I experienced the JSConf JavaScript conference in Budapest in 2022. It was a first for me and at the end I was literally enchanted. I liked the place (Aquarium Club) as well as the format of short lectures with lots of guests. So when I learned that this event would be repeated after a one year break, I traveled to our neighbors on June 26 with great expectations. And how did it turn out?
The circle has closed
First of all, I was surprised that the conference was no longer held in the great Aquarium Club, but in the small Urania Film Theater. Although this place had a pleasant atmosphere too, the historic building wasn’t very fitting for lectures on the future of IT. But it all started to make sense when the organizers took the stage and announced that it’s the last year of JSConf in Budapest. Since it was in this theater that it all began in 2015, they wanted to return to the same place and close the imaginary circle.
However, this didn’t detract from the quality of the event – fewer people meant more intimate conversations with other enthusiastic programmers. But I preferred specialty coffee and a brutally good vegan sandwich. Compared to 2022, refreshments were available non-stop this time, so people weren’t tied to lunchtime, but could also eat during regular breaks. I personally give my thumbs up for this, because there were no unnecessary queues.
Between the lectures, there was also the so-called Community Lounge, which was a kind of second mini-conference with interesting discussions and quizzes. And even though I mostly just stood on the edge during those, soaking up the atmosphere and listening to strangers’ conversations about new technologies, I enjoyed this informal format very much.

The best of the first day
Nicolò Ribaudo: What’s Coming Next to JavaScript
Nicolo is a member of the Ecma TC39 team, which develops JavaScript itself. In his lecture, he explained that when creating new functionalities for the JS, each proposal must pass five levels of approval, and only at the fourth stage is it evaluated whether the novelty is even suitable for implementation. Many parties are involved in the decision-making process – from TC39 developers, through representatives of various leading companies that actively use JavaScript, to representatives of the largest Internet browsers and selected universities. Until all parties are absolutely satisfied with the implementation, documentation and all things related to the design, the function isn’t implemented. Therefore, it may happen that even a small novelty is developed over several years.
Kilian Valkhof: Don’t Use JS for That: Moving features to CSS and HTML
Imagine that you come to a JavaScript conference and someone tries to convince you to use it less 
- Are you used to making modal windows by hand from scratch? Do you have a problem with the fact that your background scrolls, or that you can’t get the modal window above the highest possible z-index? For over 9 years, there’s been the <dialog/> html tag that solves exactly these things and is also fully styleable.
- Do you usually program autocomplete manually? Try wrapping options in a html tag <datalist> <datalist/>
- Although not all browsers support it yet, did you know that you can also use a switch as an input type? You can style it using the prescribed classes.
- We can expect news in the near future – <selectlist>. It’ll be nothing other than a Select, for which it’ll be possible to style the options. It’s likely that this functionality will merge into the original <select/>
The best of the second day
Atila Fassina: Are Signals Worth The Hype?
The most important thing to remember from this lecture was that Atila is not Hungarian. I mean, at least it seemed like the most important piece of information, because the author put it in capital letters right on the first slide 

But the rest also seemed very important to me personally. Atila was talking about signals. What is it?
We, developers working on frontend, are struggling with the problem of page rendering daily. Even if we only change one variable or one state, the entire page must be rendered, which of course takes time and resources. Too much rendering can be prevented in various ways, such as by structuring the code, etc., but Atila presented us with something much more revolutionary. Signals that allow us to easily exchange variables for functions. Therefore, it won’t be necessary to render entire pages, because the function will automatically return the current value and only the current value will be rendered.
If this sparked your interest, you can look forward to April 2025, when React 19 is due to come out, which should support the signals. Until then, Atila recommends the SolidJS framework, where you can at least try them out.

Max Millington: The Platonic Paradox in Software Development: Ideal Forms vs. Practical Realities in JavaScript
Although Max offered us a psychological lecture rather than something technical, I liked it because it was built on real examples. The author talked about how the decision-making process of users works and about the need to adapt the forms to it.
As an example, he provided us with a form that asked if respondents would be willing to donate their organs for research purposes after death. In countries where “yes” was checked by default, the results were many times more positive than where “no” was pre-selected. Although I program forms practically every day, I never realized how important question and answer formulation can be, or such a trivial thing as a pre-filled checkmark for an option we want users to mark.
Marcus Bointon: Picking the Low-Hanging Fruit – Easy Pentest Wins
Marcus deals with security audits and during his lecture he explained to us that all developers make the same mistakes from the security point of view. However, he forgot to add what they are 
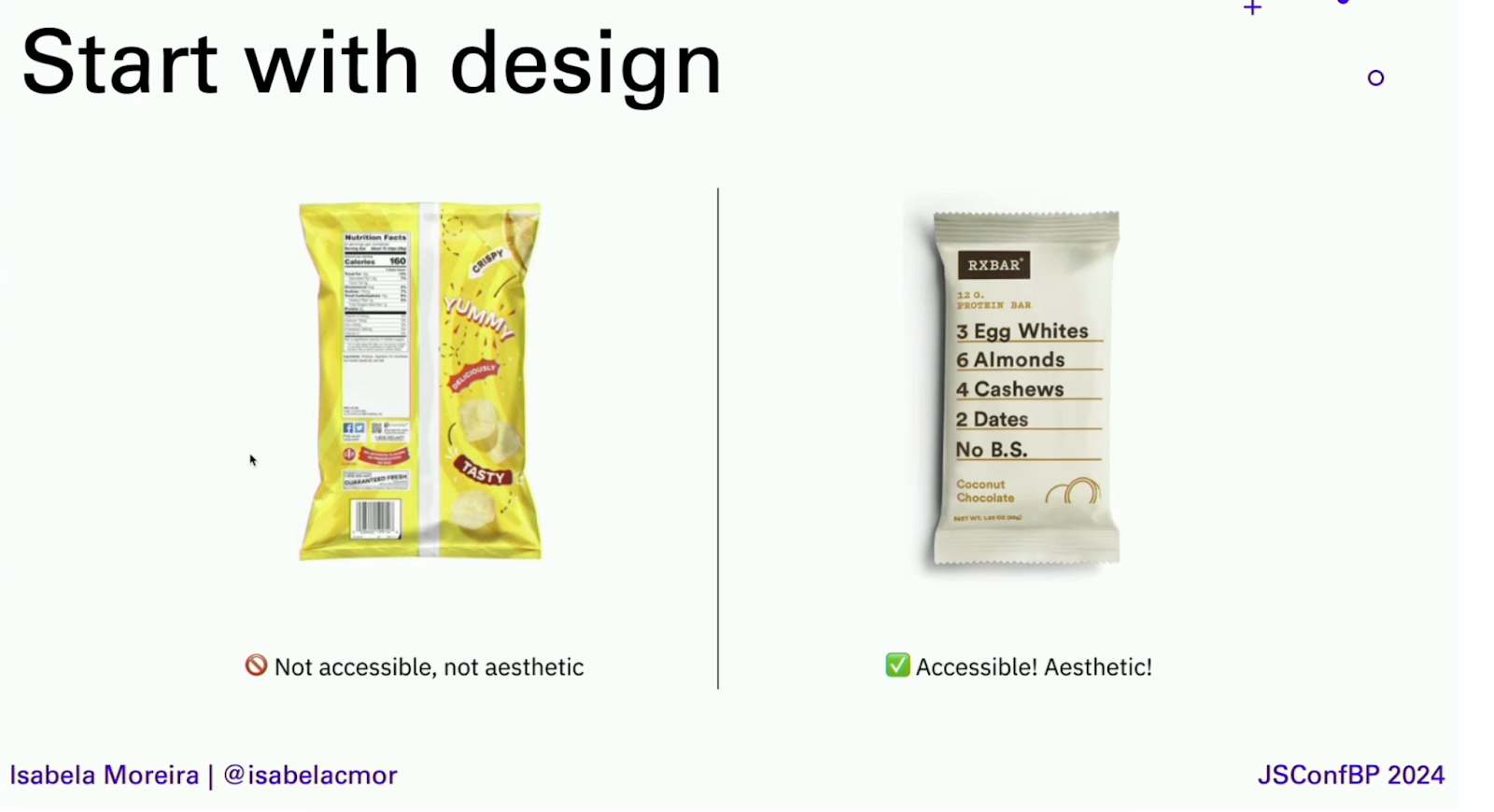
Isabela Moreira: Building Empathy and Accessible Apps
Several lectures were devoted to the topic of web accessibility for people with disabilities. For example, Isabela explained that a design that’s friendly to visually impaired people (and there are over 30 percent of them!) doesn’t have to be ugly at all. It’s enough to respect the basic principles of sizes and contrasts, and the results can be not only aesthetic, but also practical. She also recommended the www.whocanuse.com tool, which can be used to check these basics.
In addition, she also mentioned ALT image tags, which programmers often completely overlook. She told us that these texts should always be written in the context of the page they are on. Therefore, if we’re programming a website about plants and there’s a dandelion in the picture, the ALT tag should contain a detailed description of it. On the contrary, if it’s a page with one’s own portfolio and the dandelion photo is only there for illustrative purposes, no ALT text is needed, because it would only unnecessarily confuse the visually impaired user.

JSConf 2024 was, in my opinion, a great conference that was well-organized, and I’m glad I was able to attend it. Although I regret that it’s the last one, maybe the golden rule should be respected and you should stop right when you’re at your best. And this was definitely the best.







