In today’s article, we’ll introduce a plugin for Adobe After Effects, thanks to which we can relatively quickly and easily create engaging animations and take our website to the next level.


Source: bart.sk
But first, let’s talk about the advantages and disadvantages of SVG animations.
+ Smaller file size (compared to GIF)
+ Higher quality (no need to deal with the viewing on retina displays)
+ An option to control the animation using JavaScript events
– Cannot animate e.g. photos (lines and shapes only)
This means that SVG animations are a great choice if we want to liven up our website and differentiate ourselves from the competition. However, we must understand that we can only create animations from ‘icons’ and ‘pictograms’.
How to do it?
Preparation of materials for animation
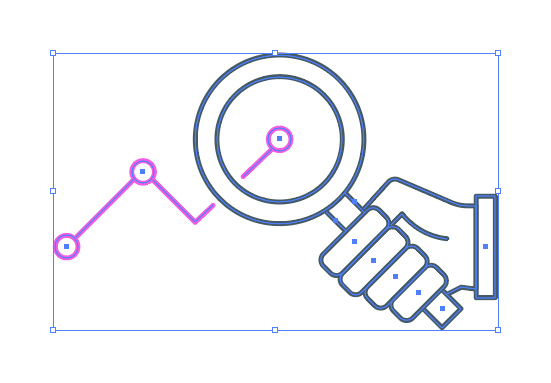
At the beginning, it’s necessary to prepare the materials so that we can work with them later. We at bart.sk use programs from Adobe, so to prepare our materials, we also chose Adobe Illustrator, which is used to draw vector graphics.
We’ll draw an icon to animate later and save it in an ‘.ai’ format.
Installing the plugin for After Effects
In the next step, we’ll install the aforementioned Bodymovin plugin in After Effects. The great thing is that this plugin is completely free. You can download it e.g. here: https://exchange.adobe.com/creativecloud.details.12557.bodymovin.html
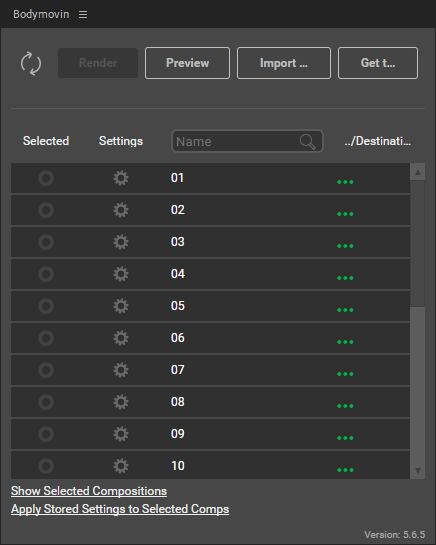
After installing, this panel will be added to your After Effects.
Creating animation
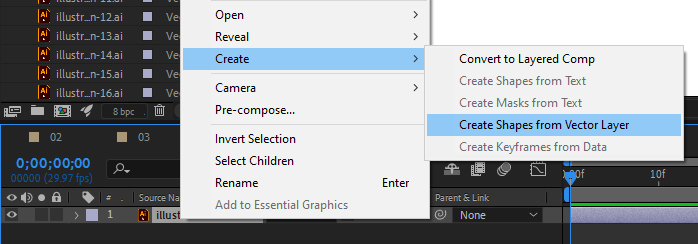
Once we have the plugin installed and we also have our ‘.ai’ file ready to animate, we insert it into After Effects. In order to be able to work with it further, we will right-click on our file, e.g. illustration.ai -> Create -> Create Shapes from Vector Layer
Now there is nothing stopping us and we can start with the animation itself.
When the animation is ready, we just mark it in the Bodymovin plugin, click on “Render” and voilà! our ‘.json’ animation file, which we implement on the web, is ready.
Implementation to the web
Subsequently, we just implement the library to our website, either using CDNJ or directly.
<script src="/js/bodymovin.js" type="text/javascript"></script>
<!-- OR -->
<script src="https://cdnjs.com/libraries/bodymovin" type="text/javascript"></script>
In the last step, we load our animation using JavaScript.
var animation = bodymovin.loadAnimation({
container: document.getElementById('lottie'), // Required
path: 'data.json', // Required
renderer: 'svg/canvas/html', // Required
loop: true, // Optional
autoplay: true, // Optional
name: "Hello World", // Name for future reference. Optional.
})

Source: bart.sk
References
Documentation – https://airbnb.io/lottie/#/web
Plugin – https://exchange.adobe.com/creativecloud.details.12557.bodymovin.html