V digitálnych inšpiráciách za mesiac jún sa dozviete:
- o regresnom testingu pre webové aplikácie;
- o zverejňovaní článkov a dokumentov zväzov na portáli sportnet;
- o úprave šablón emailov na eshope kinekus;
- o synchronizácií zásob a cien produktov na eshope klimavex;
- a o spôsoboch zaokrúhľovania cien na eshopoch.
#health

Regresný testing pre webové aplikácie
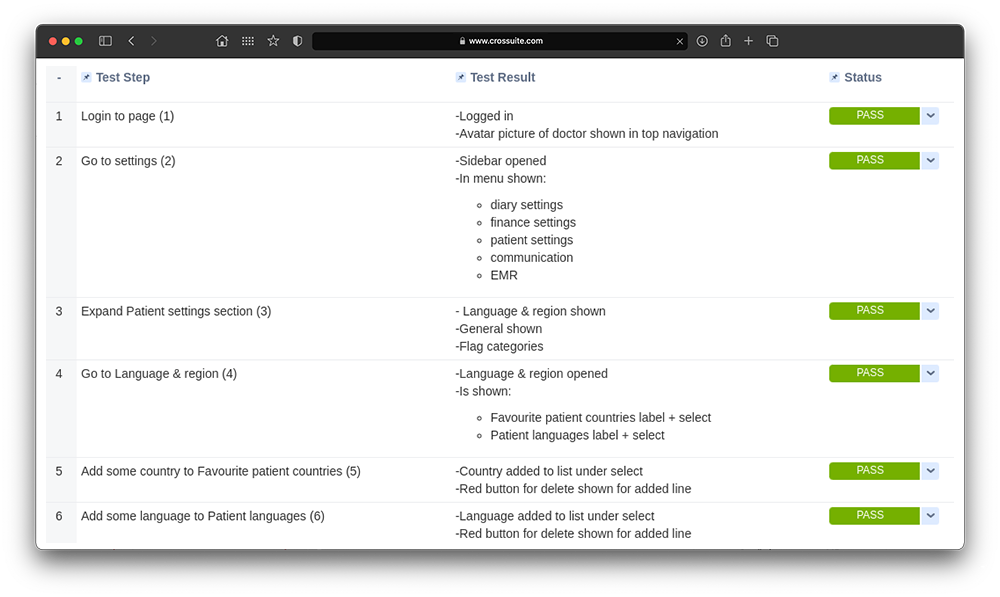
Ako už kolega Sam naznačil v nedávno publikovaných digitálnych inšpiráciách, regresný testing je priam šitý na mieru rozsiahlym webovým aplikáciám, medzi ktoré patrí bezpochyby aj tá, ktorej sa v našom tíme venujeme. Práve regresný testing zabezpečuje bezproblémové release Crossuite appky, v ktorej sa samozrejme snažíme kvalitne vyvíjať nové features, avšak v ktorej je rovnako dôležité zachovať bez ujmy tie staré.
Jednoducho povedané, regresný testing nie je nič iné, ako testovanie pomocou používateľských scenárov a testovacích prípadov, ktoré sme pri vývoji jednotlivých funkcionalít súčasne vytvárali. U nás v Crossuite tíme využívame najmä automatizovaný regresný testing a to z prostých dôvodov – rýchlosť a vysoká účinnosť. Keďže v súčasnej dobe (termín akreditácie je za rohom) nadobudla táto aplikácia množstvo nových funkcionalít v pomerne krátkom čase, nebolo by zvládnuteľné ju manuálne “preklikať”. Aj napriek tomu, že sme v QA už štyria, by tento úkon trval prinajmenšom polovicu času vyhradeného na šprint.
Práve v takýchto prípadoch je vhodné siahnuť po automatizovaných testoch. V tomto prípade hovoríme o regresných frontedových E2E, ale aj backendových (API) regresných testoch. Frontendové testy prídu na rad pred každým releasom, alebo pred každým zamergovaním “podozrivej” feature do development vetvy. Pri API testoch sa musia mať naši backend developeri na pozore, pretože ak ich kód cez testy neprejde, nie je možný build na žiadny z environmentov.
Kolegovia z QA tímu samozrejme nezaháľali a vytvorili potrebný graf, ktorý nám po jednotlivých testovacích cykloch ihneď vyhodnotí chybovosť testov a pomocou ktorého je zároveň možné ihneď odhaliť, či práve doimplementovaná časť aplikácie ovplyvnila jej historickejšiu časť. Týmto spôsobom dokážeme rýchlo identifikovať, v ktorej časti aplikácie nastala chyba a pre ktorú by bolo vhodné využiť práve aj manuálny regresný testing. Bližšie k tomu čo tieto grafy zobrazujú a ich technické pozadie vám stručne priblíži kolega Lukáš v budúcomesačných digitálnych inšpiráciach.
#sport

Zverejňovanie článkov a dokumentov zväzov
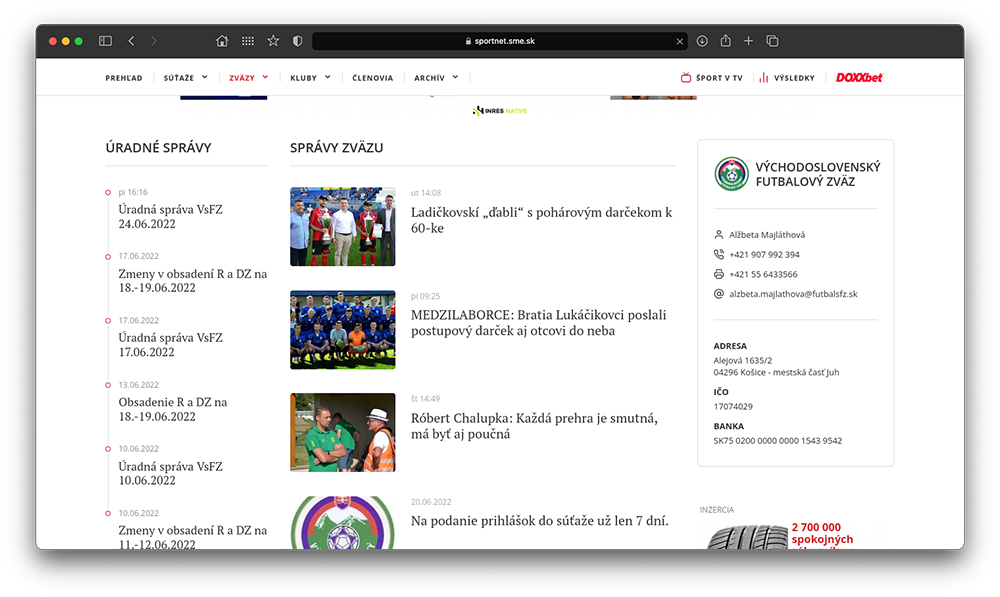
Futbalové zväzy publikujú pre svojich fanúšikov články, ktoré boli doteraz zverejňované na Futbalnete na titulnej stránke konkrétneho zväzu. Činnosť zväzov však vyžaduje zverejňovanie dokumentov ako úradné správy, delegačné listy, zápisnice. Dôležité je tieto dokumenty okrem zverejnenia na stránkach navzájom odlíšiť, aby mohol vzniknúť zmysluplný archív, v ktorom sa dá orientovať.
To bola prvá úloha, ktorú sme sa v mesiaci jún pokúsili splniť. CMS systém v pages umožňuje na základe tzv. “doctypes” kategorizovať článkový obsah. Najprv sme skriptom založili všetkým zväzom spoločne rovnaké typy dokumentov – článok, úradná správa, delegačný list a zápisnica. V niektorých zväzoch už existovali, niekde existovali s inými identifikátormi, takže všetky tieto dáta boli zjednotené. Následne sme pripravili skript, ktorý sa pokúsil na základe určitých indícií uhádnuť, pod ktorý typ dokumentu zaradí konkrétny obsah. Celá migrácia bola odkomunikovaná s príslušnými zväzmi, ktorým bol tiež zaslaný návod, ako správne kategorizovať zverejňovaný obsah v budúcnosti. Posledným krokom bola úprava na futbalnete, kde sme vedľa článkov pridali stĺpček s ostatnými dokumentami.
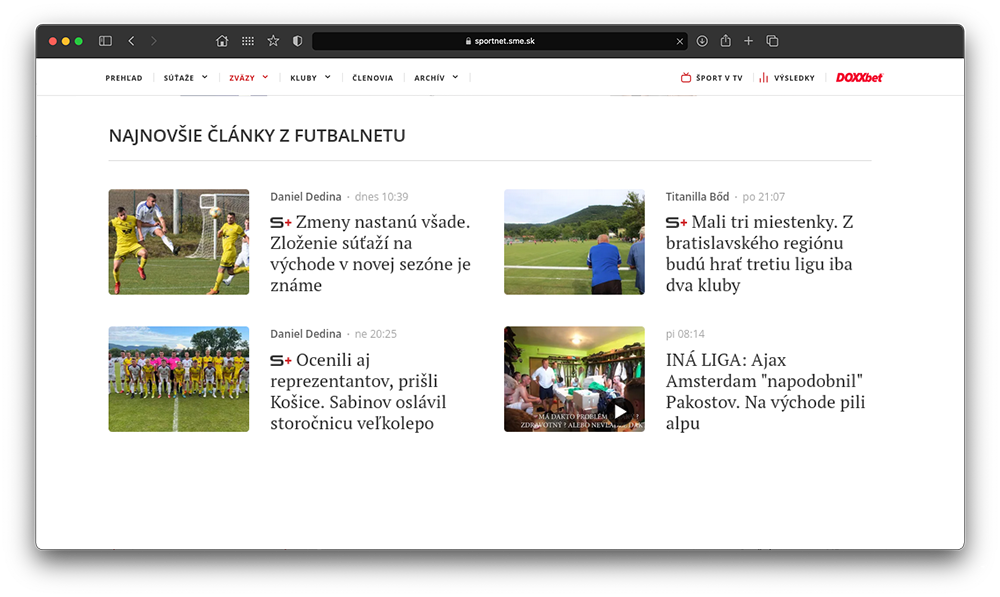
Ďalším zlepšením celkovej informovanosti fanúšikov bolo vloženie pásu článkov, ktoré sa týkajú konkrétneho futbalového zväzu, ale autormi nie sú zväzy samotné, ale redakcia Sportnet. Takto majú užívatelia možnosť prečítať si obsah aj od regionálnych či externých redaktorov portálu.
#ecommerce

Úprava emailových šablón
Pri veľkom množstve poskytovaných spôsobov dodania a platieb môže byť obťažné oboznámiť zákazníka e-shopu s informáciami súvisiacimi so zvoleným spôsobom dodania a platby v jeho objednávke.
Preto sme tento mesiac na našom projekte Kinekus.sk implementovali možnosť doplniť formátovaný text k spôsobom dodania a platieb. V rámci administrácie je následne možné vytiahnuť tento text do automatického emailu ako unikátnu časť. Takýmto spôsobom sa predíde nutnému vypísaniu potrebných informácií o všetkých spôsoboch dodania a platieb.

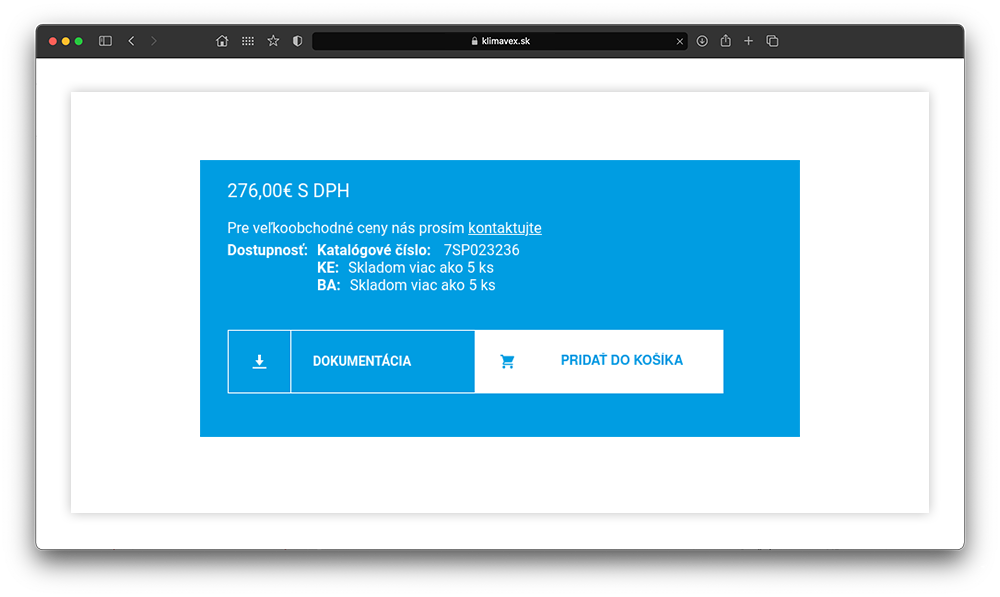
Synchronizácia zásob a cien produktov
Eshop klimavex sme prepojili s ekonomickým systémom Money S4. Funguje to tak, že najprv sa spárujú produkty a následne sa im pridelí MoneyID identifikátor, na základe ktorého sa potom synchronizujú cenovky a zásoby. K dispozícii majú dva sklady, z ktorých sú aktualizované zásoby. Ceny a zásoby sa aktualizujú každé 2 hodiny.

Zaokrúhľovanie cien na eshopoch
Od 1.7 vstupuje do platnosti nový zákon týkajúci sa zaokrúhľovania centov pri platbe v hotovosti.
Pre našich zákazníkov sme pripravili viacero možností, akým spôsobom môžeme toto zaokrúhľovanie riešiť.
Možnosť A:
Nechať všetko po starom. Väčšina kuriérov zaokrúhli sumu automaticky na svojej strane. Jediné, čo je potrebné riešiť je párovanie platieb na základe sumy, keďže niektoré spoločnosti zasielajú eshopom nezaokrúhlenú cenu a niektore zaokrúhlenú.
Možnosť B:
Rovnako ako možnosť A, ale zákazníka upozorníme na to, že pri platbe v hotovosti kuriér zaokrúhli výslednú sumu a teda výsledná suma, ktorú je potrebné zaplatiť v hotovosti, sa môže o zopár centov líšiť.
Možnosť C:
Tretia možnosť sa týka zaokrúhlenia výslednej sumy v košíku a v objednávke na strane eshopu. Následne pracujeme so zaokrúhlenou sumou, takúto sumu zasielame aj kuriérským spoločnostiam. Na faktúre a do emailu doplníme informáciu o tom, ako bola objednávka zaokrúhlená.