Dobrá navigácia má byť intuitívna a ľahko predvídateľná. Rovnako ako starí, tak aj noví používatelia, by mali byť schopní, sa v aplikácii rýchlo a jednoducho orientovať.
Vzhľadom na to, že mobilné zariadenia sú limitované veľkosťou displeja, vytvoriť prehľadnú navigáciu je často výzva.
Rôzne typy navigácie sa snažia túto výzvu riešiť rôznymi spôsobmi, ale všetky majú svoje pre a proti. Poďme si predstaviť 3 základné typy navigácie a popísať ich silné a slabé stránky.
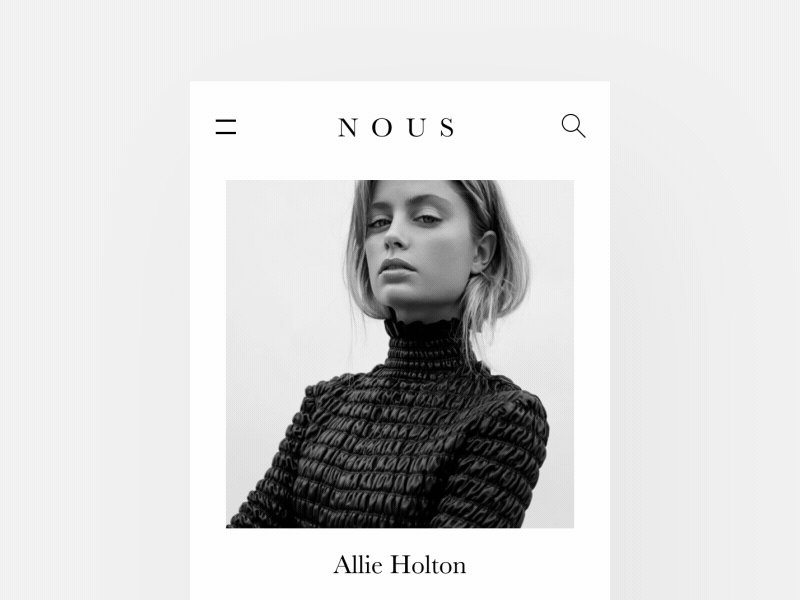
Hamburger menu
Na malých obrazovkách je každý pixel vzácny a práve vďaka tomu, že tento typ navigácie pomáha šetriť priestor, je jedným z najpopulárnejších. Hamburger menu nám umožňuje schovať navigáciu a zobraziť ju len v prípade, ak ju používateľ potrebuje.
Táto navigácia môže byť´užitočná aj v prípade, ak chceme pozornosť používateľov, upriamiť na obsah.

zdroj: https://dribbble.com/shots/4418730-Mobile-menu-interaction
Výhody
- Množstvo položiek. Hlavná výhoda tejto navigácie je, že môže obsahovať veľké množstvo položiek.
- Čistý dizajn. Vďaka tomu, že je navigácia schovaná, nám pomáha šetriť priestor a dizajn pôsobí čistejšie.
Nevýhody
- Skrytú navigáciu, je jednoduchšie prehliadnuť. Ak je navigácia skrytá, používatelia ju môžu využívať menej. Aj keď sa tento typ navigácie stáva štandardom a väčšine dnes nerobí žiaden problém, stále sa nájdu aj takí, ktorí nevedia, že pre zobrazenie navigácie, je nutné kliknúť na ikonu.
- Na prvý pohľad nie je zrejmé, kde sa používateľ nachádza. Používateľ sa k tejto informácii dostane, až po kliknutí na ikonu, ktorá mu zobrazí navigáciu.
- Klik navyše. Vyžaduje najmenej dve kliknutia. Jedno kliknutie na ikonu a druhé na cieľovú stránku.
Navigačná lišta
Tento typ navigácie vychádza z dizajnu pracovnej plochy. Zvyčajne obsahuje relatívne málo položiek, avšak umožňuje priamy prístup odkiaľkoľvek v aplikácii.

zdroj: https://dribbble.com/shots/4617611-Mobile-Navigation
Výhody
- Informuje, kde sa v rámci aplikácie nachádzam. Táto navigácia pomerne dobre informuje používateľa o tom, kde sa v rámci aplikácie aktuálne nachádza.
- Stačí jeden klik. Všetky možnosti navigácie sú neustále zobrazené, takže používatelia majú prehľad o všetkých hlavných častiach aplikácie a majú k nim prístup jediným kliknutím, nech sa nachádzajú kdekoľvek.
Nevýhody
- Limitovaný počet položiek. Ak vaša aplikácia obsahuje viac ako 5 položiek, je náročné ich zobraziť tak, aby bola zabezpečená optimálna veľkosť tlačidla pre bezproblémové kliknutie.
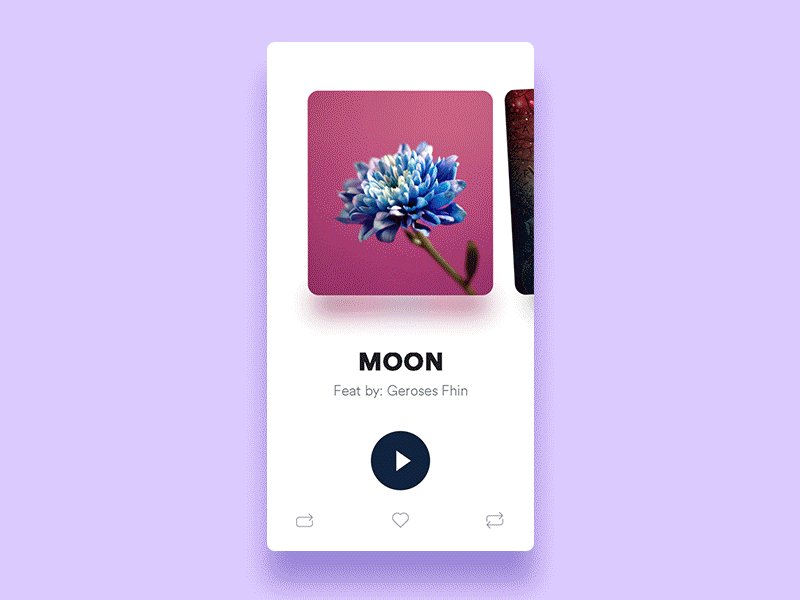
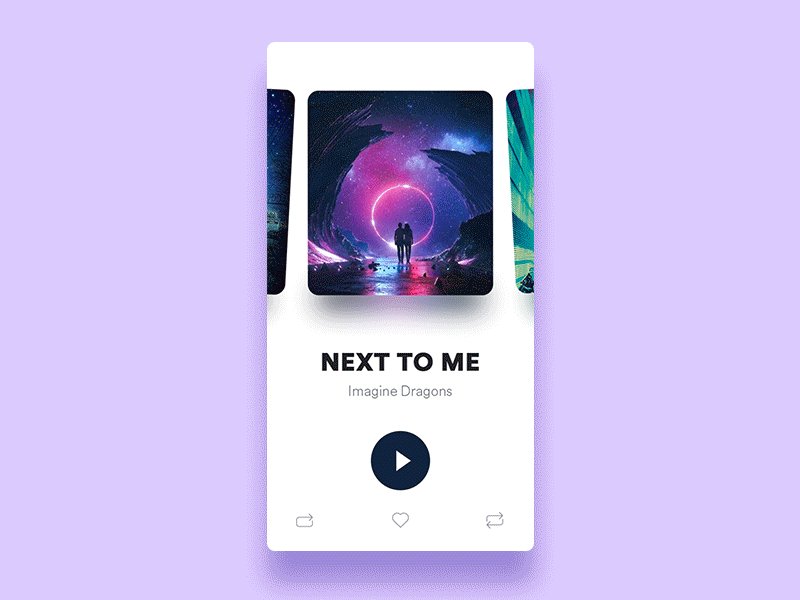
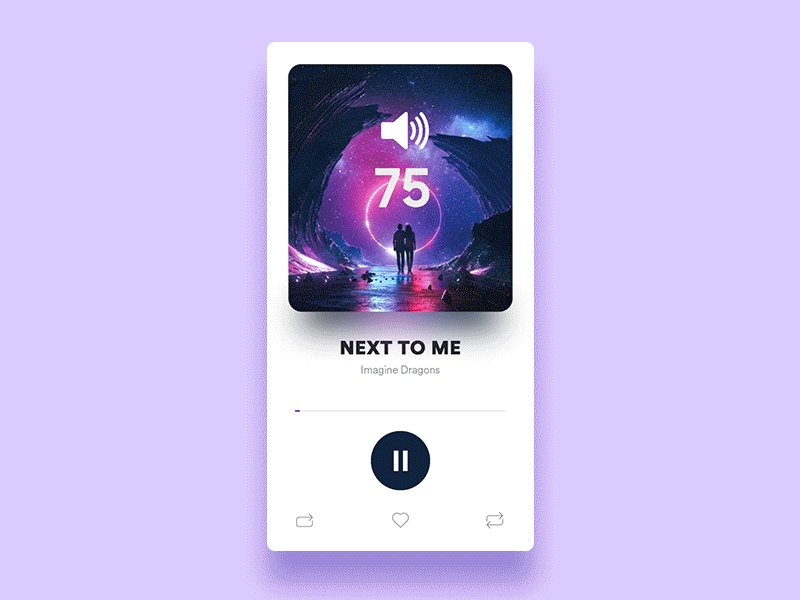
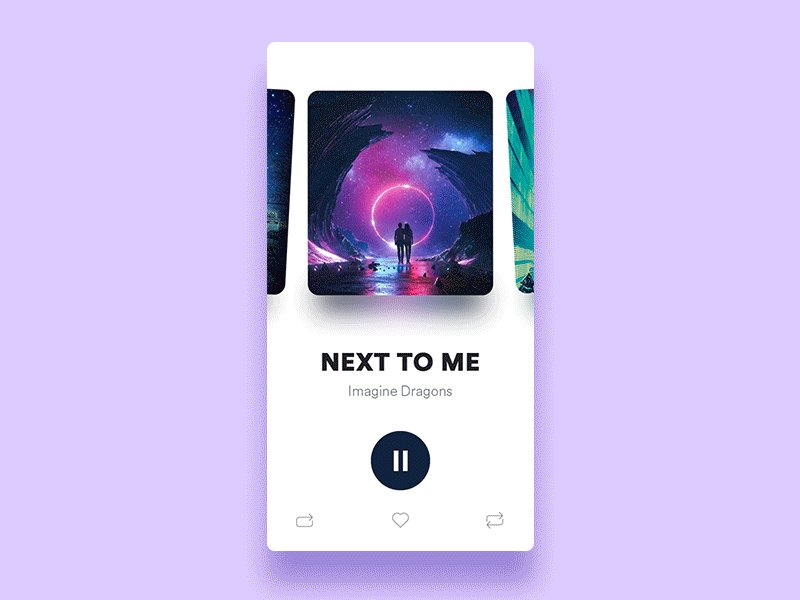
Navigácia ovládaná pomocou gest
Gestá pomáhajú používateľom prechádzať medzi zobrazeniami, vykonávať akcie a manipulovať s obsahom. Okrem iného, uľahčujú používateľom jednoduchý pohyb v aplikácii a zbavujú používateľské rozhranie nepotrebných tlačidiel a navigačných prvkov.

zdroj: https://dribbble.com/shots/4264905-Music-Player-Interaction
Výhody
- Dizajn s dôrazom na obsah. Vytvorenie aplikácie založenej na gestách, vám umožní vytvoriť viac minimalistické užívateľské rozhranie a získať tak priestor pre hodnotnejší obsah.
- Inštinktívne používateľské rozhranie. Luke Wroblewski, vo svojom článku, poskytol informácie o štúdii, v ktorej 40 ľudí z 9 rôznych krajín bolo požiadaných vytvoriť gestá pre 28 rôznych úloh, ako napr. zmazanie, skrolovanie, priblíženie, atď. Dôležité je poznamenať, že gestá boli naprieč rôznymi kultúrami a skúsenosťami užívateľov podobné. Napr. keď boli vyzvaný k “vymazaniu,” väčšina, bez ohľadu na krajinu odkiaľ pochádza sa pokúsila presunúť objekt mimo obrazovku.
Nevýhody
- Neviditeľná navigácia. Pretože tento typ navigácie nie je vidieť, môžu sa objaviť problémy s použiteľnosťou. Rôzne interakcie sa skrývajú za rôznymi gestami a používatelia ich musia najprv nájsť.
- Nutnosť zoznámiť sa s aplikáciou. Užívatelia musia zo začiatku vynaložiť viac úsilia, aby sa oboznámili s ovládaním aplikácie.
Záver
Myslite na svoju cieľovú skupinu a jej ciele, ktoré majú pri používaní vašej aplikácie a pomocou navigácie im pomôžte tieto ciele dosiahnuť. Čím sa produkt jednoduchšie ovláda, tým je pravdepodobnejšie, že ho používatelia znova použijú.