JavaScriptovú konferenciu JSConf som v Budapešti zažil ešte v roku 2022. Bola to pre mňa premiéra a na konci som bol doslova očarený. Páčilo sa mi miesto (Akvárium klub) aj formát krátkych prednášok s množstvom hostí. Keď som sa teda dozvedel, že po ročnej pauze sa toto podujatie zopakuje, 26. júna som vycestoval k našim susedom s obrovskými očakávaniami. A ako to dopadlo?
Kruh sa uzavrel
Ako prvé ma prekvapilo, že konferencia sa už nekonala v skvelom Akvárium klube, ale v malom komornom divadle Urania Film Theater. Hoci malo aj toto miesto príjemnú atmosféru, historická budova sa k prednáškam o budúcnosti IT veľmi nehodila. Všetko to ale začalo dávať zmysel, keď organizátori vystúpili na pódium a oznámili, že ide posledný ročník JSConf v Budapešti. Keďže práve v tomto divadle sa to v roku 2015 všetko začalo, chceli sa vrátiť na rovnaké miesto a pomyselný kruh uzavrieť.
Na kvalite podujatia to však ale ani náhodou neubralo – menej ľudí znamenalo dôvernejšie rozhovory s ďalšími nadšenými programátormi. Ja som ale uprednostnil výberovú kávu a brutálne dobrý vegánsky obložený chlebík. Oproti ročníku 2022 bolo totiž tentokrát občerstvenie dostupné non-stop, takže ľudia neboli viazaní na čas obeda, ale vedeli sa najesť aj počas bežných prestávok. Za to dávam osobne palec hore, pretože nevznikali zbytočné tlačenice.
Pomedzi prednášky tiež prebiehal takzvaný Community Lounge, ktorý bol akousi druhou minikonferenciou so zaujímavými diskusiami a kvízmi. A aj keď som počas nich väčšinou len postával na kraji, nasával atmosféru a počúval cudzie rozhovory o nových technológiách, tento neformálny formát ma veľmi bavil.

To naj z prvého dňa
Nicolò Ribaudo: What’s Coming Next to JavaScript
Nicolo je členom tímu Ecma TC39, ktorý vyvíja samotný JavaScript. Vo svojej prednáške nám vysvetlil, že pri tvorbe nových funkcionalít do JS musí prejsť každý návrh piatimi úrovňami schválenia, pričom až na štvrtej sa vyhodnocuje, či je novinka vôbec vhodná na implementáciu. Do procesu rozhodovania pritom vstupuje množstvo strán – od vývojárov TC39, cez zástupcov rôznych popredných firiem, ktoré JavaScript aktívne využívajú, až po predstaviteľov najväčších internetových prehliadačov a vybraných univerzít. Kým nie sú s implementáciou, dokumentáciou a všetkými vecami okolo návrhu absolútne spokojné všetky strany, funkcia sa nenasadí. Môže sa teda stať, že aj malá novinka sa vyvíja niekoľko rokov.
Kilian Valkhof: Don’t Use JS for That: Moving features to CSS and HTML
Predstavte si, že prídete na JavaScriptovú konferenciu a niekto vás ide presviedčať o tom, aby ste ho používali menej :D Paradoxne, podľa mňa bola práve prednáška s touto témou tá najlepšia zo všetkých. Kilian totiž hovoril o tom, že množstvo developerov funguje na tom, čo si roky pamätajú a majú zaužívané, a neuvedomujú si, že technológia, v ktorej pracujú, sa posúva vpred. Niekoľko príkladov:
- Ste zvyknutí robiť modálne okná ručne od nuly? Máte problém s tým, že sa vám skroluje pozadie, alebo že neviete dostať modálne okno nad najvyšší možný z-index? Už vyše 9 rokov je tu html tag <dialog/>, ktorý rieši presne tieto veci a navyše je aj plne štýlovateľný.
- Zvyknete programovať autocomplete ručne? Skúste obaliť možnosti do html tagu <datalist><datalist/>
- Síce to zatiaľ nepodporujú všetky prehliadače, no vedeli ste, že ako input type môžete použiť aj switch? Štýlovať sa dá pomocou predpísaných tried.
- V blízkej budúcnosti môžeme očakávať novinku – <selectlist>. Nebude to nič iné, ako Select, ktorému bude možné štýlovať možnosti. Nie je vylúčené, že sa táto funkcionalita mergne do existujúceho klasického <selectu/>
To naj z druhého dňa
Atila Fassina: Are Signals Worth The Hype?
Z tejto prednášky bolo najdôležitejšie si zapamätať, že Atila nie je maďar. Teda, aspoň to vyzeralo ako najdôležitejšia informácia, pretože ju autor uviedol veľkými písmenami hneď na prvý slide :D

Mne osobne ale prišiel veľmi dôležitý aj ten zvyšok. Atila totiž rozprával o signáloch. Čo to je?
My, developeri pracujúci aj na frontende, bojujeme na dennom poriadku s problémom prekresľovania stránok. Aj keď zmeníme len jednu premennú či jeden stav, prekresliť sa musí celá stránka, čo samozrejme zaberá čas aj zdroje. Pričastému prekresľovaniu sa dá predchádzať rôznymi spôsobmi, ako štruktúrovaním kódu a pod., no Atila nám predstavil niečo oveľa revolúčnejšie. Signály, vďaka ktorým môžeme premenné jednoducho vymeniť za funkcie. Prekresľovanie celých stránok teda nebude potrebné, pretože funkcia automaticky vráti stále aktuálnu hodnotu a prekreslí sa iba tá.
Ak vás to zaujalo, môžete sa tešiť na apríl 2025, kedy má vyjsť React 19, ktorý by už mal signály podporovať. Dovtedy Atila odporúča framework SolidJS, kde si ich môžete aspoň vyskúšať.

Max Millington: The Platonic Paradox in Software Development: Ideal Forms vs. Practical Realities in JavaScript
Hoci Max nám ponúkol skôr psychologickú prednášku, než niečo technické, páčila sa mi, pretože bola postavená na reálnych príkladoch. Autor hovoril o tom, ako funguje rozhodovací proces používateľov, a že mu je potrebné prispôsobiť aj formuláre.
Ako ukážku nám poskytol formulár, ktorý obsahoval otázku, či by boli respondenti po smrti ochotní poskytnúť svoje orgány na výskumné účely. V krajinách, kde bolo defaultne zaškrtnuté áno, boli výsledky násobne pozitívnejšie, ako tam, kde bolo predzaškrtnuté nie. Aj keď formuláre programujem prakticky každý deň, nikdy som si neuvedomil, aká dôležitá môže byť formulácia otázky a odpovedí, alebo taká maličkosť, ako vopred vyplnený krížik pri možnosti, ktorú chceme, aby používatelia označili.
Marcus Bointon: Picking the Low-Hanging Fruit – Easy Pentest Wins
Marcus sa venuje bezpečnostným auditom a počas svojej prednášky nám vysvetlil, že všetci developeri robia z pohľadu security tie isté chyby. Zabudol však dodať, ktoré to sú :D Namiesto toho nám odporučil stránky, cez ktoré si vieme diery v našich kódoch skontrolovať:
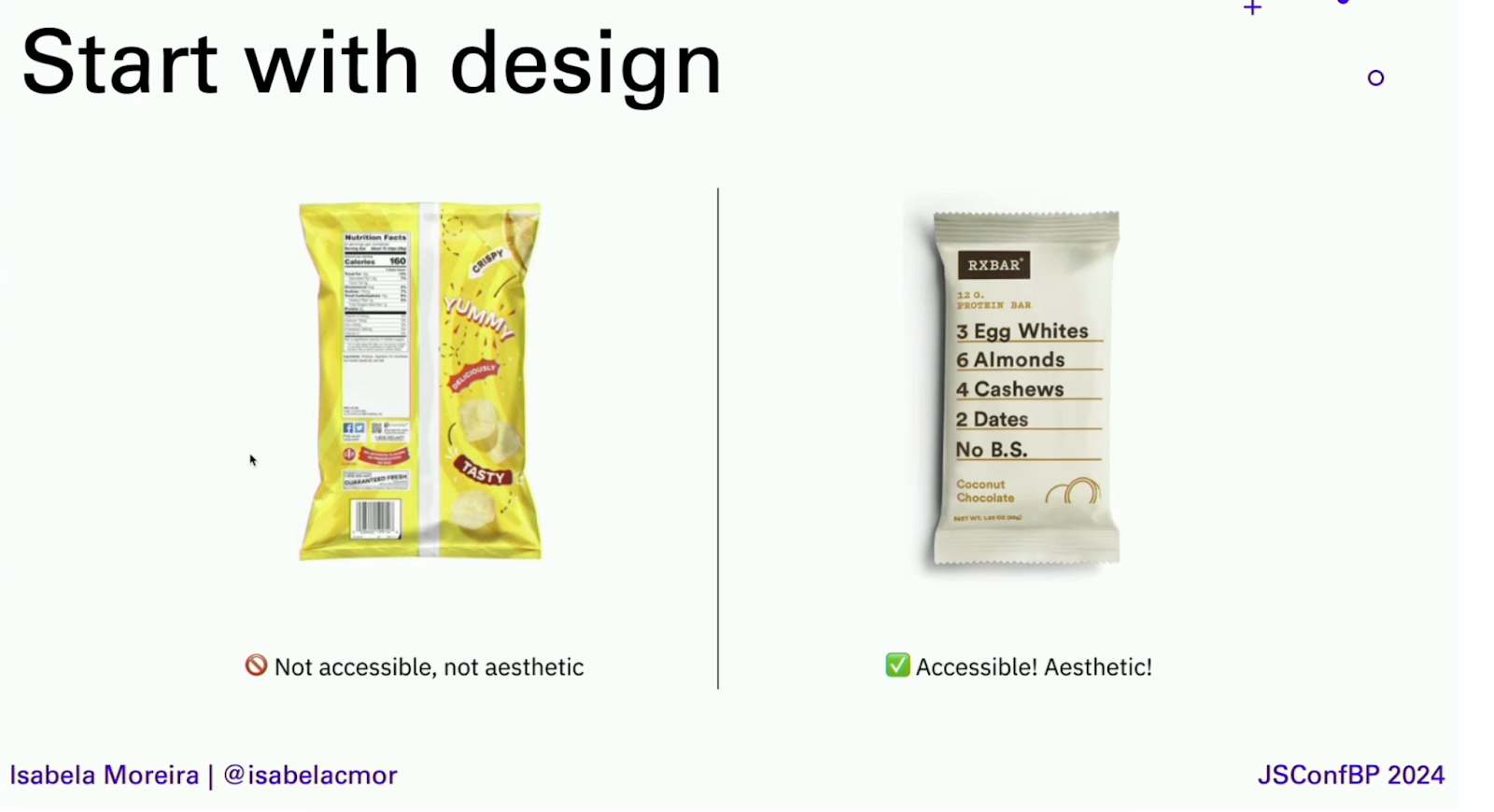
Isabela Moreira: Building Empathy and Accessible Apps
Téme dostupnosti webov pre ľudí so znevýhodnením bolo venovaných hneď niekoľko prednášok. Isabela nám napríklad vysvetlila, že dizajn, ktorý je priateľský voči ľuďom so zrakovým postihnutím (a je ich vyše 30 percent!), nemusí byť vôbec škaredý. Stačí rešpektovať základné princípy veľkostí a kontrastov a výsledky môžu byť nielen estetické, ale aj praktické. Odporučila nám tiež nástroj www.whocanuse.com, pomocou ktorého je možné si tieto základy skontrolovať.
Okrem toho spomenula aj ALT tagy obrázkov, ktoré programátori často úplne prehliadajú. Uviedla nám, že tieto texty by sa mali vždy písať v kontexte stránky, na ktorej sa nachádzajú. Ak teda programujeme web o rastlinách a na obrázku je púpava, ALT tag by mal obsahovať jej podrobný popis. Naopak, ak ide o stránku s vlastným portfóliom a fotografia púpavy je tu len tak ilustračne, žiaden ALT text nie je potrebný, pretože by používateľa so zrakovým postihnutím len zbytočne zmiatol.

JSConf 2024 bola podľa mňa skvelá konferencia, ktorá mala hlavu aj pätu, a som rád, že som na nej mohol byť. Hoci mi je ľúto, že je posledná, možno treba rešpektovať zlaté pravidlo a v najlepšom proste prestať. A toto najlepšie určite bolo.