Introduction
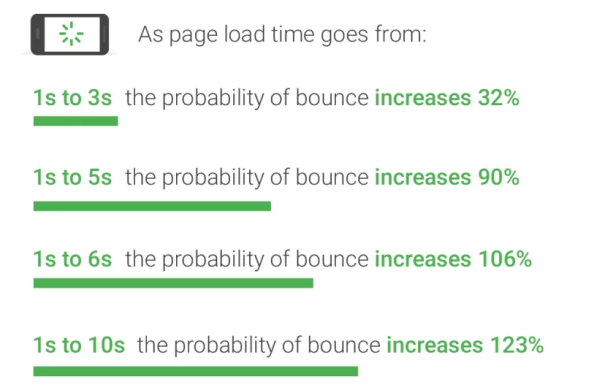
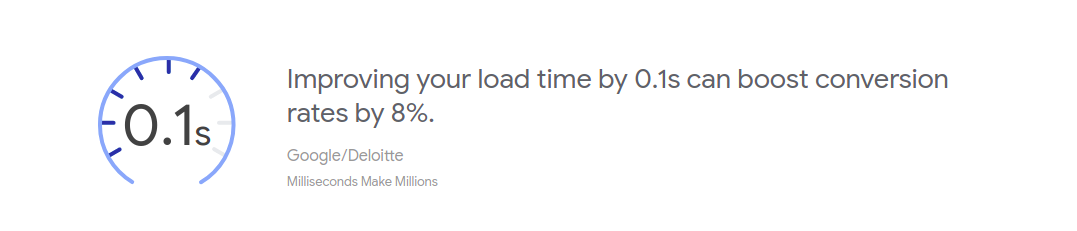
What do Google, Walmart, Amazon, and AliExpress share? All four companies saw improved conversions, increased traffic and lower bounce rates after optimizing their site load. In addition to increasing the actual purchases on the web, the speed of the website also helps with search result placement. Content is still more important, but out of two content-similar sites, the page with better Web Vitals will be ranked higher.
Web Vitals
Web Vitals are 3 metrics that Google uses to measure the speed and usability of websites.
- LCP (Largest Contentful Paint) – How fast the largest content on the page loads (e.g. an image, a text).
- FID (First Input Delay) – How late the action starts after user interaction (e.g. clicking on a link or a button).
- CLS (Cumulative Layout Shift) – Have you ever clicked on a different link than you wanted because an ad appeared at the top of the page and all the content moved down? This is the offset measured by the CLS metric. The value of the metric is relatively difficult to calculate, but the tools can point to problematic elements.

Speed measuring tools
Today, there is a relatively large number of speed measuring tools. In this section, we’ll introduce the most used ones. In addition to speed, some tools also measure other metrics, such as site usability or SEO.
Think with Google
(https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/)
A tool that, in addition to speed optimizations, also proposes recommendations for improving UI, UX and overall simplification of the purchasing process. The tool primarily offers recommendations for e-shops, for classic sites it’s enough to use another tool.

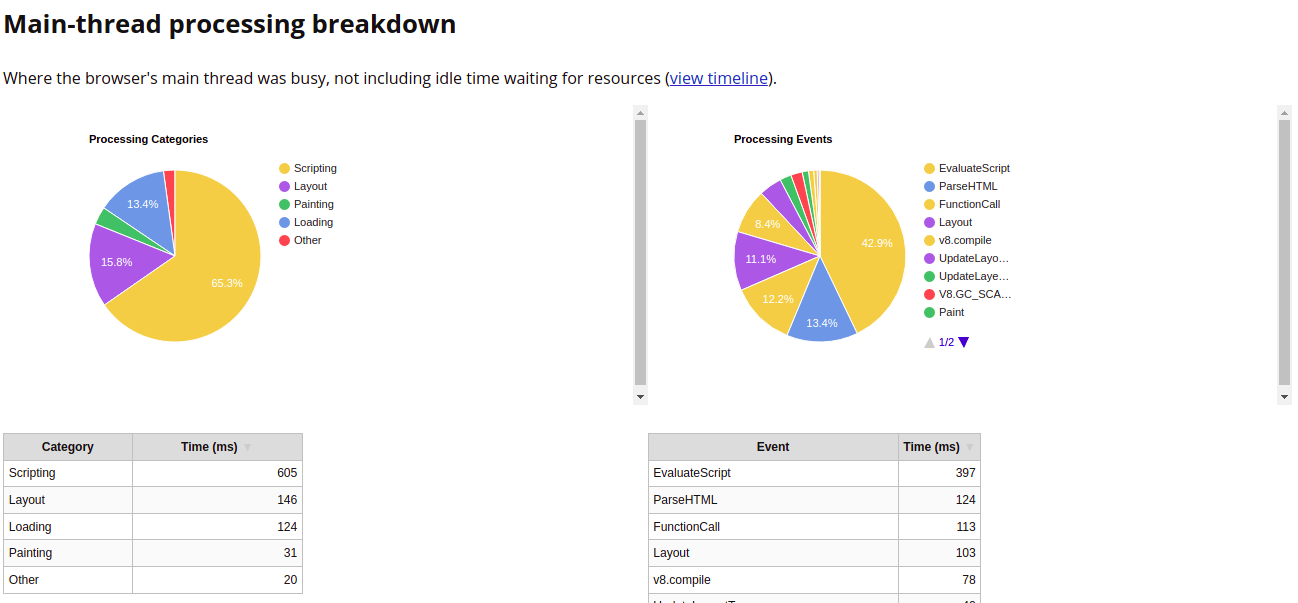
Webpagetest
(https://www.webpagetest.org/)
In addition to speed, it also checks the security of the site. The data that is returned is described in detail, but some links with improvements point to older documentation. The pie charts showing the work of the main thread are clear. Webpagetest also provides videos that show how fast a page is filled with content. Also a great feature is the TBT (Total Blocking Time) visualization, which reveals problem areas in page loading.

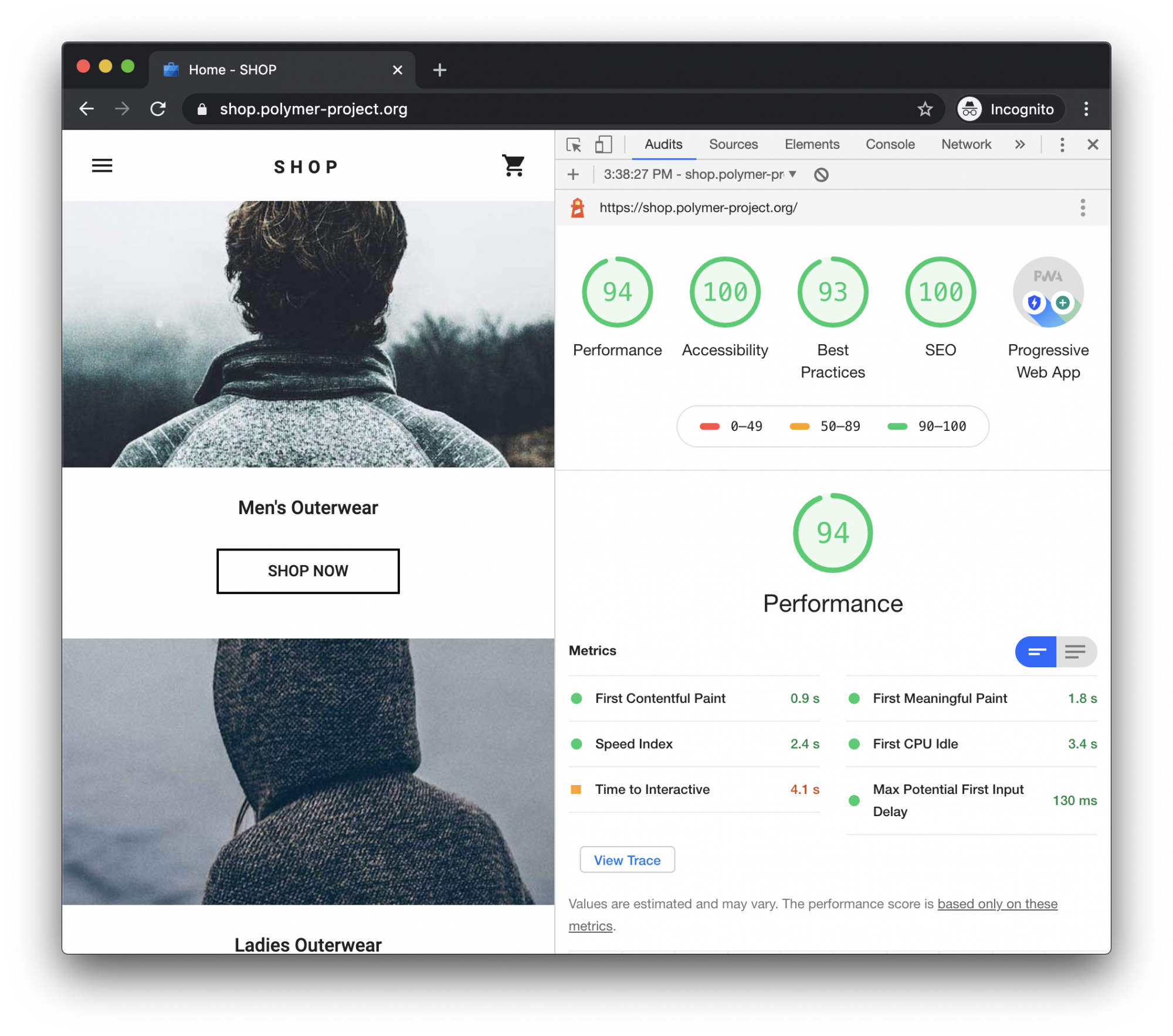
Lighthouse
(https://developers.google.com/web/tools/lighthouse)
Lighthouse is a general tool from Google which, in addition to speed, also checks the accessibility of the site, SEO and performs a general audit, so it’s suitable for general check of the site, not only from the point of view of page performance. The check can be started in the Google Chrome browser in the Lighthouse tab, in the command line by installing via npm, or in the code as a node module.

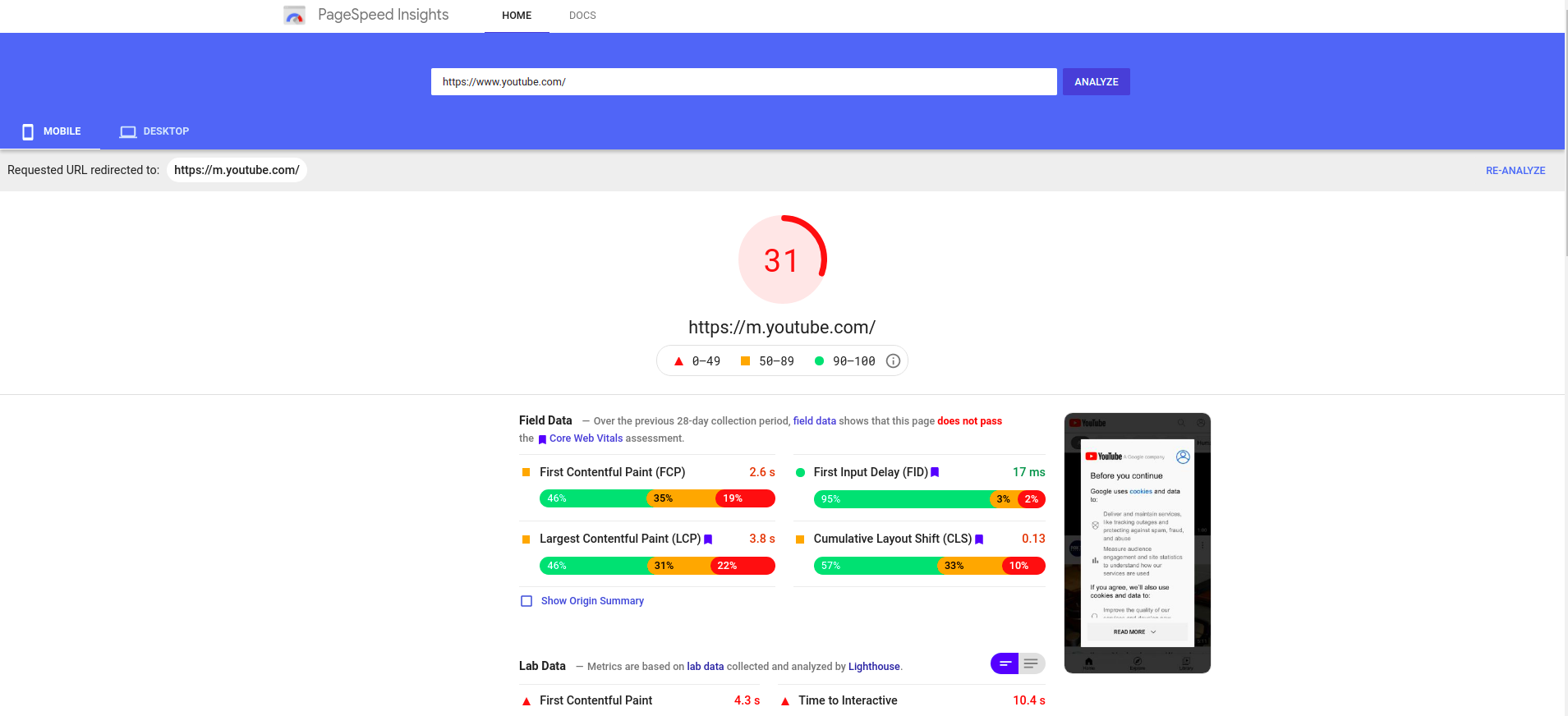
PageSpeed Insights
(https://developers.google.com/speed/pagespeed/insights/)
A tool that primarily serves to analyze web speed and suggests recommendations for speed optimization.

The data analyzed by Pagespeed are divided into two parts. The first part, Field Data, shows the results of each metric from the data of the real users who loaded the page. In addition to the three Web Vitals metrics, the FCP (First Contentful Paint) metric is added, which measures the speed of loading the first content on the page. The second part of Lab Data shows the results analyzed by Lighthouse. In addition to the three metrics FCP, LCP and CLS, three other metrics were added to the analysis:
- Speed Index – Measures how fast a page fills up with content.
- Time to Interactive – Measures how long it takes for a page to become interactive (after clicking on a button or a link, the page responds).
- Total Blocking Time – Calculates the sum of task times blocking the main thread.

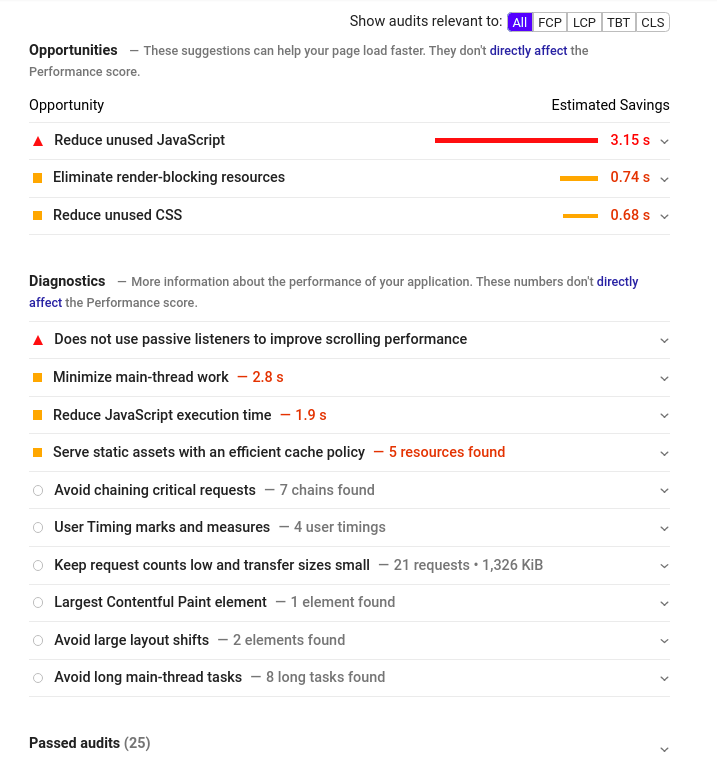
Below the metrics are recommendations on how to optimize each metric – in this particular case, these are recommendations for removing unused JavaScript and CSS and moving CSS processing that blocks the rendering of the page. In addition to these recommendations, PageSpeed provides additional information about a site (diagnostics) that can help us identify some issues, such as finding an LCP element, moving page content, etc.
The score value in Pagespeed Insights can be relatively variable. 3 tests in 10 minutes can yield results that differ by as much as 30 points. Therefore, it’s advisable to run several tests after making modifications and take into account the average of the results.
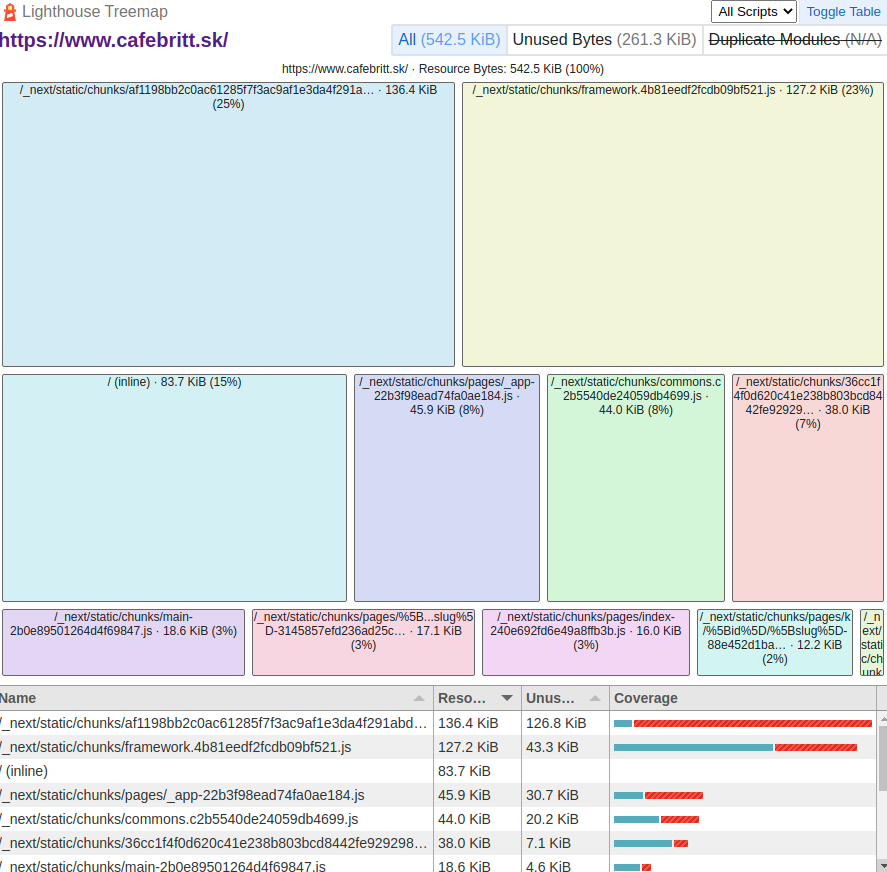
The results are further divided into two parts – Mobile and Desktop. In the vast majority of cases, it is not such a problem to move the score on Desktop to high values, but the problem is made by tests on a mobile phone, where the tests are carried on a medium-strength Android phone and due to its weaker processor, the resulting score is usually worse. Pagespeed’s inconspicuous features include a score calculator and a Treemap. On the calculator we can test how our score will change if we improve (or even worsen) some metrics. Treemap shows us the JS bundle – what it consists of and how much unused code it contains.

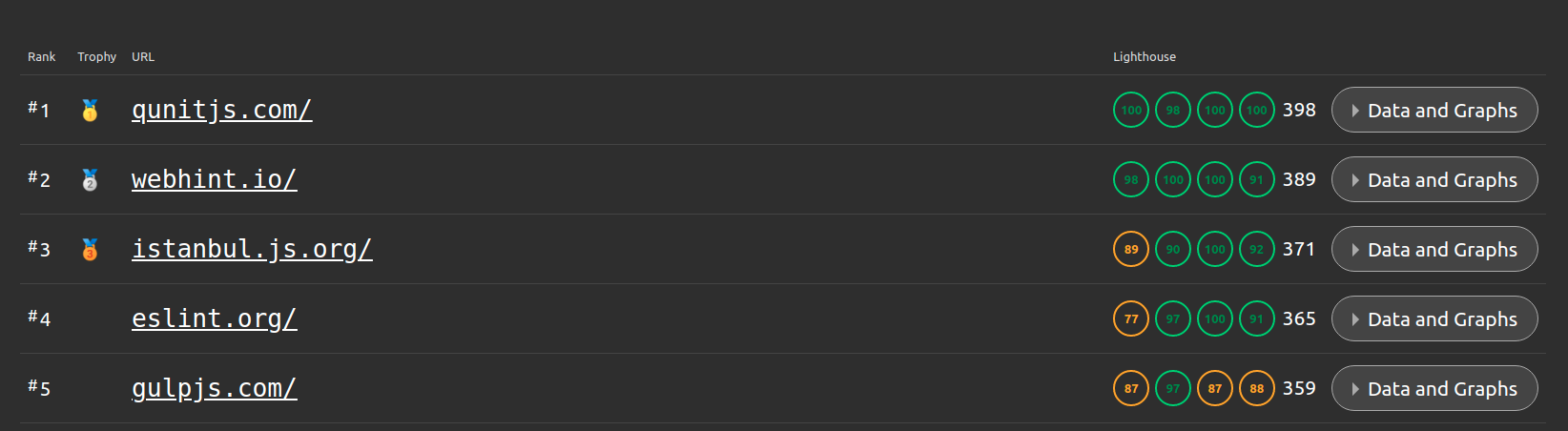
Speedlify
Speedlify is an open-source tool that allows you to continuously track performance and other site metrics using Lighthouse. The results can be deployed, the site can be re-analyzed at night, and this way we can always have up-to-date data on the performance of our websites.

Summary
We’ve introduced a number of tools that can help us control our site. Lighthouse will help us with the overall control of the website in terms of usability and SEO, Webpagetest contains several useful features that can help us with optimization. PageSpeed Insights returns a useful score that shows how our site compares to other sites. The Speedlify tool can be used for continuous monitoring of speed, SEO or usability.
In the next part, we’ll look at specific speed optimizations.