Často sa stáva, že ak sa človek obšmieta okolo programovania web aplikácií, prípadne ako zákazník rieši s programátorom napríklad funkcionalitu budúcej aplikácie, pochytí mnoho výrazov, ktoré možno nie úplne chápe. Pri riešení architektúry aplikácie sa zákazník môže často stretnúť s pojmom MVC a pre menej technicky zdatných nemusí byť ani googlenie úplne nápomocné. Čo teda znamená tento výraz?

MVC je jeden zo spôsobov návrhu aplikácie. Aplikácia sa navrhuje tak, aby sa rozdelila na tri časti – na Model, na View a na Controller.
- Model je reprezentáciou vlastností objektu s ktorým pracujeme a predpisuje tzv. business logic, teda spôsob, ako sa s dátami pracuje.
- View je vizuálnou reprezentáciou dát
- Controller vytvára inštancie jednotlivých modelov, napĺňa ich dátami a zobrazuje príslušný View a to na základe požiadavky používateľa. Je „lepidlom“ medzi požiadavkou používateľa, jednotlivými modelmi a View.
Príklad zo života
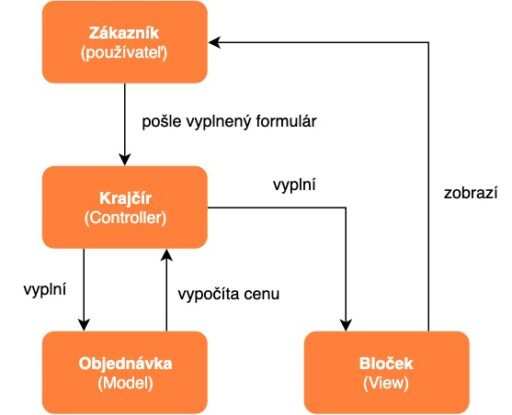
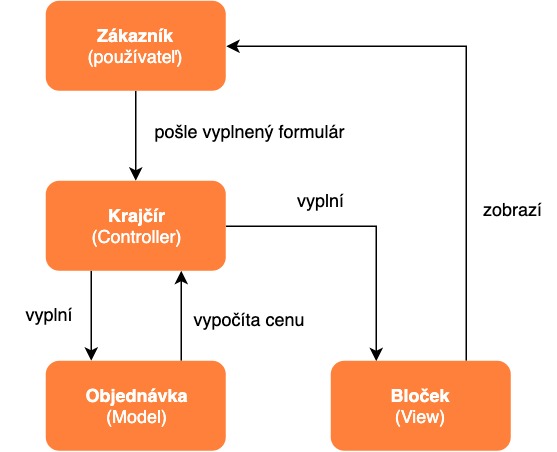
Skúsme si ale teda radšej MVC architektúru popísať na príklade zo života mimo programovania.
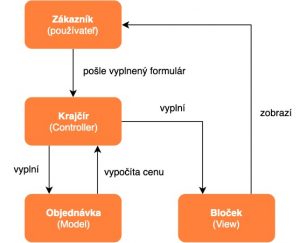
Do krajčírstva príde zákazník, ktorý si potrebuje nechať ušiť košeľu.
Krajčír teda podá zákazníkovi prázdny formulár pre objednávku služby.
Zákazník formulár vyplní a podá ho krajčírovi späť. Ide teda o všetky informácie, ktoré krajčír potrebuje – farbu, veľkosť, materiál.
Krajčír na základe formulára zaeviduje objednávku – jednak zaeviduje všetky požiadavky zákazníka a jednak vypočíta cenu za šitie.
Krajčír po dokončení objednávky vystaví bloček, kde zaznamená všetky údaje a cenu a odovzdá ho zákazníkovi.
Z pohľadu aplikácie by rovnaká situácia vyzerala takto:
Používateľ navštívi webstránku a prejde na podstránku pre objednávku služieb.
Tým, že používateľ navštívi konkrétnu podstránku aplikácia vie, že má kontaktovať konkrétny Controller, ktorý zodpovedá za danú sekciu stránky a zobraziť prázdny formulár, teda zobraziť View.
Používateľ formulár vyplní a odošle.
Aplikácia znova identifikuje požiadavku a spracuje ju ako vyplnený dotazník – konkrétne v tomto prípade Controller vytvorí inštanciu Modelu, naplní ho dátami, získa z neho napríklad informáciu o cene, ktorú si Model sám vypočíta.
Následne spracované dáta Controller spojí s View pre bloček, ktorý sa zobrazí po spracovaní celej akcie používateľovi.

Zhrnutie
|
1. |
Zákazník informuje krajčíra, že si praje objednať košeľu a ten mu podá späť prázdny formulár |
Zákazník príde na podstránku s formulárom |
|
2. |
Zákazník vyplní formulár a podá ho späť |
Používateľ vyplní a odošle formulár |
|
3. |
Krajčír zaeviduje objednávku na základe informácii z formulára |
Vytvorí sa inštancia objektu Objednavka (model Objednavka) a naplní sa dátami |
|
4. |
Krajčír vystaví bloček a odovzdá zákazníkovi |
Dáta z modelu Objednavka sa v Controlleri spoja s View Blocek a View sa zobrazí (ide teda o potvrdenie objednávky) |
Controller je teda časť architektúry, ktorá obsahuje súbor zväčša príbuzných operácií, teda postupnosti krokov. V tomto prípade krajčír pravdepodobne zodpovedá za všetky operácie, ktoré nejak súvisia s Modelmi objednávky krajčírskych služieb a Modelmi samotných krajčírskych služieb. Slúži ako spojka medzi ostatnými časťami aplikácie, rozhoduje o tom, ktorý Model spracuje ktoré dáta a vyberá View, ktorý uvidí po spracovaní používateľ.
Model je dátovou reprezentáciou objektu, teda je nositeľom vlastností. V tomto prípade ide o vyjadrenie všetkých informácií, ktoré je potrebné zozbierať na to, aby mohli byť vyjadrené vo View, teda na bločku. Taktiež zodpovedá za tzv. business logic, v tomto prípade napríklad môže napríklad zodpovedať za výpočet “svojej” ceny.
View je vizuálnou reprezentáciou ukončenej operácie. V našom prípade je to teda:
- prázdna objednávka, teda View bez dát, ktorý slúži pre komunikáciu s aplikáciou
- bloček, teda zobrazenie prijatých a spracovaných dát.
Záver
MVC je teda vhodným spôsobom ako rozdeliť jednotlivé funkcionality aplikácie (napr. KrajčírController a ObuvnikController) a taktiež je spôsobom ako oddeliť spracovanie požiadaviek, ukladanie, spracovanie a zobrazovanie dát do logických celkov. Použiteľným je v aplikáciách, ktorých výstupom je vizuálna reprezentácia dát, teda výstupom je prípadné naplnenie View dátami a jeho zobrazenie.