon.
Existujúce projekty
Ak už máte funkčnú aplikáciu, neodporúčam odstrániť Zone.js ihneď. Lepšie je ísť krok za krokom a začať tým, že v každom komponente nastavíte:
changeDetection: ChangeDetectionStrategy.OnPush
- Táto stratégia minimalizuje vykresľovanie komponentov na globálne zmeny.
- Používajte:
- markForCheck(): Na plánované prekreslenie komponentu pri OnPush. Tento prístup je vhodnejší z hľadiska výkonu, pretože umožňuje riadiť zmeny efektívne.
- detectChanges(): Ak potrebujete okamžite spustiť detekciu a vykreslenie ešte v prebiehajúcom spracovaní metódy alebo funkcie. Ale pozor, používajte ho s mierou, pretože môže negatívne ovplyvniť výkon aplikácie.
Tento proces riadenia zmien si, samozrejme, vyžaduje manuálne zásahy. Našťastie sú tu signály, ktoré túto potrebu efektívne nahrádzajú. “Počúvajú” totiž nad produkovanými hodnotami a umožňujú Angularu automaticky vykonať prekreslenie template na základe zmien hodnôt.
Stratégia OnPush zabezpečí, že vykresľovanie bude reagovať len na zmeny signálov alebo výnimočne na manuálne volanie markForCheck, čím sa vyhnete zbytočným zásahom od iných procesov.
Signály: Inteligentné riadenie zmien
Čo sú Signály?
Signály zavádzajú automatizovaný systém závislostí medzi dátami a ich sledovaním. Vytvárajú strom závislostí, ktorý Angular efektívne spravuje. Signály sú:
- Read-only: Na sledovanie hodnôt.
- Writable: Na zapisovanie a aktualizáciu hodnôt.
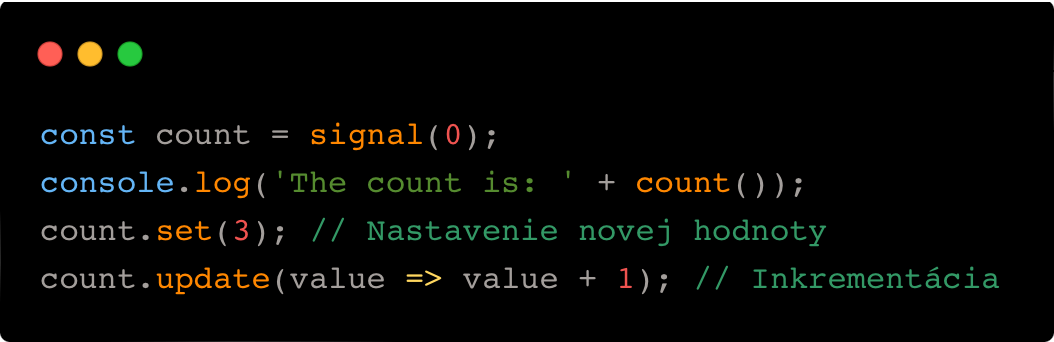
Vytvorenie Writable signálu

WritableSignal ponúka ešte jednu užitočnú metódu – asReadonly(), ktorá prevádza Writable signál na klasický signál. Týmto spôsobom môžete zabezpečiť, že signál slúži iba ako producent hodnoty a nemôže byť priamo modifikovaný mimo svojho primárneho kontextu.
Použitie computed: Automatizácia a odvodenie hodnôt
Špeciálnym druhom read-only signálov sú computed signály, ktoré svoju hodnotu dynamicky vypočítavajú na základe závislostí definovaných v ich logike. Ich veľkou výhodou je, že automaticky sledujú zmeny v iných signáloch a podľa toho aktualizujú svoju vlastnú hodnotu. Odstraňujú tak potrebu manuálne nastavovať aktualizácie alebo sledovať závislosti.
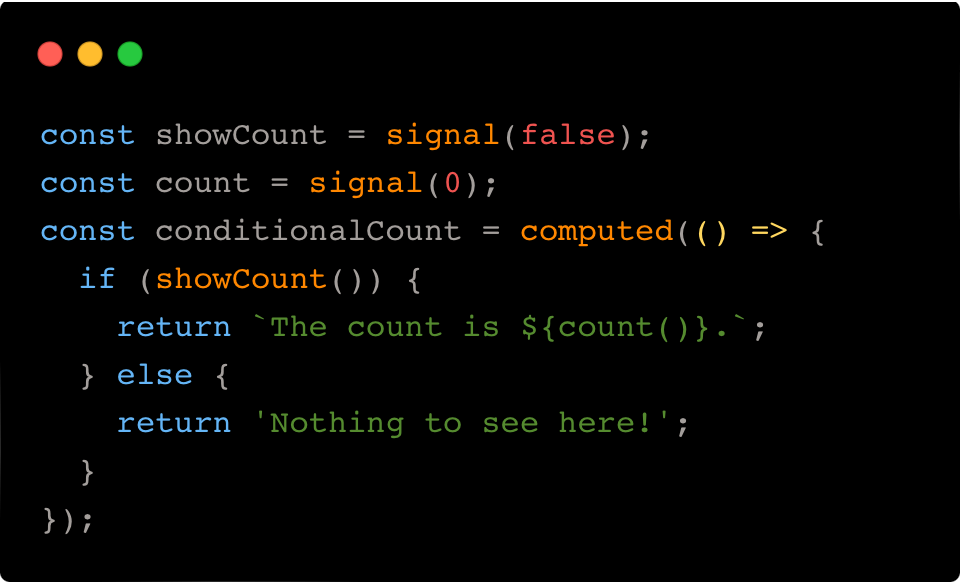
Príklad použitia

V tomto príklade:
- showCount určuje, či sa má hodnota count zobraziť.
- conditionalCount je computed signál, ktorý reaguje len na zmeny signálu showCount alebo count, ale len vtedy, ak je potrebné.
Computed signály majú niekoľko špecifických vlastností:
- Závislosti sa určujú dynamicky: Pri prvom použití conditionalCount sa vypočíta telo funkcie a automaticky sa „spočítajú“ závislosti. V našom prípade to znamená, že conditionalCount je závislé od showCount. Ak sa však hodnota count zmenila, computed sa nespustí, pretože táto závislosť nebola aktivovaná.
- Lazy evaluation: Telo computed sa vykoná len vtedy, keď sa výsledok naozaj používa. Napríklad, ak sa signál conditionalCount nikdy nevolá, funkcia na odvodenie hodnôt sa nespustí.
- Rekonfigurácia závislostí: Ak sa hodnota showCount zmení na true, computed prepočíta svoje telo a pridá ďalšiu závislosť na signál count. Tento proces prebieha automaticky a závislosti sa aktualizujú dynamicky podľa potreby.
Skryté triky computed
- Závislosti na iných computed:Computed signály môžu byť závislé od iných computed. Keďže každý signál produkuje hodnotu, computed je možné reťaziť, čo umožňuje zložité odvodenia bez potreby manuálneho sledovania zmien.
- Nemennosť zvonka: Do computed signálov sa nedá zapisovať priamo. Sú navrhnuté len na odvodenie hodnôt, čím sa predchádza ich nechceným zmenám. V budúcnosti však Angular plánuje zaviesť zmiešaných producentov, ako napríklad linkedSignal, ktorý bol predstavený v Angular 19.
Volanie v efektoch: Automatizácia špecifických prípadov
V rámci signálov zaviedol Angular aj koncept efektov (effect), ktoré umožňujú sledovanie a vykonávanie akcií na základe zmien. Hodia sa najmä pre scenáre, kde potrebujeme reagovať na zmenu hodnoty signálu bez toho, aby sme ovplyvnili stav aplikácie:
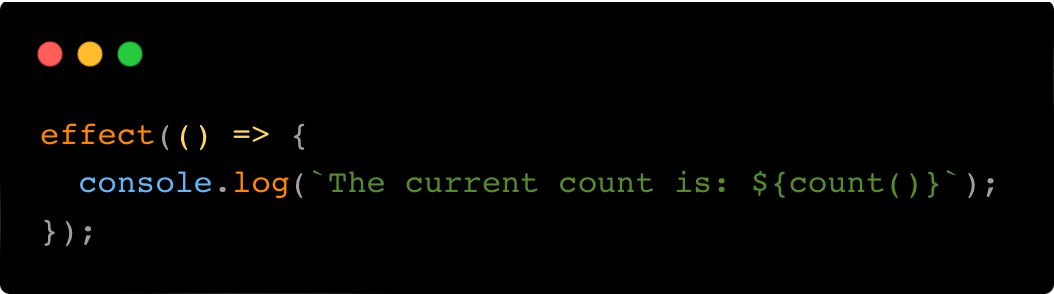
Príklad použitia efektu:

Efekty sú užitočné pre rôzne úlohy, ako napríklad:
- Zapisovanie do DOM alebo localStorage.
- Spúšťanie vedľajších efektov bez modifikácie stavu.
- Automatické sledovanie zmien bez nutnosti manuálnej kontroly.
Efekty dopĺňajú signály, computed logiku a manuálne riadenie zmien, čím vytvárajú komplexnú a flexibilnú architektúru pre moderné Angular aplikácie.
Migrácia na zoneless architektúru znamená viac než len odstránenie Zone.js. Ide o nový spôsob myslenia, kde máme kontrolu nad tým, kedy a kde sa v aplikácii deje vykresľovanie.
Signály, spolu s computed logikou a efektmi, vytvárajú robustnú architektúru, ktorá minimalizuje potrebu manuálnych zásahov pri riadení zmien, čím umožňuje rýchlejší a efektívnejší vývoj.
V ďalšej časti si posvietime na pokročilé koncepty, ako sú transformácie medzi signálmi a observables, riešenie problémov s ukončenými komponentmi a kontextami, a ukážeme si, ako signály zapojiť do architektúry ešte efektívnejšie.
Ak vás už teraz zaujali možnosti, ktoré signály prinášajú, verte, že toto je len začiatok.