Prehliadač Google Chrome a hlavne nástroje DevTools, ktoré sú jeho súčasťou, sú skvelým pomocníkom pre základnú SEO analýzu webovej stránky či eshopu.
SEO – search engine optimization (optimalizácia webu pre vyhľadávače), je postup, metóda a stratégia ako dostať web na vyššie pozície vo výsledkoch vyhľadávania v internetových vyhľadávačoch.
Poďme sa pozrieť na to, ako použiť niektoré nástroje, ktoré má Chrome DevTools k dispozícii na prvotný technický SEO audit.
Zameriame sa na:
- zobrazenie webu naprieč rôznymi dostupnými zariadeniami
- zobrazenie webu v závislosti od rýchlosti internetového pripojenia
- identifikovanie zdrojov, ktoré blokujú zobrazenie
- dostupnosť obsahu pre vyhľadávače
- status codes jednotlivých zdrojov (css, js, images)
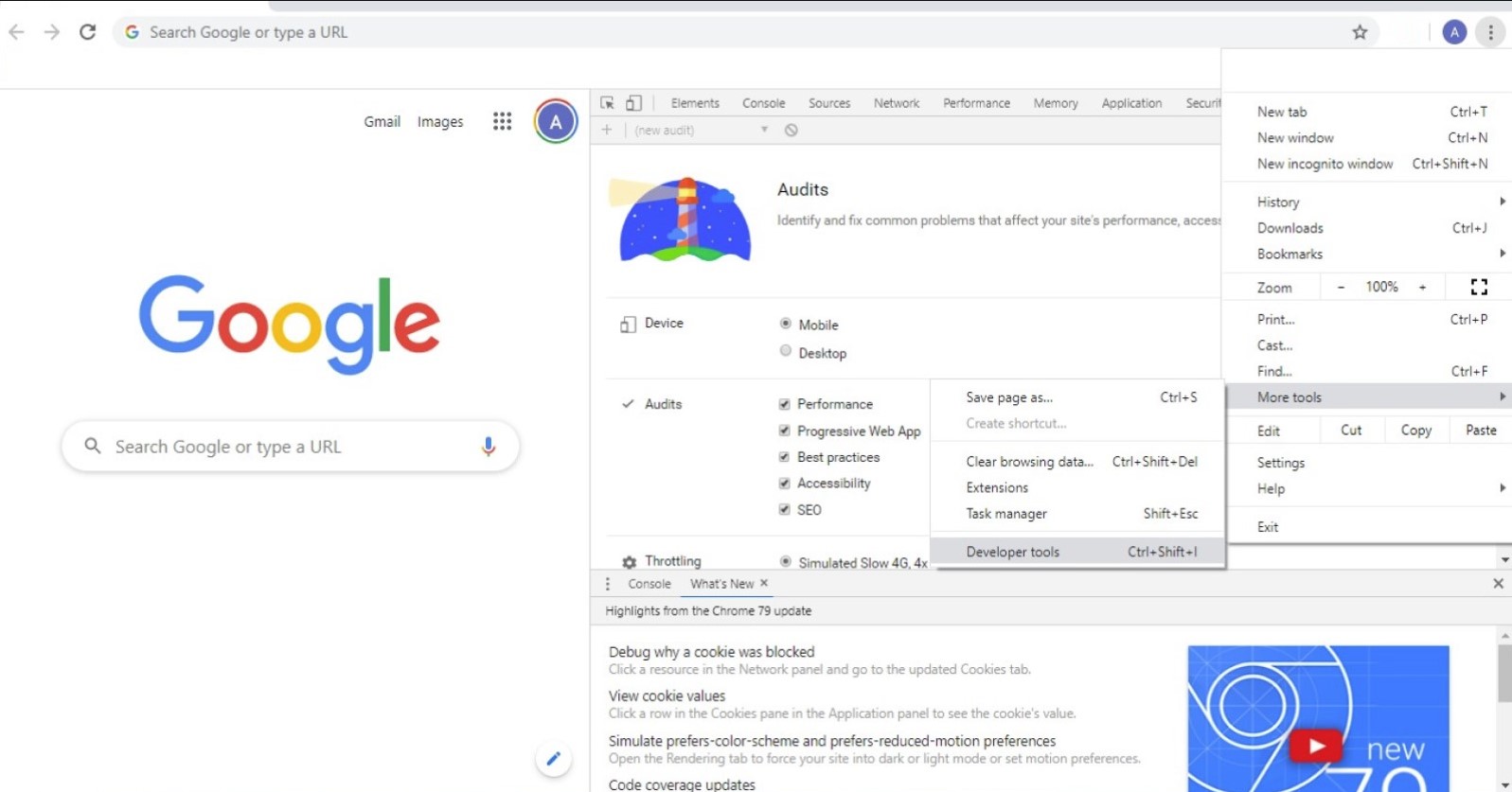
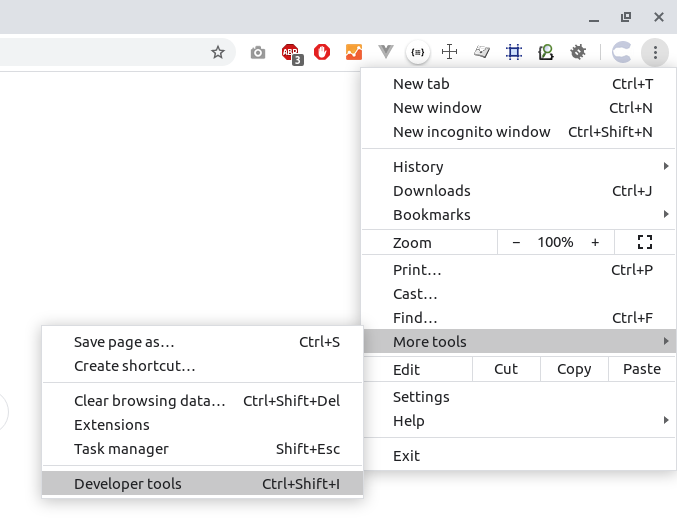
Zobrazenie DevTools – pravý klik na stránke, následne klik na “inspect” (skratka: ctrl + shift + i), alebo kliknutím na menu v pravej hornej časti okna prehliadača (3 bodky) -> More Tools -> Develoler Tools

Emulácia zobrazenia webstránky na rôznych zariadeniach
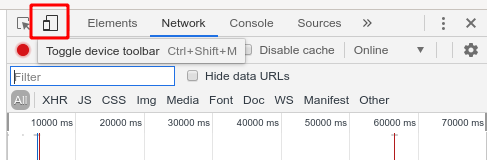
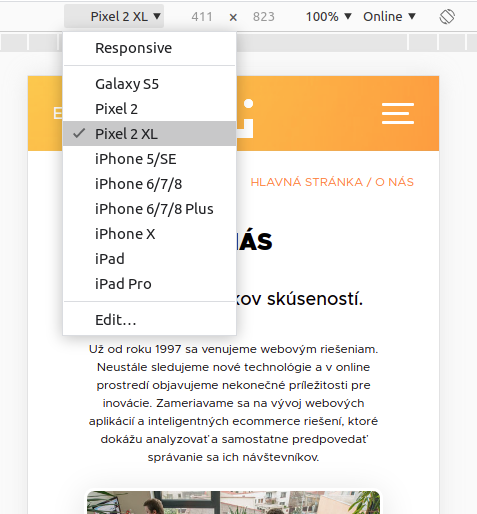
Pomocou Chrome DevTools je možné jednoducho overiť či a ako je web prispôsobený pre mobilné zariadenia. Táto skupina nástrojov umožňuje skontrolovať ako sa web vykresľuje na rôznych zariadeniach.


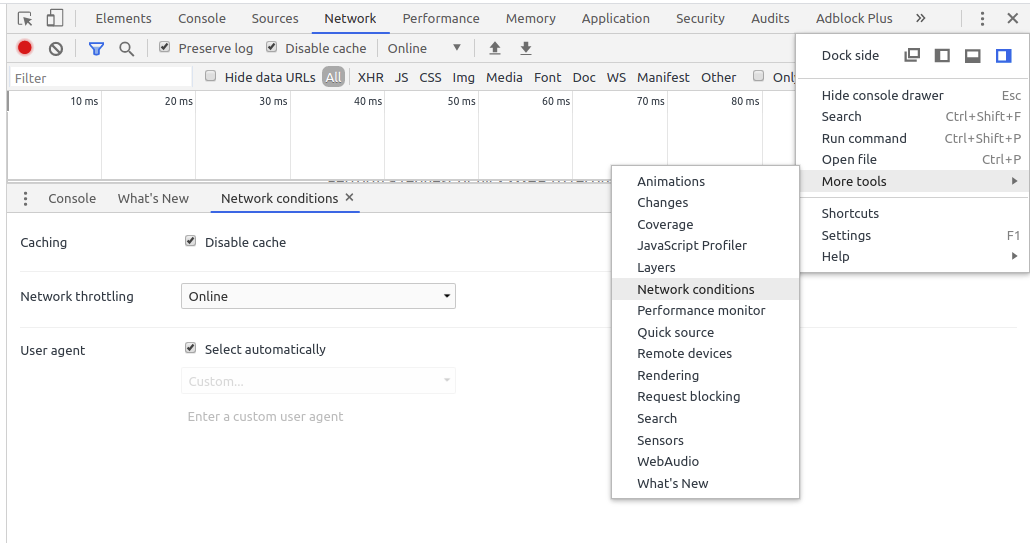
Okrem zobrazenia webu na rôznych zariadeniach, je možné v DevTools nasimulovať aj rozdielné rýchlosti internetového pripojenia a získať tak prehľad o tom, ako sa webstránky vykreslia pri rôznych rýchlostiach pripojenia.

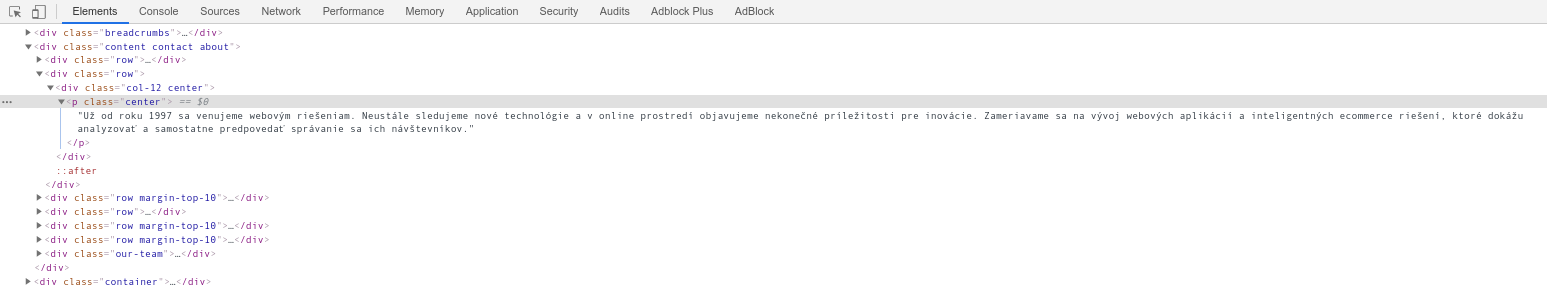
Dostupnosť obsahu
Dôležitou súčasťou SEO je obsah. Komplikácie s obsahom môžu nastať pri používaní javascriptových frameworkov / knižníc pre tvorbu UI. V takýchto prípadoch je potrebné sa podrobnejšie zamerať na overenie obsahu webu, ktorý má byť indexovaný rôznymi vyhľadávačmi (Google, Seznam, Bing, Yahoo, Yandex…) a to hľadaním rozdielov medzi obsahom jednotlivých elementov v DOM-e a v zdrojovom kóde. Je potrebné skontrolovať rôzne prvky webu od meta tagov, nadpisov, obsahu hlavnej stránky až po obsah jednotlivých podstránok.

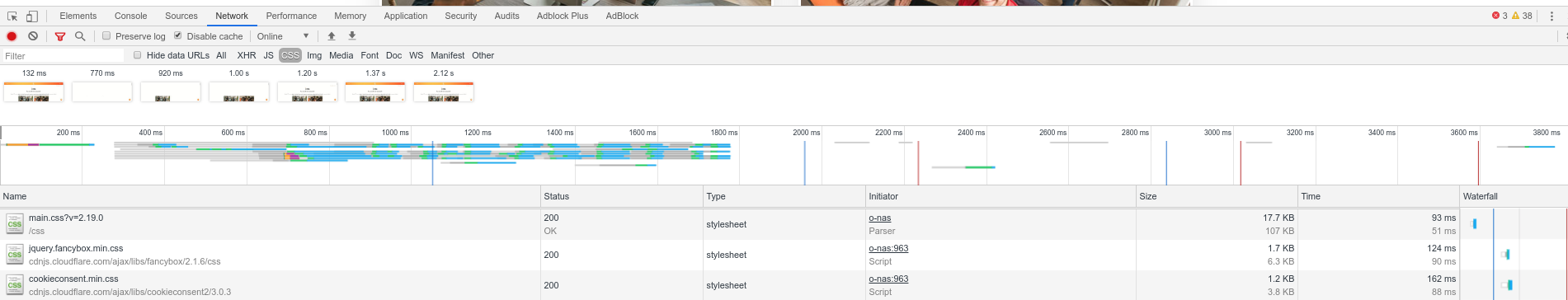
Zdroje blokujúce zobrazenie
Jeden z faktorov ovplyvňujúcich vykreslenie web stránok sú zdroje / resources ( css, js, images). Ide hlavne o zdroje, ktoré sa načítavajú pred DOM (Document Object Model) a môžu spôsobiť zablokovanie načítavania ostatného obsahu web stránky, pokiaľ nebudú kompletne stiahnuté a pripravené. Jedná sa o jeden z najbežnejších problémov pri riešení rýchlosti webu.

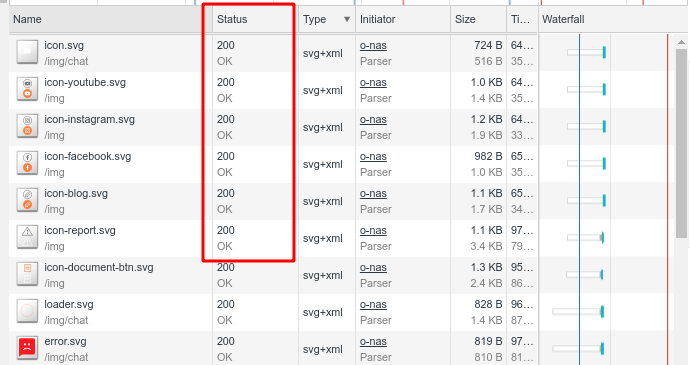
Zdroje – status code
V tabe “Network” je možné skontrolovať HTTP status jednotlivých resources. Tieto informácie sú dôležité pre kontrolu načítania resources a pre overenia ich cachovania.
Medzi najbežnejšie HTTP status code patria 200 – Success, 304 – Not Modified, 404 – Not Found a 5xx – serverové chyby.

Na záver je potrebné dodať, že jeden nástroj nenahradí podrobnú SEO analýzu odborníkmi, avšak poslúži ako kvalitný základ pre identifikáciu prípadných slabých miest, a následne ako podnet pre vykonanie komplexného SEO auditu.